Two years ago I already built a word clock with NeoPixel LEDs. You can find the article about it here. At that time I built the word clock only with an Arduino and queried the time via radio. But this time the plan is to make the clock bigger, prettier and with more features. The word clock with WiFi gets the time from an NTP server and can control some functions via an HTML webserver on the microcontroller (ESP8266). Here is a quick overview of all features before I get into the step-by-step instructions.

Features of the clock:
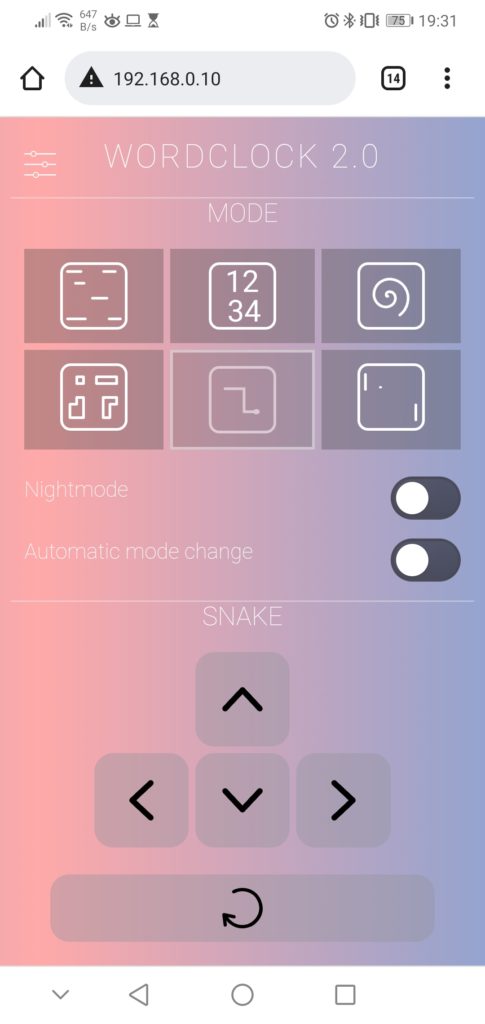
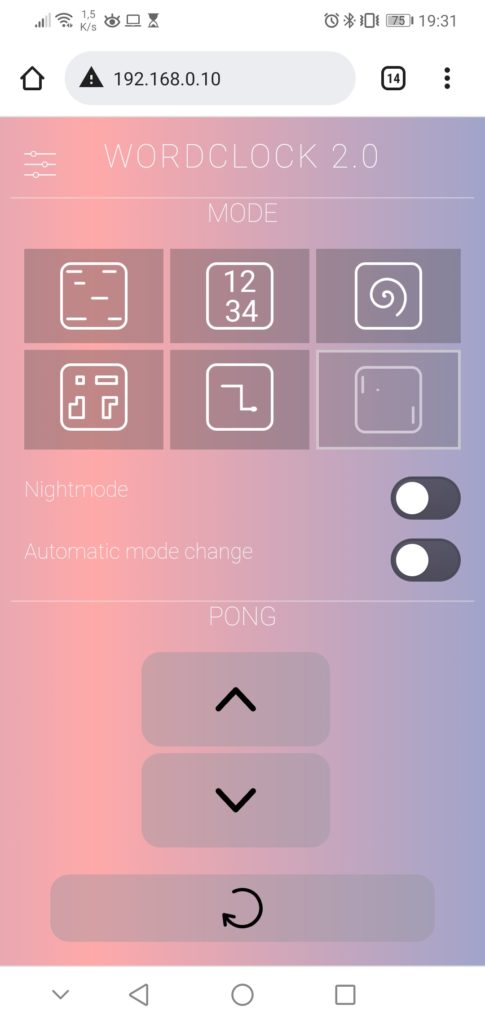
- has 6 modes (Clock, Digital Clock, SPIRAL animation, TETRIS, SNAKE, PONG)
- receives time updates via a NTP server
- automatic switches between summer and winter time
- provides easy WIFI setup with WifiManager
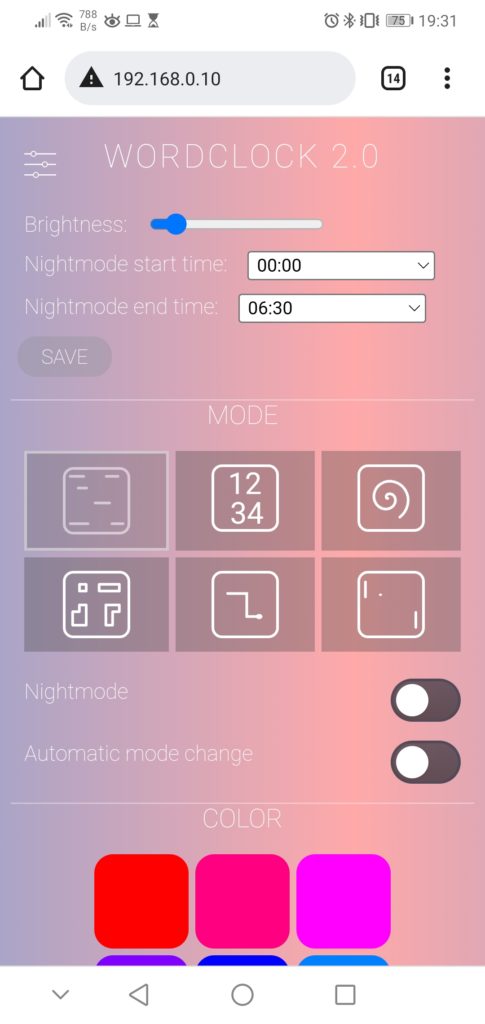
- has a HTML webserver interface for configuration and control
- color of display is configurable
- night mode is configurable (start and end time)
- brightness of LEDs is adjustable
- automatic mode change every 10 seconds (optional)
- has a physical button to change mode or enable night mode without webserver
- an automatic current limiting of LEDs protects the power supply
Languages:
I provide the source code and front plate layout for German, English and Italian. See detailed instructions in the FAQ section below.
Content
- Material for the Word Clock with WiFi
- Step-by-Step Instructions: The Hardware
- 1. STEP: Drawing the front panel foil
- 2. STEP: Sticking the front panel foil on the glass plate
- 3. STEP: Cut and build the light grid
- 4. STEP: Mounting the electronics components
- 5. STEP: Bring everyting together
- Look at the Heart: The Software
1. Material for the Word Clock with WiFi
You need the following material for building this clock:
- wooden picture frame 50x50cm (about 2 cm deep),
- NeoPixel-Strip with 125x WS2812b LEDs (30 LEDs/m) (amazon.de*)
- ESP8266 NodeMCU V3 (amazon.de*),
- USB power supply 5V/3A (amazon.de*),
- cardboard 50x50cm,
- white backing paper,
- 470 Ohm resistor,
- 1000uF capacitor,
- push button (amazon.de*),
- micro USB socket (amazon.de*),
- micro USB cable (amazon.de*),
- some cables
Additionally, some special tools are needed:
- soldering iron
- spray bottle
- hot glue
- cutter knife
* The links are affiliate links. The offers do not come from me, however, I receive a commission through the reference, if then a purchase takes place, but without you incurring additional costs.
2. Step-by-Step Instructions: The Hardware
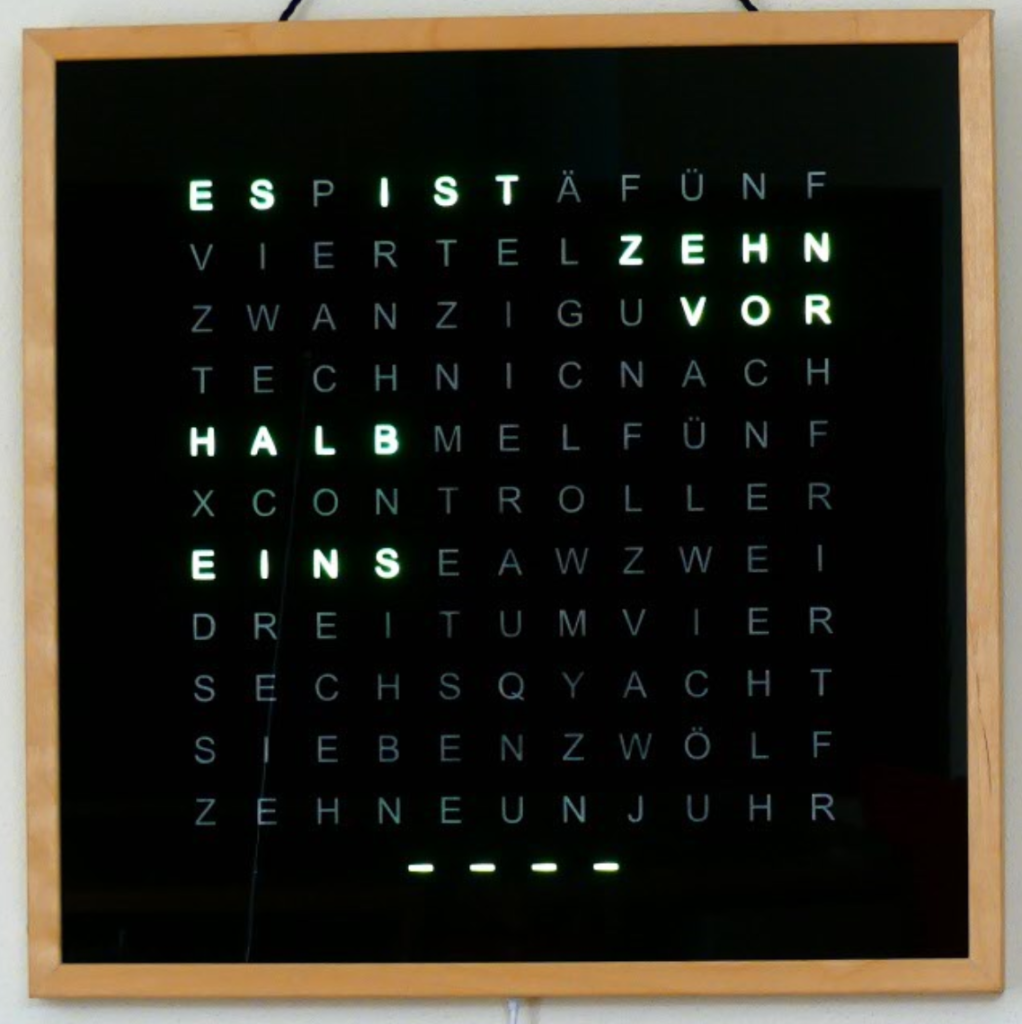
I will describe the build process of the hardware as step-by-step instructions as this will give you the best overview of the project. The mechanical base is again a particularly deep picture frame with a 500×500 mm glass plate. The distinguishing feature of the clock is of course the front panel, which this time contains 121 letters. That means it has eleven lines instead of only ten, which offers several advantages. On the one hand, it allows me to display my name “Techniccontroller”, on the other hand, it allows me to display two letters on top of each other. More details about this topic are in the chapter Digital clock.
STEP 1: Drawing the front panel foil
I decided to have the foil for the front panel lasered instead of cutting out each letter individually from the foil with a knife as I did with the first clock. To laser the foil you need a vector graphic of the foil. This can be done best with the free program Inkscape.
I have created a detailed How-To, in which I show how to draw the front plate with Inkscape:
You can also use my Inkscape template: Link to GitHub. The distance between the letters is 33.25 mm in both directions (horizontal and vertical) because I use a LED strip with 30 LEDs per meter.
STEP 2: Sticking the front panel foil on the glass plate
Sticking the foil onto the glass plate is a bit tricky. But with the following tips it worked well for me:
- Clean the work surface thoroughly.
- Clean the glass plate with glass cleaner.
- Spray hands with a water-soap mixture (1L water + 1 spoon of dish soap).
- Remove the protective film from the adhesive foil.
- Wet the glass plate and the foil with the mixture of water and dish soap from a spray bottle.
- Place the glass plate on the foil and using a squeegee with a felt edge, carefully brush all air bubbles from the center to the edge.
- Turn the glass plate over and spray transfer the paper side of the adhesive film with the water-soap mixture.
- Squeegee strongly and evenly from the inside out (5-10 minutes).
- You can remove the transfer paper after a drying time of 10-12 hours. Be careful to remove the paper from the top left to the bottom right at a flat angle so as not to damage the letters E and F.


Detailed instructions for sticking with a few additional pictures can be found here (german):
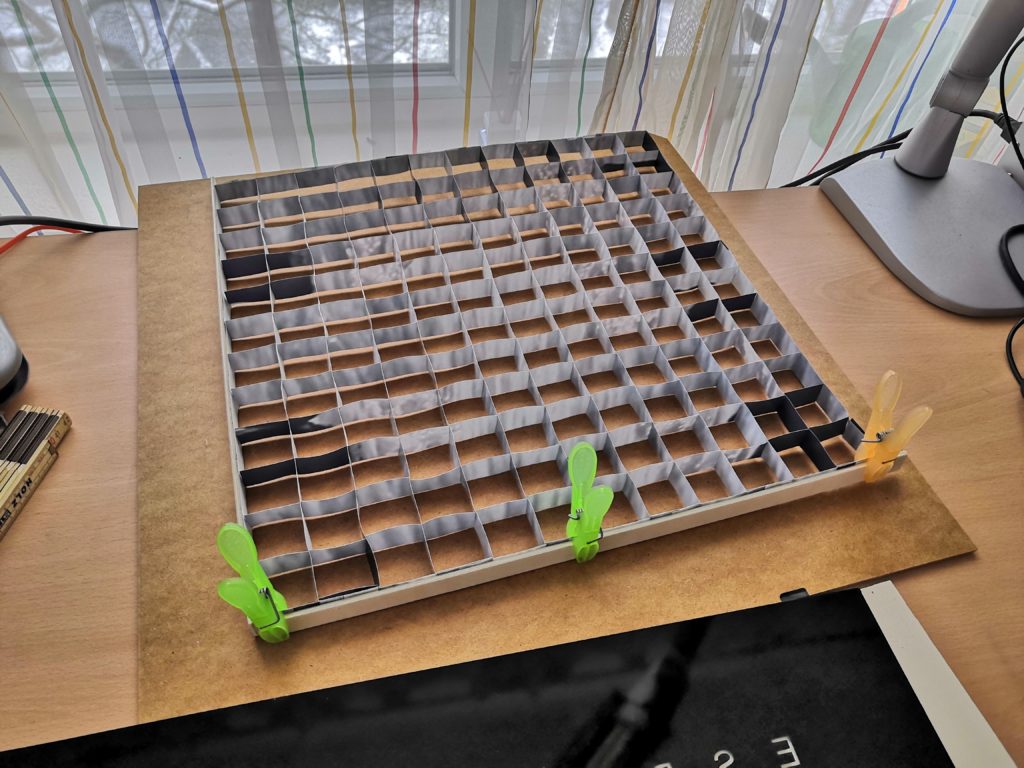
STEP 3: Cut and build the light grid
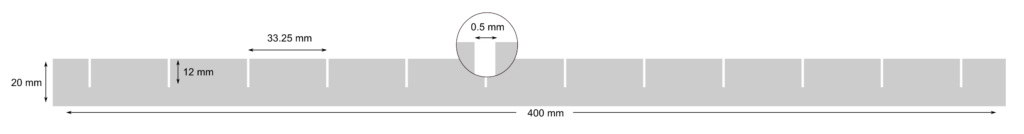
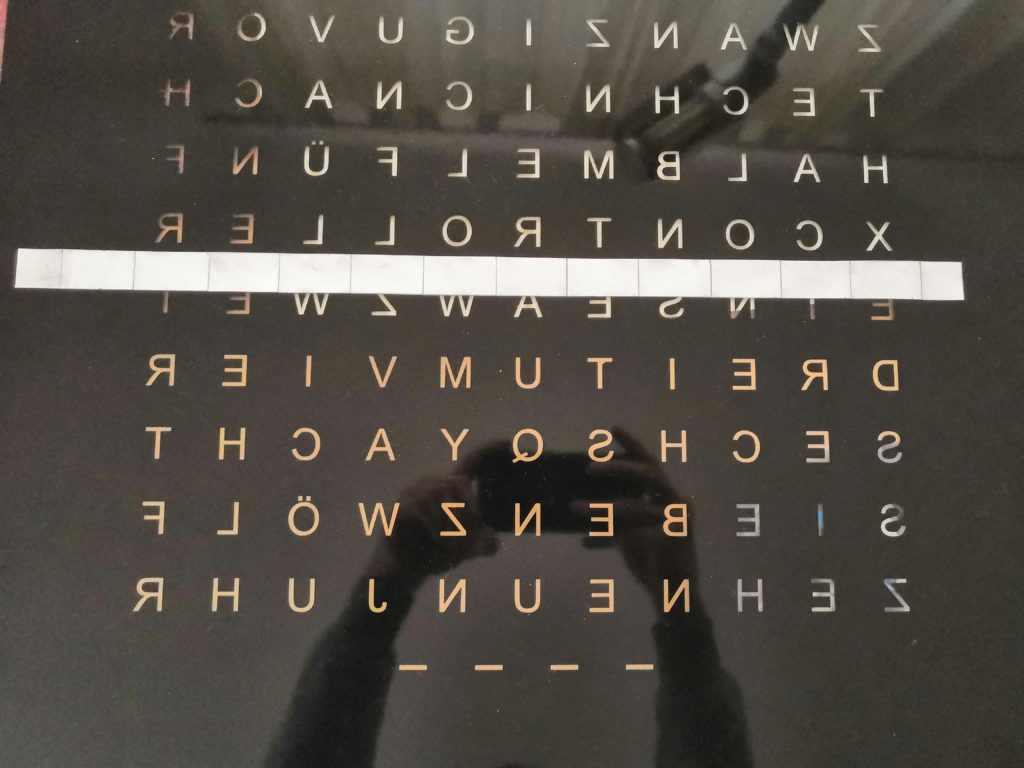
The light grid prevents the individual LEDs from shining into other letters. In addition, it serves as a reflector, which ensures uniform illumination of the individual letters. I use a little stronger cardboard, which I cut with scissors. Specifically, I cut 25 strips with the following dimensions:

Then I put the strips together to form a grid structure and paint them with mirror paint. This helps to reflect the light from the LEDs better. Since the grid has bent a lot, I glued wooden rods on two sides to stiffen it.



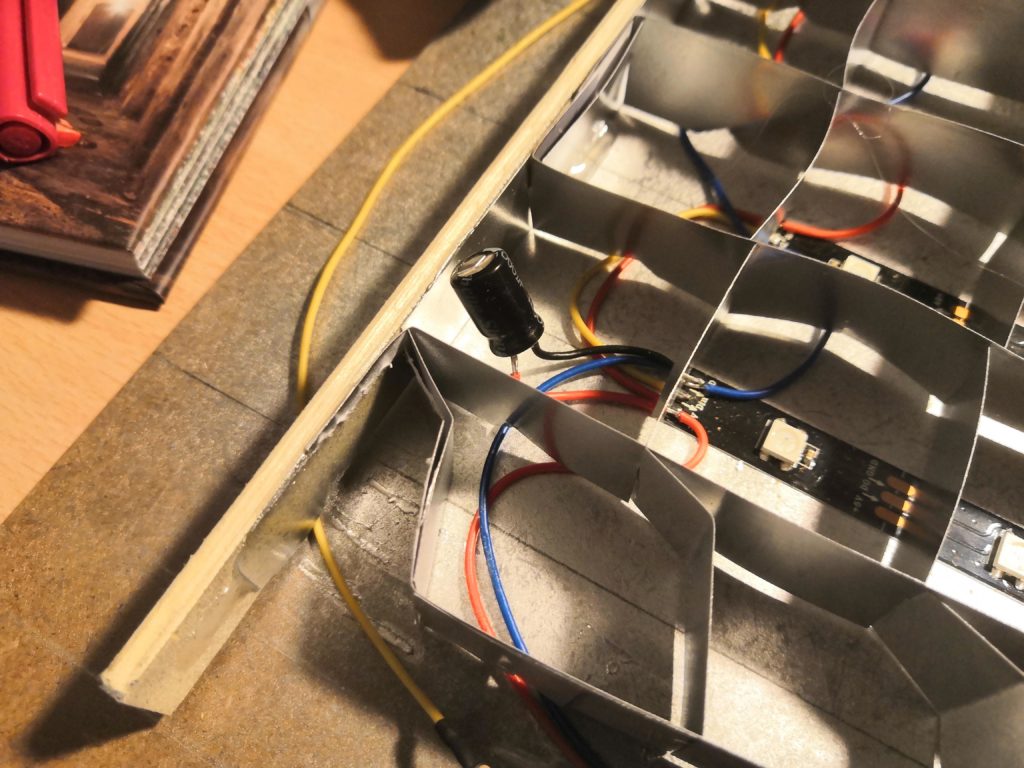
When gluing the light grid to the back of the picture frame later, you may have to cut a few notches for the cables so that the light grid is flush with the back and prevents light leakage (see pictures below).



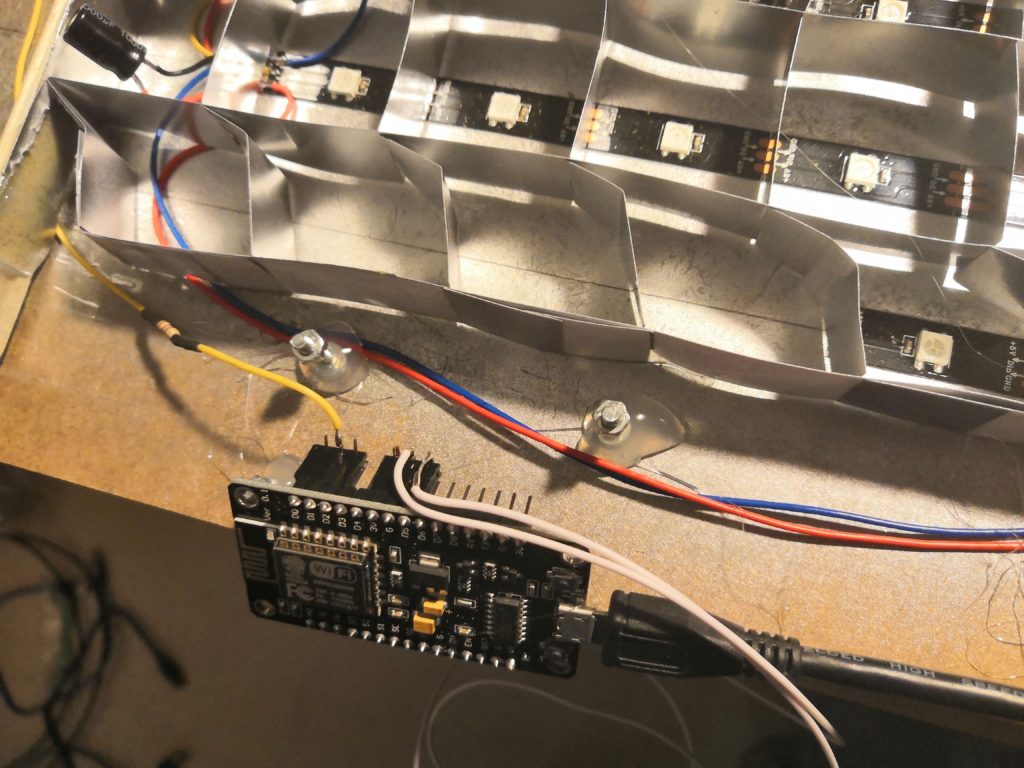
STEP 4: Mounting the electronic components
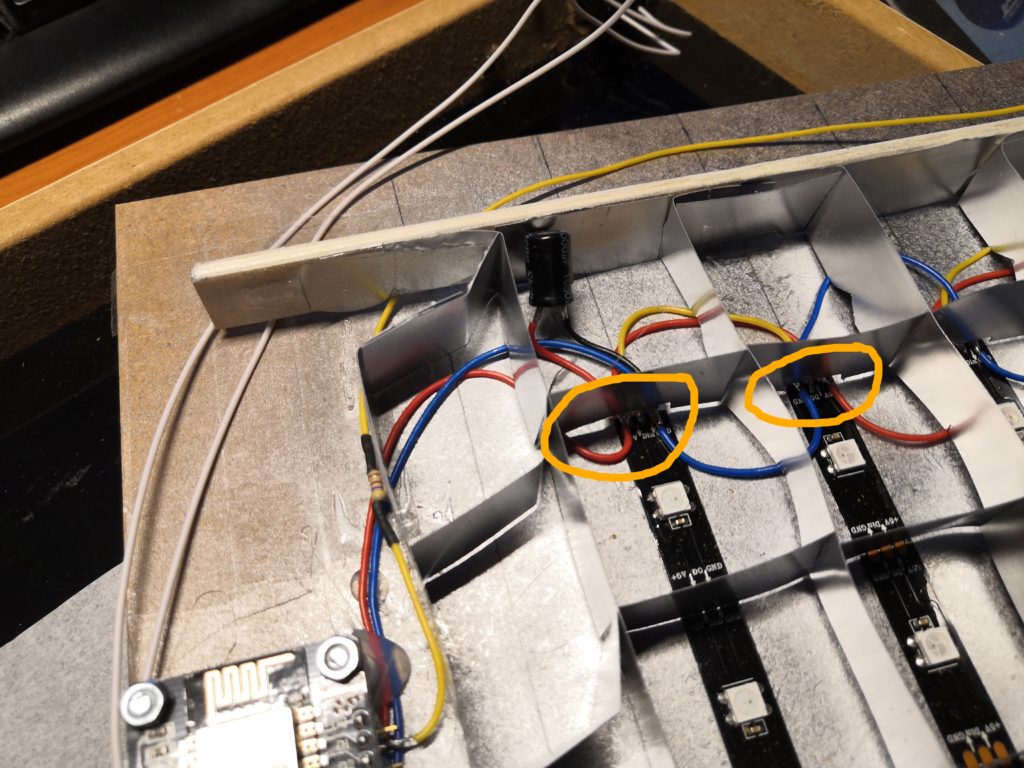
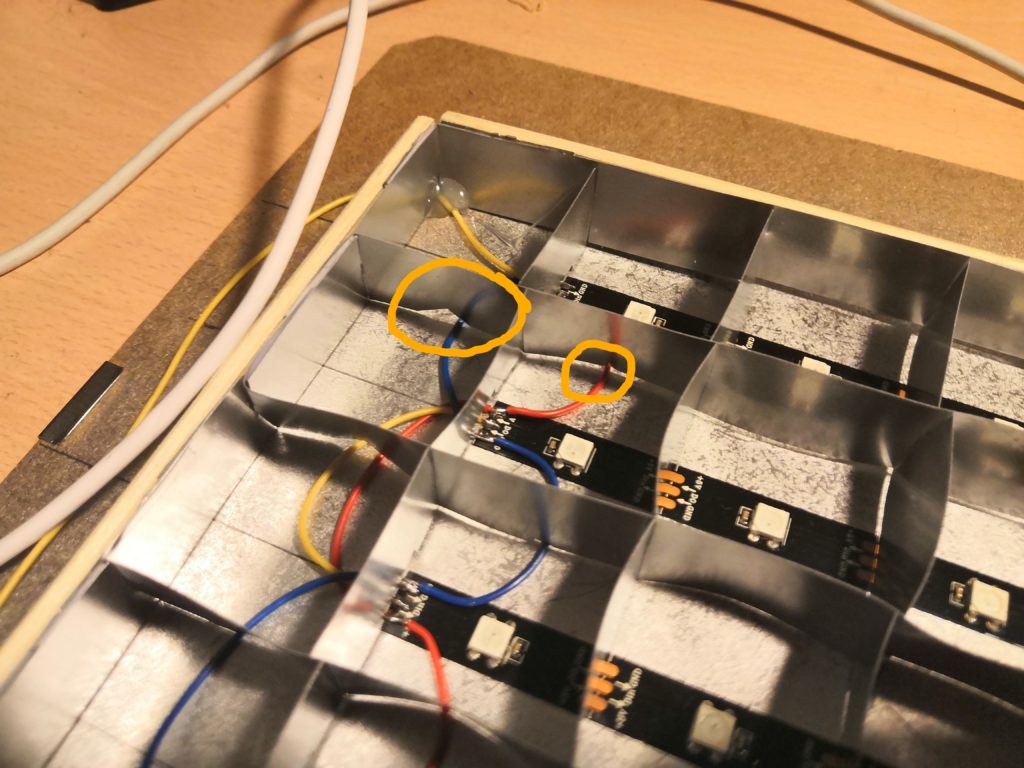
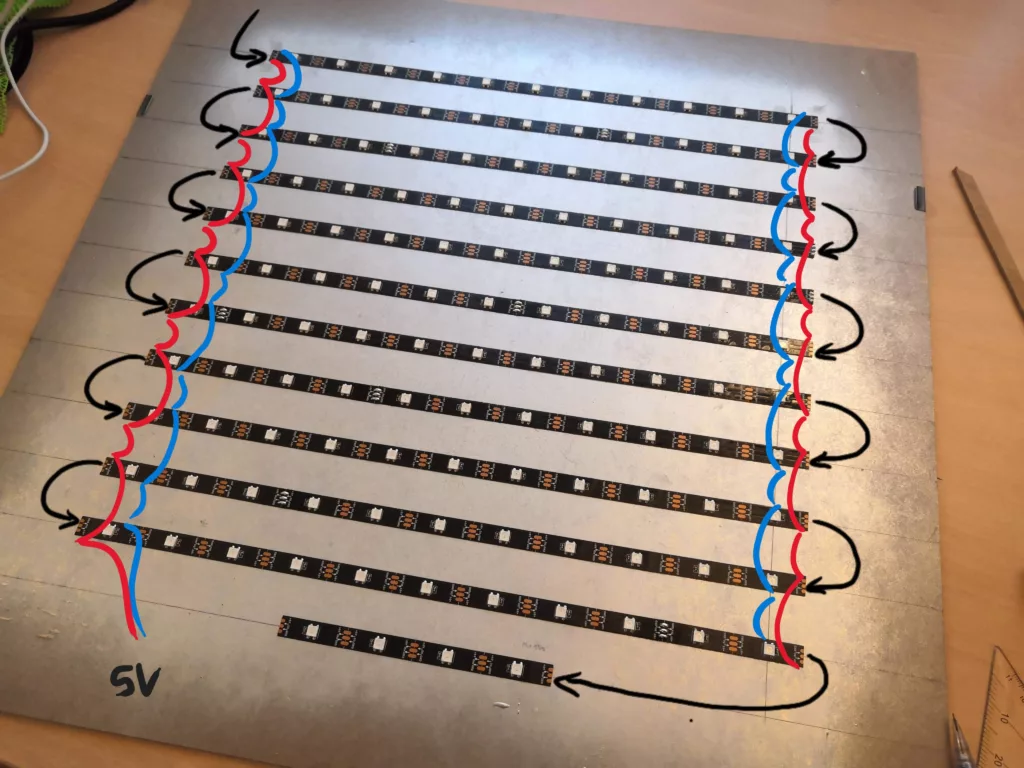
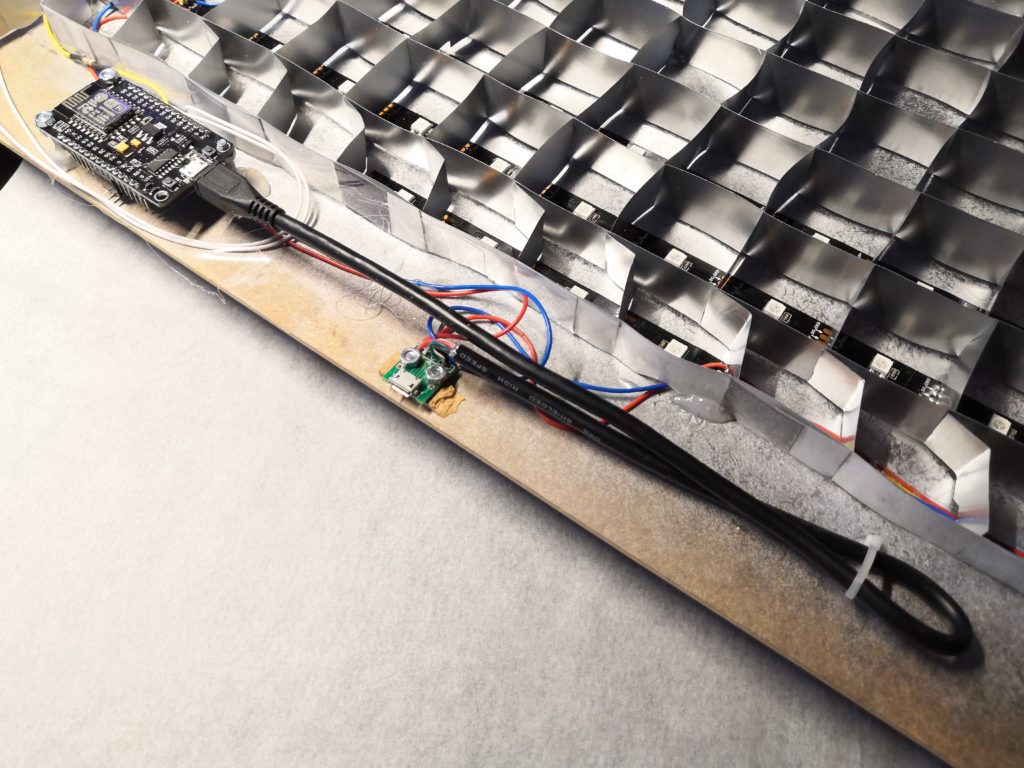
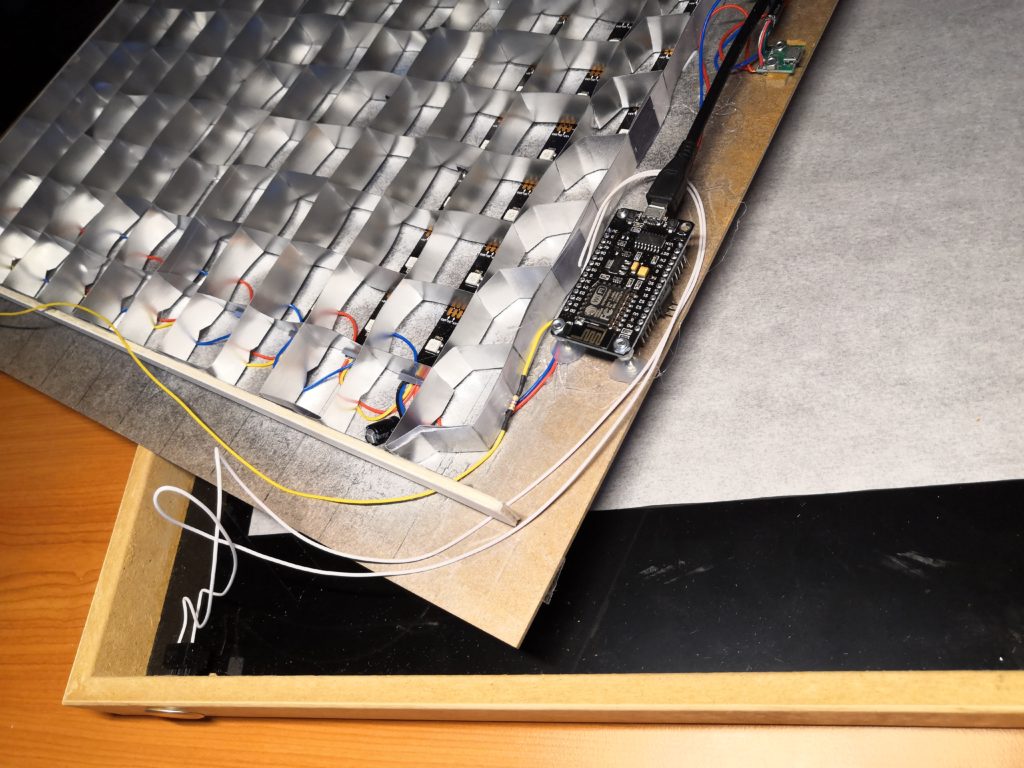
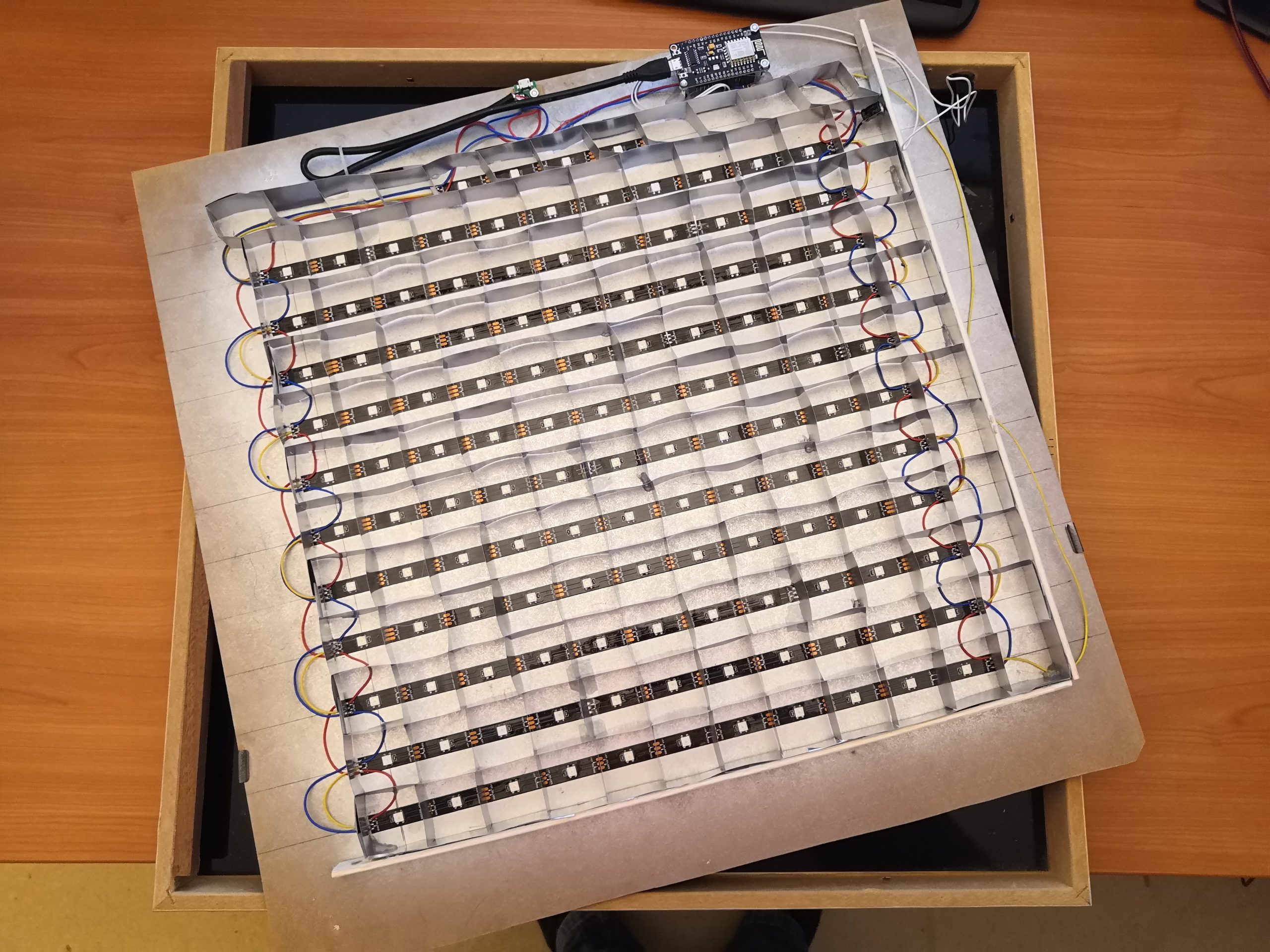
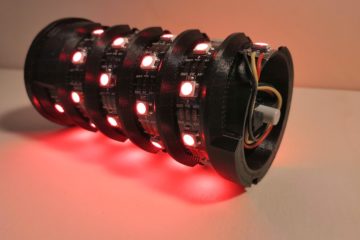
To make the LED matrix, I first divide the long LED strip into 11 strips of 11 LEDs. Then I glued them at a distance of 33mm on the back of the picture frame. I recommend drawing a grid of lines to place the LED strips correctly. As you can see in the pictures below, I spray painted the back with silver/mirror paint to improve the reflections later (You may notice, that in the first version I painted it black to avoid reflection. This time I try it with the mirror color to improve the uniform illumination of the individual letters).
As the twelfth row, I added four additional LEDs, which will later show the minutes on my clock. Very important for the placement is the direction of how the LED strips are arranged. For efficient wiring, a ZIC-ZAC arrangement as shown in the picture is the best.



The wiring is not complicated only a bit complex. First I soldered the data line in the ZIC-ZAC pattern so that each DO pin is connected to the next DI pin. Then I soldered all GND and 5V contacts together.
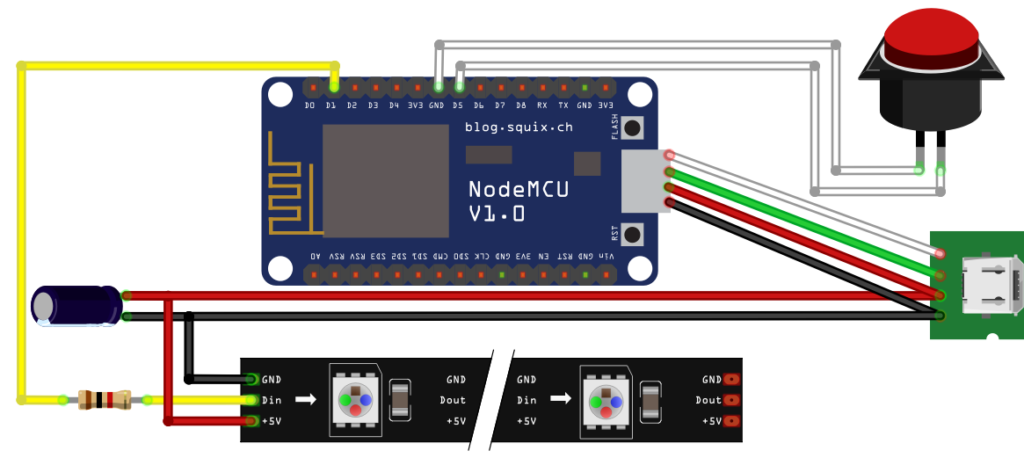
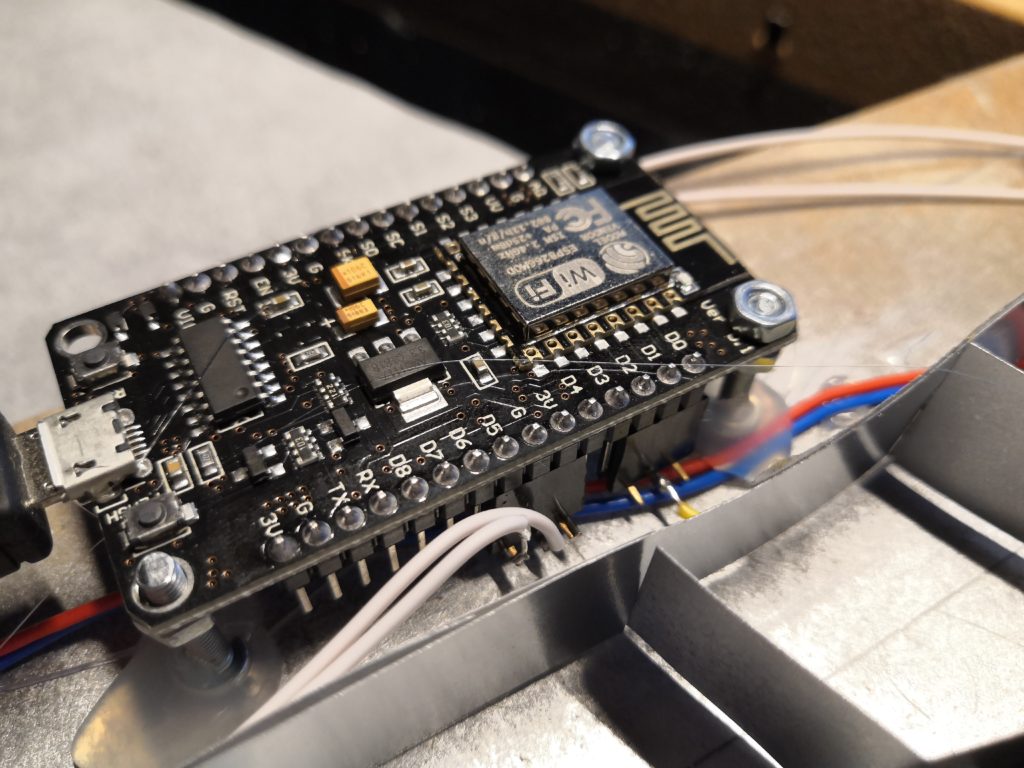
The other electronic components are very manageable. Of course, we need the ESP8266 microcontroller (ESP8266 NodeMCU V3) as the brain of the whole thing, which already has a WLAN interface integrated. Besides that, I only added a 1000 uF capacitor, a 470 Ohm resistor, a push button, and a micro USB connector. The following schematic shows the complete wiring:

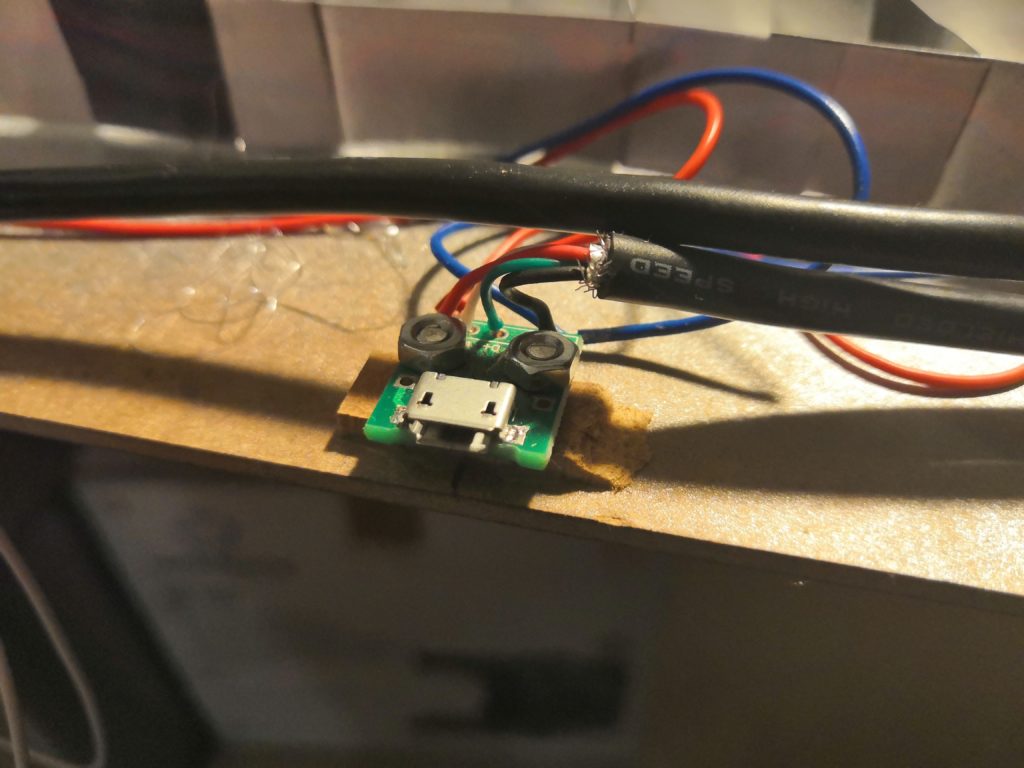
As you can see in the pictures below, I use a micro USB cable to connect the ESP8266 to the micro USB socket. This allows me to program the ESP8266 from outside via the USB socket.






STEP 5: Bring everything together
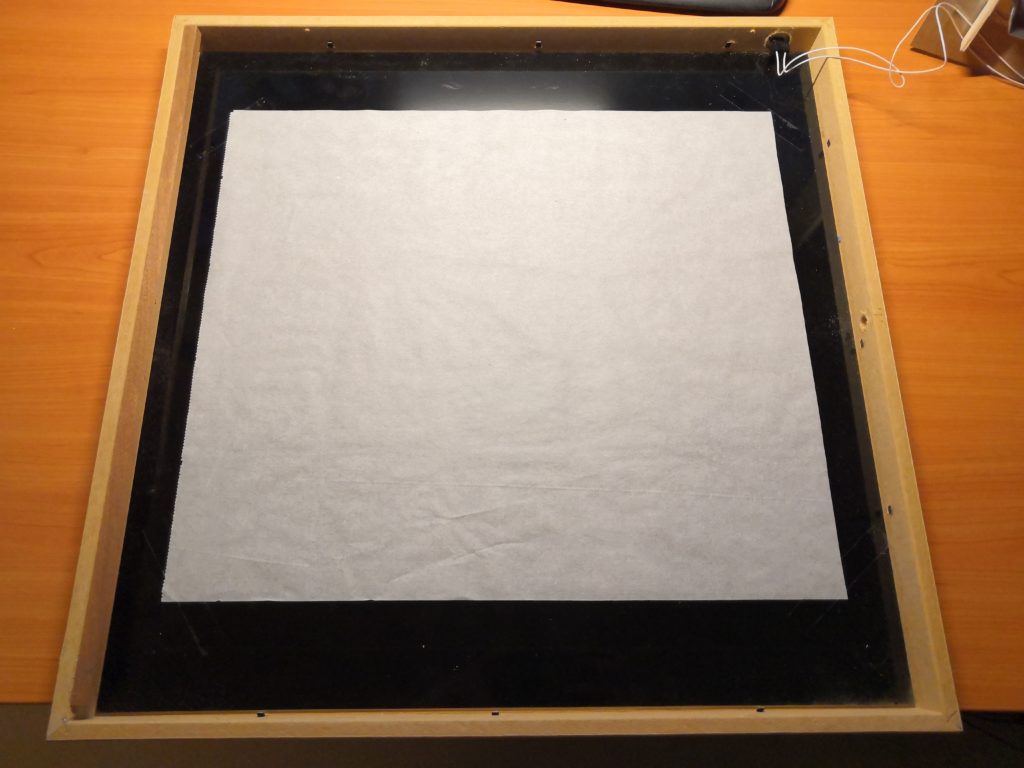
In the final step, I stick a sheet of white backing paper on the back of the glass plate. This results in the wanted diffuse illumination of the individual letters. I glued the light grid with hot glue on the backplate with the LEDs so that everything becomes a solid composition. Now the backplate only needs to be mounted in the picture frame and fastened with four nails.



3. Look at the Heart: The Software
Quickstart
For those who want to get started directly with the code, you can find the complete source code on GitHub:
techniccontroller / wordclock_esp8266
ESP8266 source code for Wordclock 2.0 on GitHub
- Just clone the project into the sketch folder of the Arduino IDE,
- Rename the file example_secrets.h to secrets.h. You don’t need to change anything in the file if you want uses the normal WiFi setup with WiFiManager (see section “Remark about the WiFi setup” in the README.md).
- Install the additional libraries and flash it to the ESP8266 as usual.
- The implemented WiFiManager helps you to set up a WiFi connection with your home WiFi -> on the first startup it will create a WiFi access point named “WordclockAP”. Connect your phone to this access point and follow the steps which will be shown to you.
- After a successful WiFi setup, open the browser and enter the IP address of your ESP8266 to access the interface of the webserver.
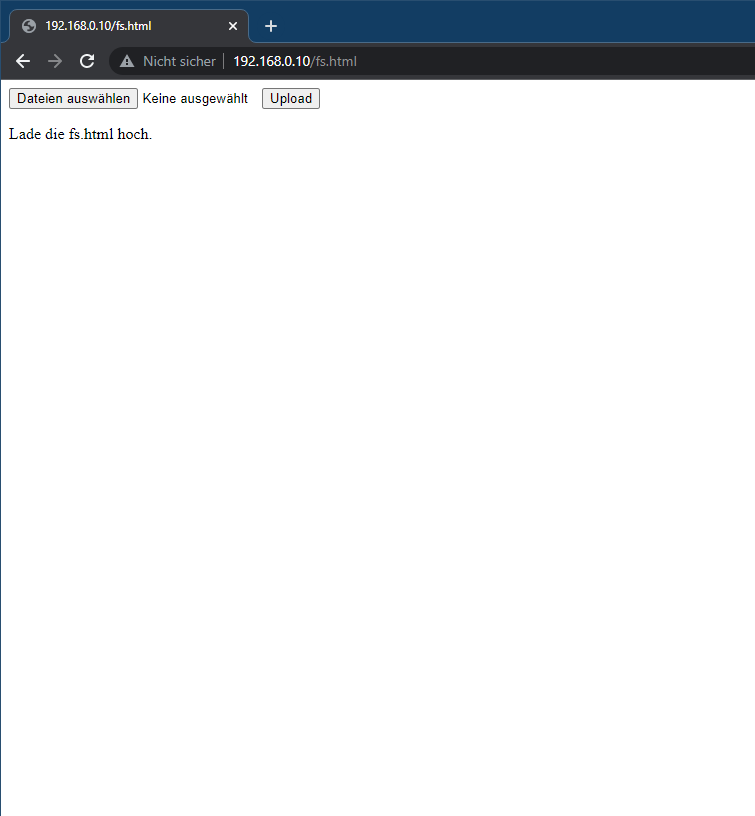
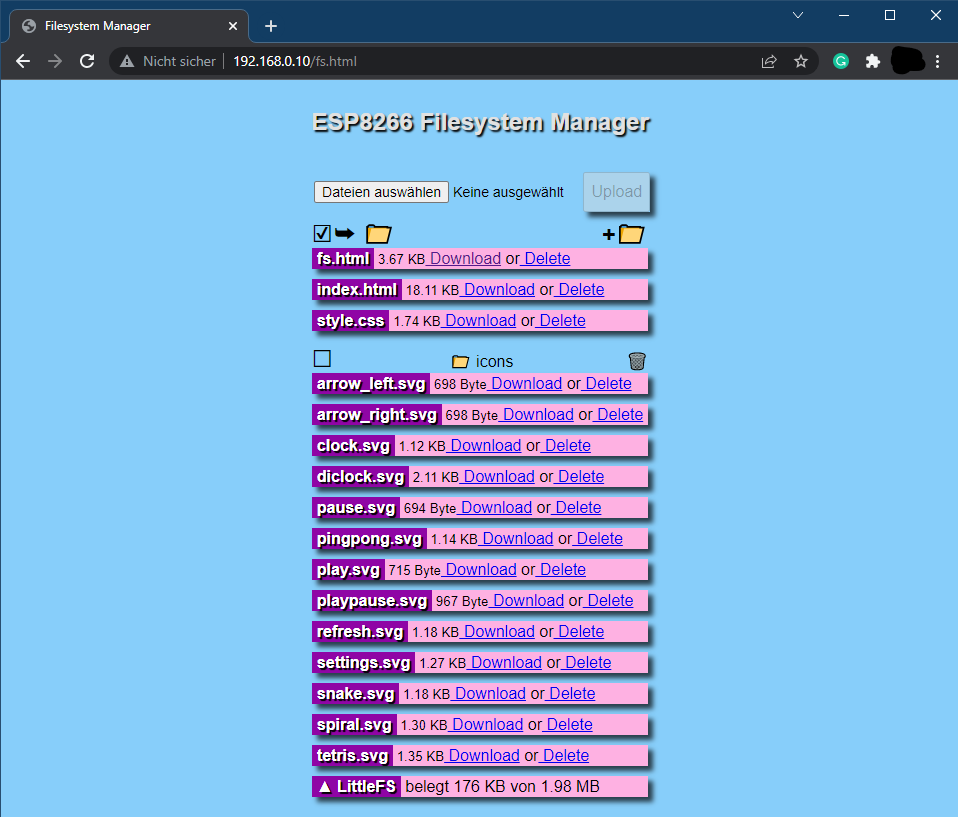
- Here you can then upload all files located in the folder “data”. Please make sure all icons stay in the folder “icons” also on the webserver. The steps for uploading the files should be:
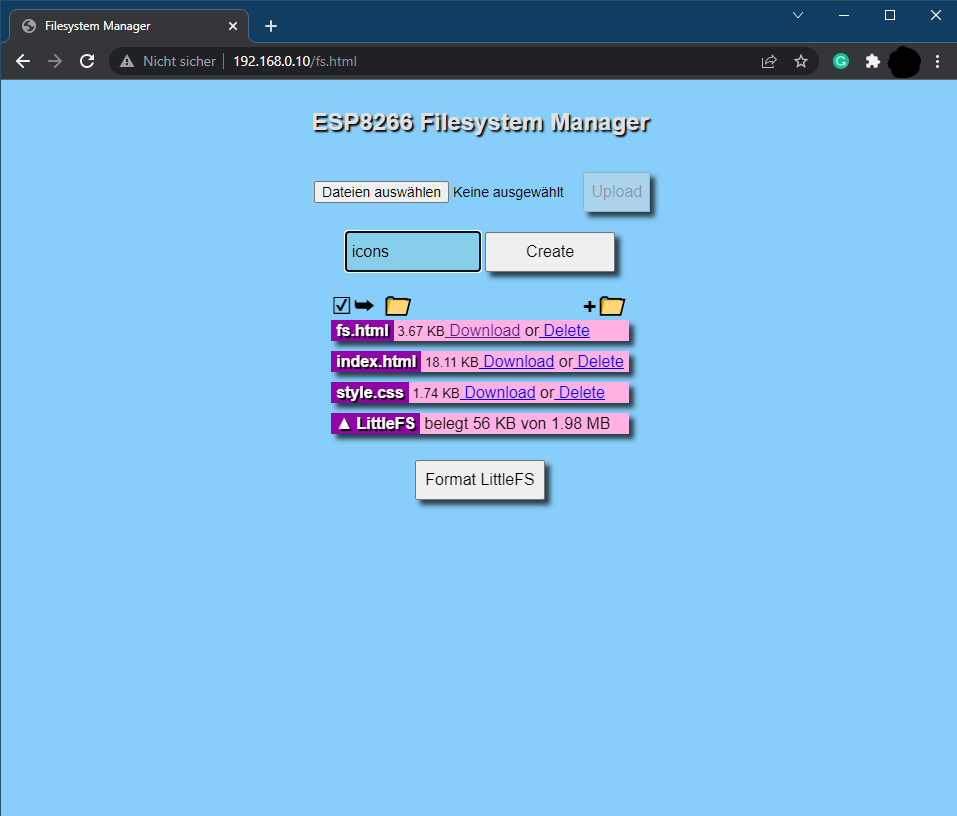
- Open http://<ip-address>/fs.html in a browser
- Upload fs.html
- Upload style.css
- Upload index.html
- Create a new folder icons
- Upload all icons into this new folder icons



The word clock is now ready. Navigate to http://<ipaddress>/ or http://wordclock.local/ to open the web server interface of the word clock and have fun with it!





Detailed Look
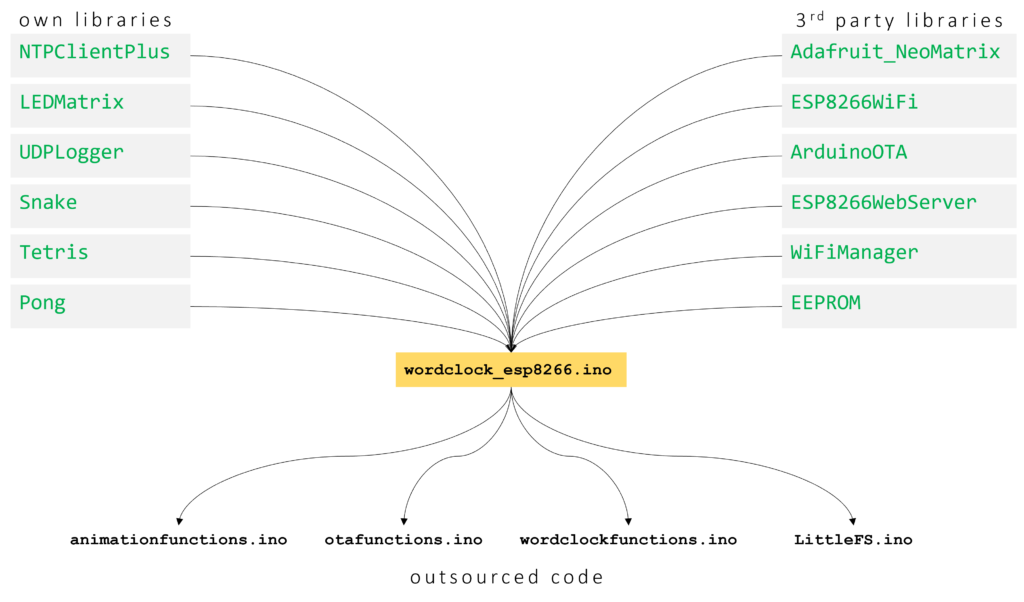
For all others, who want to know more about the software, I would like to explain the different functions in detail. I have rarely developed such a structured Arduino project and it’s worth inspecting the code :). The whole code is well documented.

OWN LIBRARIES
NTPClientPlus
Handles all the NTP update stuff, like getting a new time update, converting it to the correct timezone, calculating summer- or wintertime, and splitting the time up in hours, minutes and seconds.
LEDMatrix
Handle all functions related to turning on or off any LED in the Matrix. Provides functions for drawing single pixels, numbers, or characters on the matrix.
It has a low-pass filter function implemented to create smooth transitions between different LED images on the Matrix. The algorithm for that is quite simple. The filtered (to be displayed) color value of a pixel will be calculated like this:
factor = [0...1]
filteredValue_R = currentValue_R + factor * (newValue_R - currentValue_R)
filteredValue_G = currentValue_G + factor * (newValue_G - currentValue_G)
filteredValue_B = currentValue_B + factor * (newValue_B - currentValue_B)Another neat feature is the LED current limiting and automatic dimming function, which I have implemented in this class. Before writing the color values to the LED strip, the code estimates the total current which is needed to display the given pattern. If the estimated current is above the configurable current limit, it will automatically reduce the overall brightness to meet the total current limit. The code snippet is shown below:
// Calc estimated current (mA) for one pixel with the given color and brightness
uint16_t LEDMatrix::calcEstimatedLEDCurrent(uint32_t color){
// extract rgb values
uint8_t red = color >> 16 & 0xff;
uint8_t green = color >> 8 & 0xff;
uint8_t blue = color & 0xff;
// Linear estimation: 20mA for full brightness per LED
// (calculation avoids float numbers)
uint32_t estimatedCurrent = (20 * red) + (20 * green) + (20 * blue);
estimatedCurrent /= 255;
estimatedCurrent = (estimatedCurrent * brightness)/255;
return estimatedCurrent;
}
// Draws the targetgrid to the ledmatrix
void LEDMatrix::drawOnMatrix(float factor){
uint16_t totalCurrent = 0;
// go over all leds in matrix
for(int s = 0; s < WIDTH; s++){
for(int z = 0; z < HEIGHT; z++){
// inplement momentum as smooth transistion function
uint32_t filteredColor = interpolateColor24bit(currentgrid[z][s], targetgrid[z][s], factor);
(*neomatrix).drawPixel(s, z, color24to16bit(filteredColor));
currentgrid[z][s] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
}
// minutes indicator leds
for(int i = 0; i < 4; i++){
uint32_t filteredColor = interpolateColor24bit(currentindicators[i], targetindicators[i], factor);
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));
currentindicators[i] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
// Check if totalCurrent reaches CURRENTLIMIT -> if yes reduce brightness
if(totalCurrent > currentLimit){
uint8_t newBrightness = brightness * float(currentLimit)/float(totalCurrent);
(*neomatrix).setBrightness(newBrightness);
}
(*neomatrix).show();
}
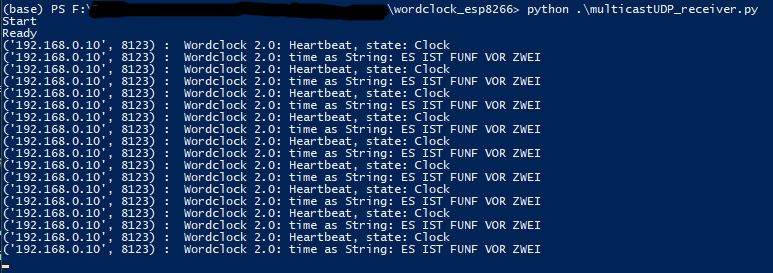
UDPLogger
As the ESP8266 is most of the time not connected to a computer, it would be convenient to still have some information about what the controller is currently doing. I created this library already for previous projects. With this library, you can easily send UDP multicast messages into the network and everyone in the network can receive these messages. I wrote a small python script (multicastUDP_receiver.py) that can receive and display the messages.

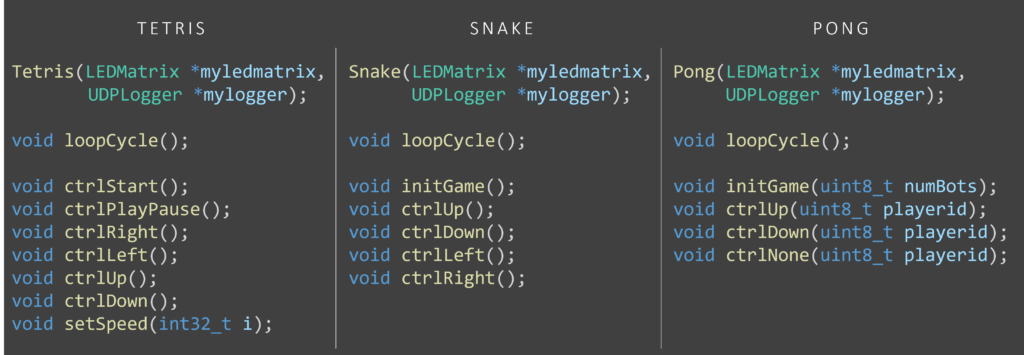
Snake, Tetris, Pong
All these classes are structured similarly. They contain the algorithm for the games which can be played via controls from the webserver. So each class has some update function, which is called in every cycle to draw potentially new pixels on the matrix. Also, each class has one or more control functions which can be called when the user triggers some action from the web server interface (e. g. turn left, turn up, rotate,…).

OUTSOURCED CODE
animationfunctions.ino
In this file, I moved all functions, which are needed for the animation. So for example the SPIRAL animation and the animations for the random SNAKE or TETRIS game (if the clock is set to automatic state-changing mode, the different game states will show a random animation of their game). In the outsourced functions, I used as few as possible global variables, so if a variable needs to be available for the next execution of the function, I used static variables.
otafunctions.ino
Contains all the functions needed to set up ArduinoOTA updates. Is just the setupOTA() and handleOTA() function. Nothing fancy, just to get this standard code out of the main file.
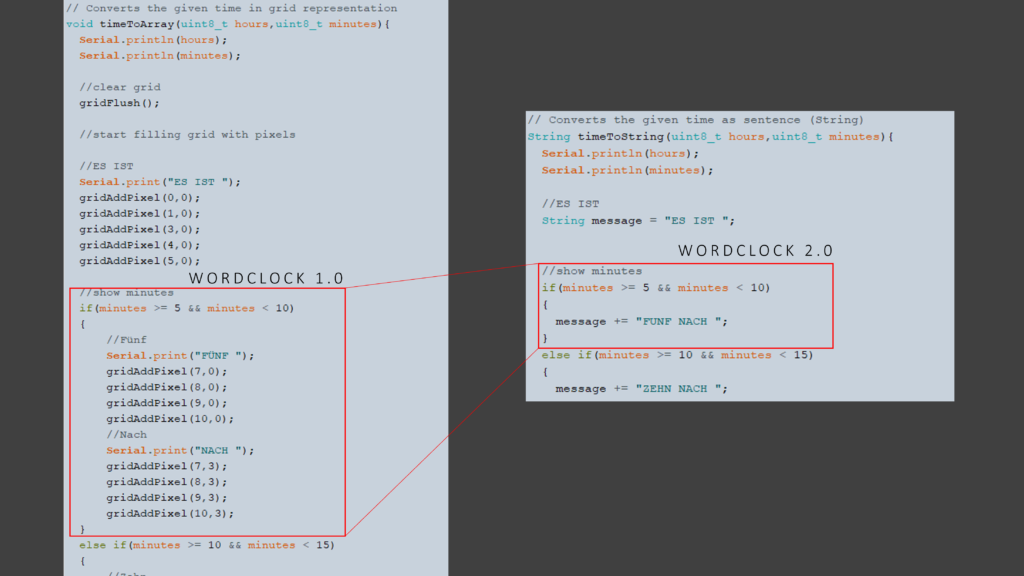
wordclockfunctions.ino
This file contains some interesting functions. Most of the word clocks out there uses some kind of direct mapping from time values (hour and minute) to LED coordinates on the word clock. One disadvantage is that when you change the layout of the word clock (e. g. more rows, more columns, another language, …) you need to do the whole mapping again. I did this in my first version as well and had to deal with a lot of x and y coordinates.
This time I use a different approach, instead of doing a mapping from time to coordinates, I split this task up into two parts. Firstly, a mapping from time value to words (or sentence) and secondly a mapping from words (or sentence) to coordinates. The first mapping is still a little bit of work, but instead of dealing with coordinates, you can easily write down the strings that correspond to the specific time value. In the following picture, you can see a short comparison of the code amount of both approaches.

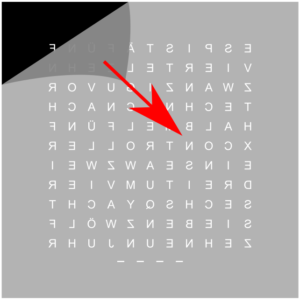
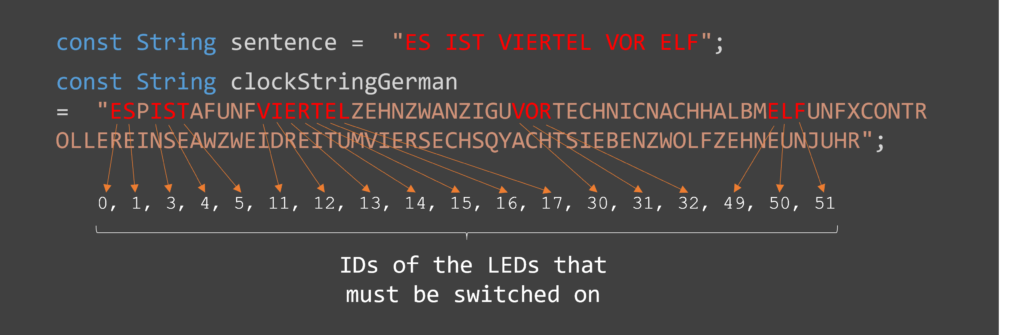
What about the second mapping? The great thing about the seconds mapping is that we can implement it completely generic. This means if we have a string representation of the whole word clock, we can easily fit a given sentence in it and so automatically identify which LEDs need to be switched on. An example is shown in the figure below.

LittleFS.ino
This file is an unchanged takeover from https://fipsok.de/Esp8266-Webserver/esp8266. It provides a very nice file manager for the easier upload of files to ESP8266.
FAQ – Customization
What do I have to change if I use a different layout or a different language?
The Wordclock is available in German, English, and Italian language. By default the language is German. To use the English or Italian language please replace the file wordclockfunctions.ino with wordclockfunctions.ino_english or wordclockfunctions.ino_italian. The code compiles only with one file named wordclockfunctions.ino. So please rename the file you want to use to wordclockfunctions.ino and replace the existing file.
To use a custom layout, you have to do the following:
• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in the wordclockfunctions.ino change the function timeToString() so that your wished sentence (e. g. “IT IS ONE OCLOCK”) is created based on the given hours and minutes value.
What do I have to change if I use only 10 rows instead of 11?
You have to do the following (But keep in mind that due to the letter size, the digital clock mode does not look good with only 10 rows):
• in ledmatix.h, tetris.h and wordclock_esp8266.ino change the line
#define HEIGHT 11to
#define HEIGHT 10• in pong.h and snake.h change the line
#define Y_MAX 11to
#define Y_MAX 10• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in ledmatrix.cpp change the line
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));to
(*neomatrix).drawPixel(i, HEIGHT, color24to16bit(filteredColor)); (this needs to be changed, as the minute indication LEDs are now at the beginning of the last row instead of the end).
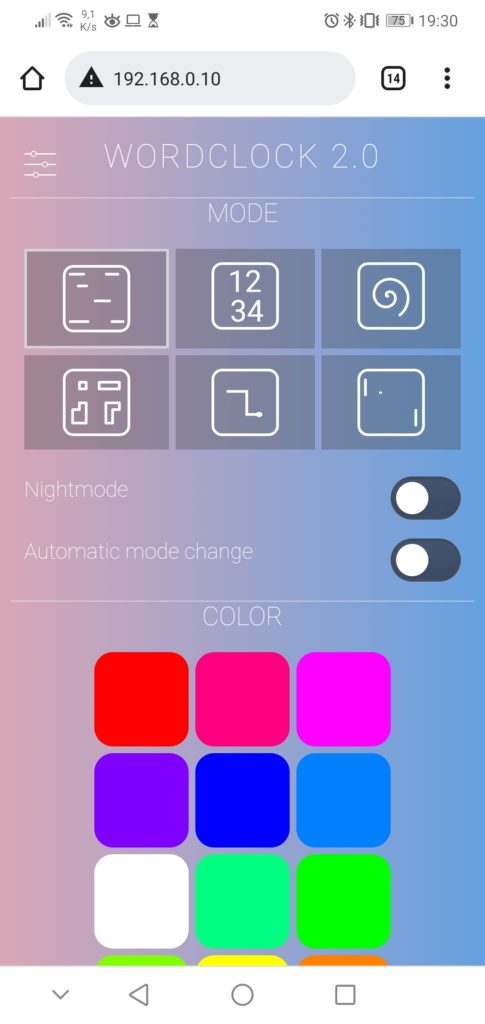
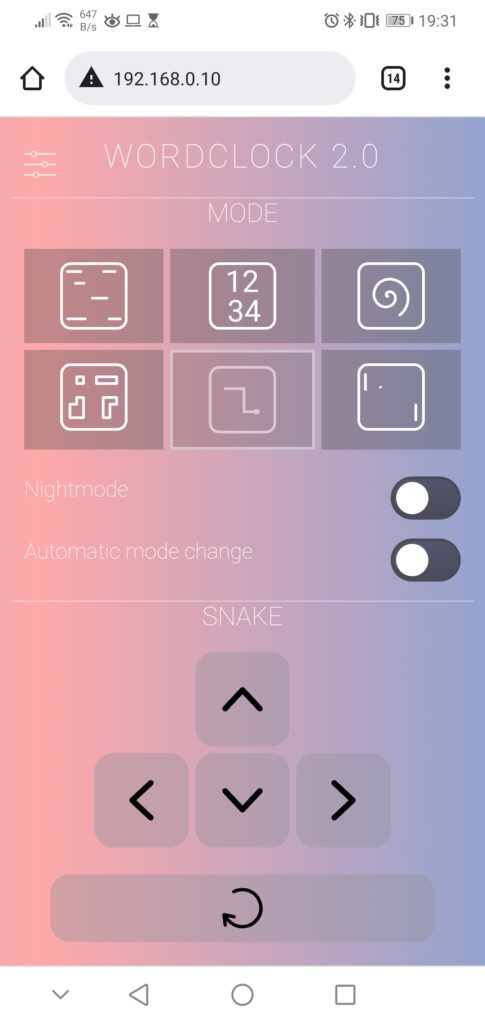
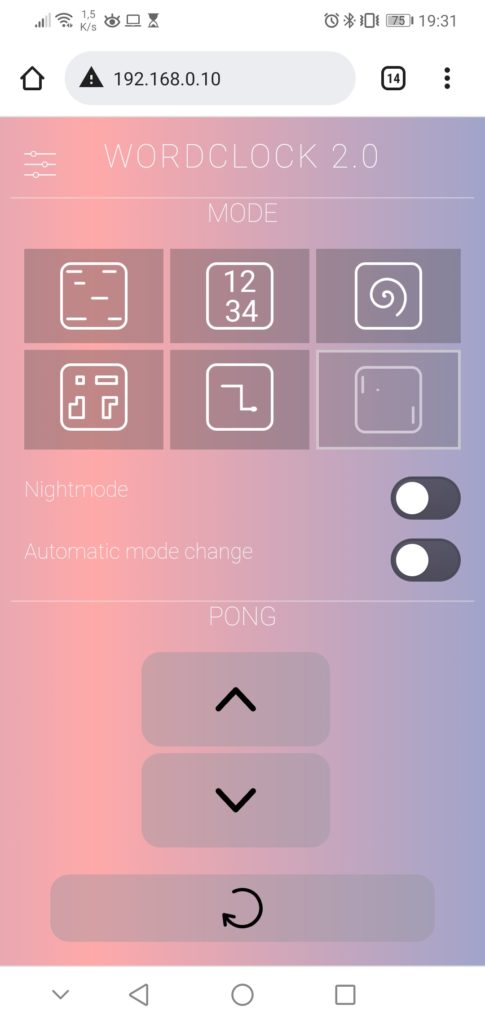
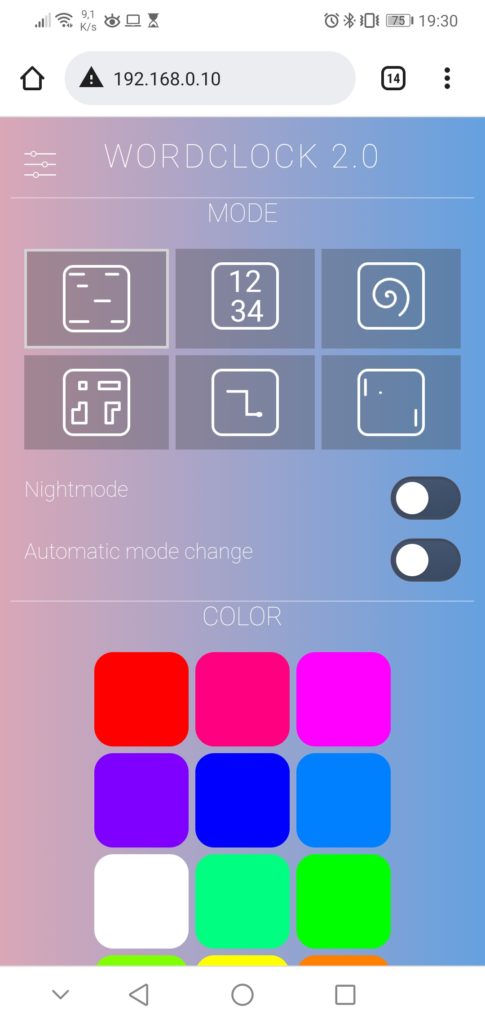
Modes of the word clock
One can change the different modes by a short press on the physical push button in the picture frame or by selecting it in the web interface. In the web interface, there is also the option to enable an automatic mode change every 10 seconds. If this function is active the game modes TETRIS, SNAKE and PONG will just play an animation without user interaction.
I additionally implemented a night mode that turns off all LEDs. The clock enters night mode at a specific time, which can be configured in the settings menu of the web interface. The night mode can also be activated at any time directly via the web interface or a long press on the physical push button.
Word clock
Standard mode which is active after startup is of course the normal word clock mode, where the clock displays the time as text.

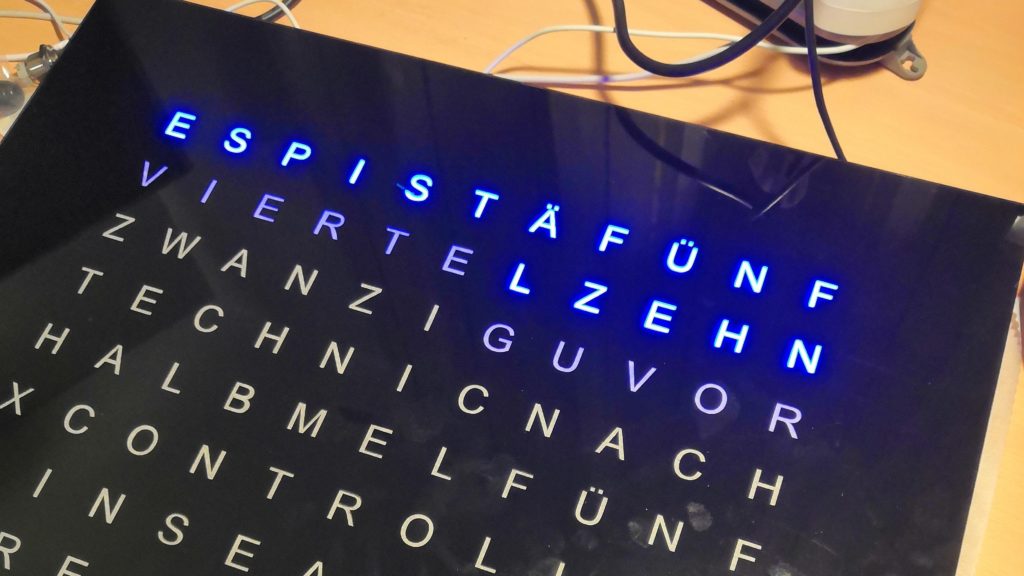
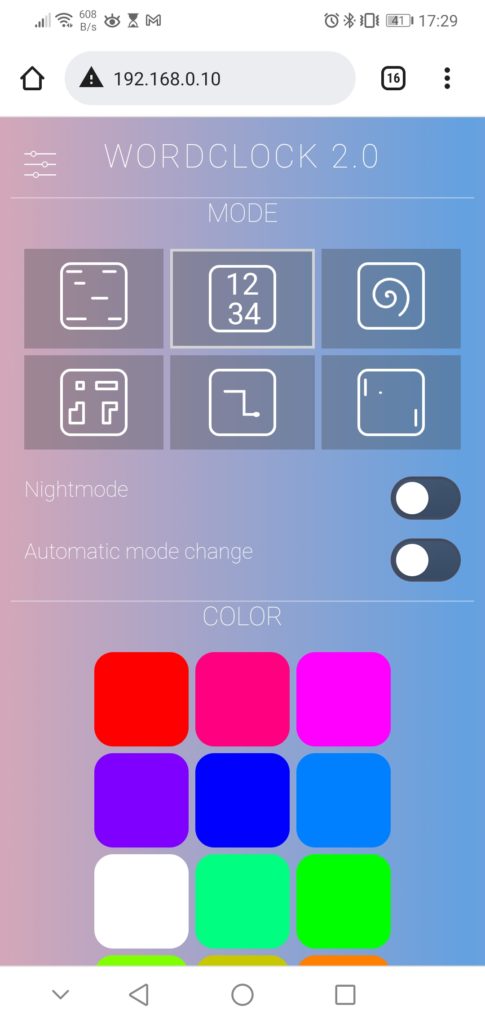
Digital clock
The second mode also displays the time, but as digits drawn on the LED matrix. This is only possible because of the 11th row so that I can construct two lines of 5 row high digits with one empty line in between.

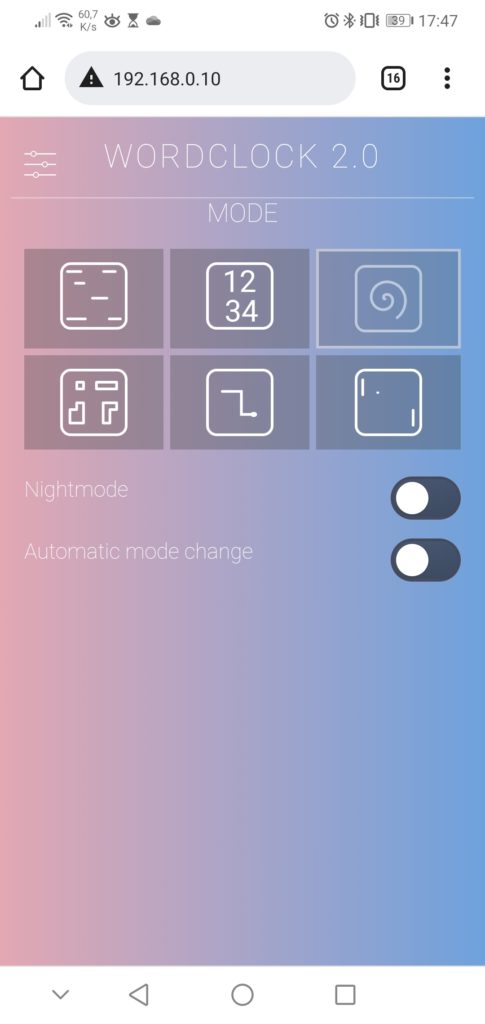
SPIRAL animation
In this mode, the clock displays a spiral animation with changing colors.

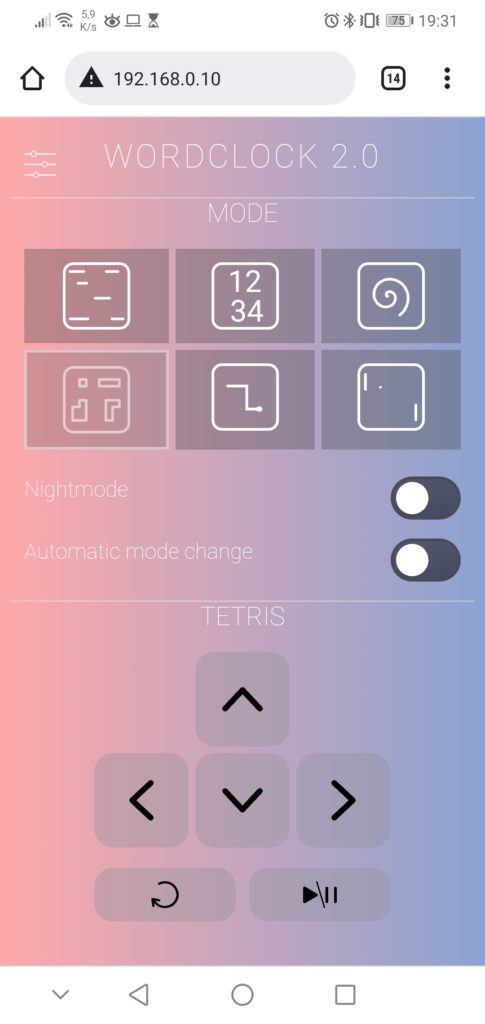
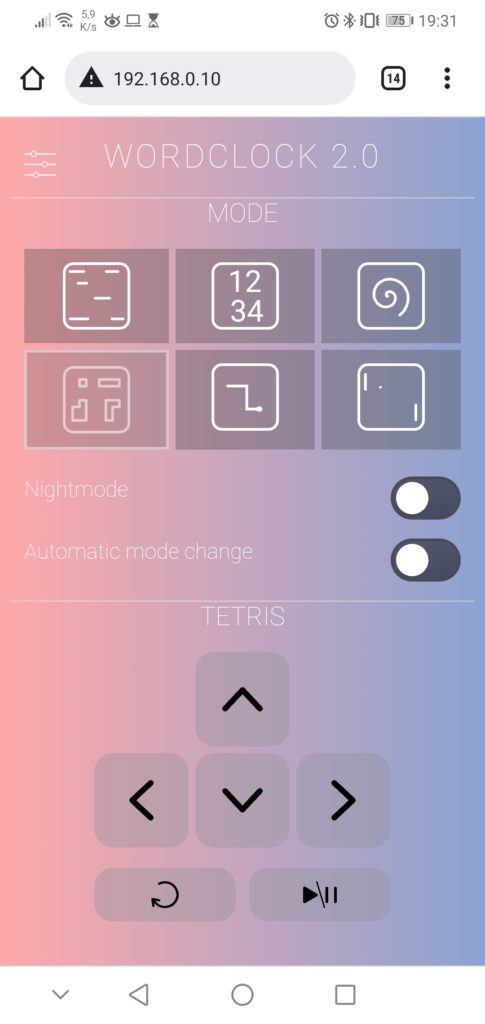
TETRIS game
Tetris is one of three game modes, which can be controlled via the web interface. I have not written the core game code of those three games completely myself. Instead, I used some code parts from here as a basis and integrated them into my object-oriented software. The code for the random animation of Tetris and Snake is a takeover from my previous LED-Matrix project.

SNAKE game
Here you can control a snake to catch the randomly placed apple. Well, just the traditional Snake game, I don’t think I need to explain much more.

PONG game
For Pong, you need usually two players. But, I extended the code by a bot that can control just one or both paddles. So the user can control the right paddle via the web interface or let the bot take over the paddle movement in case of the animation mode.

Have fun rebuilding it! If you have any questions, please feel free to write a comment.





161 Comments
Robert · 26/02/2023 at 11:32
Forgive me Edgar, I have a problem, in the “secret_esemple.h” file I entered my credentials and renamed the file to “secret.h” , but when I go to compile the sketch it gives me the error “secrets.h: No such file or directories”.
Where am I wrong?
Techniccontroller · 26/02/2023 at 12:04
Hello Robert,
did you renamed the “example_secrets.h” to “secrets.h” or “secret.h”? Please note the additional “s” in the filename. I think this is your issue.
BR
Edgar
Robert · 26/02/2023 at 17:01
Thanks for the quick reply Edgar, no apparently the location of the files was incorrect, now everything is fine. A thousand thanks
Robert · 14/02/2023 at 19:49
Hi Edgar, first of all congratulations for the project, I’m trying to replicate it exactly like yours because I want to make a gift to a relative of mine who lives in Germany.
I have a question, I don’t quite understand the connections to the led strips, in particular the yellow wire, which I see running from the ESP to connect to the last strip at the top.
Why doesn’t it enter from the first strip?.
Forgive my question, but I’m a beginner and I don’t want to get it wrong.
Thank you for your attention and congratulations again
Robert
Techniccontroller · 14/02/2023 at 23:26
Hello Robert,
thank you for your comment.
I am not sure if I understand your question correctly, I start with the data wire (yellow) on the first strip (that on at the top of the clock). The ESP sits on the bottom of the clock, so therefore I need to go with the yellow wire all the way up to the first row.
I will shortly describe the LED wiring:
All LEDs are connected in one long chain. So it is a design choice where to start. I started in the top left corner and wrote the program accordingly. I would recommend staying with this way of connecting the LEDs. So start in the top left corner and go zic-zac down to the last row. This zic-zac is only important for the data line (yellow cable), the power lines (red and blue cable) can be routed differently, there is no special direction required.
Hope that answers your question.
Feel free to write again, if you have another one.
BR
Edgar
Robert · 15/02/2023 at 18:35
Hi Edgar, yes that’s exactly what I wanted to know. Thank you, you are professional and also very kind too!
Robert
Christoph · 01/02/2023 at 23:28
Hallo.
Auch ich finde es sehr beeindruckend, was du da so geschafft hast. Ich nutze die Funktion mit fest eingestelltem WLAN in der secrets-Datei.
Ist es aber auch möglich die IP fest zuzuteilen?
Wenn ja, wie? Hier bin ich noch nicht so gut und hab es leider irgendwie nicht kapiert, wie ich das machen kann.
Vielen Dank schon mal und noch einen schönen Abend.
Christoph
Techniccontroller · 02/02/2023 at 22:58
Hallo Christoph,
danke für dein Kommentar.
Ich selbst hab es noch nicht mit einer statischen IP Adresse ausprobiert. Sollte aber problemlos gehen.
Hier gibt es eine ausführliche Anleitung:
https://randomnerdtutorials.com/esp8266-nodemcu-static-fixed-ip-address-arduino/
VG
Edgar
Tom · 30/12/2022 at 16:11
Hello Edgar, Thank you very much to share this wonderful project.
My clock are 10 height en 11 width. string started down left en go’s up and down from left to right.
I changed the height en width in Wordklock_esp8266 an ledmatrix.h.
when i reset or upload the program the leds start glow from down left, up and down to right up the the leds dimmed and start glowing on more locations then leds change to the time (i think) en the it dimmed.
if i press one of the 6 modes on webserver noting changed the leds still dimmed. do you know what i have to changed to see the leds glow? Thank you very much.
Techniccontroller · 30/12/2022 at 20:07
Hello Tom,
Thank you for your comment.
If you have a different order of the LED ZigZag, you need to change first the definition of the Adafruit_NeoMatrix (line 148 in wordclock_esp8266.ino) according to your led wiring:
As I understand you have vertical lines of LEDs starting in the left bottom corner and ending at the right top corner. So your definition of the matrix should be like that:
Due to your different LED setup, one more line in the code needs to be adjusted a little bit. I added for the four minutes indication LEDs one additional row to my matrix (see HEIGHT+1 in line 148). As you are using columns you need to add one additional col in the definition (remove the +1 from HEIGHT and add it to WIDTH). This additional column is not actually a physical column in your matrix but consists only of the four minutes indication LEDs. To consider this row to col swap, you need to change line 203 in ledmatrix.cpp from:
to
I hope this explanation helps you to get the clock running.
If I misunderstand your setup please let me know, e.g. send a photo of your setup via mail (mail@techniccontroller.com).
BR
Edgar
Tom · 01/01/2023 at 21:12
Hi Edgar,
Thank you very much for the solution it works.
The only problem I have now is the digital clock I miss the bottom line but I can live with that.
I had my clock lasered on plywood. It looks good but glass also looks nice to me. There will probably be a 2nd clock.
Keep up the good work and thanks again.
Tom · 01/01/2023 at 22:10
Hello Edgar, The lowest row are not only in the digital clock a problem but also in tetris.
in tetris you can’t see row 11 so you have to remember the location where the holes are.
I think you can better miss the top row instead of the bottom row.
Is that a simple program change?
Thank you in advance
Best regards Tom
Techniccontroller · 01/01/2023 at 22:38
Hi Tom,
you are right. With one row less the digital clock is not really possible anymore (I can not reduce the number size).
For tetris I realized, that I have one more define statement in tetris.h :).
I think when you change this HEIGHT definition from 11 to 10 (line 53 in tetris.h) then the tetris should work fine again.
(same holds for pong.h and snake.h: change Y_MAX from 11 to 10)
BR
Edgar
Tom · 02/01/2023 at 18:52
Hello Edgar, Everything is working fine now. I like your way of programming, very nice. I put my string in Dutch en makes some changes in wordclockfunction. I changed the minutes backwards and everything works. Thank you very much.
I have an idea for word-clock 3.0 (or 2.1). You can use the matrix as scrolling board.
It would be nice if you can add birthdays and special dates to scroll text or animation on the date. Maybe with a countdown just before 12 o clock .
Best regards an best wishes for 2023,
Tom
Simon · 17/12/2022 at 21:51
Hallo Edgar,
Vielen Dank für das beeindruckende Tutorial. Ich habe die Uhr mit kleinen Änderung nachgebaut um dem Original näher zu kommen. Die Minuten-LEDs sind, wie beim Original, in den Ecken platziert. Dadurch sitzen diese an Position 1,13,102,114 (von insgesamt 114) LEDs – Die Uhr ist 10 Reihen hoch, 11 Reihen breit. Ist es möglich im Code die Position der Minuten LEDs festzulegen?
Danke schonmal im Voraus!
Viele Grüße
Simon
Techniccontroller · 17/12/2022 at 23:25
Hallo Simon,
danke für dein Kommentar.
Puh, das ist etwas schwierig. Theoretisch ist es natürlich möglich den Code umzuschreiben um die Minuten-LEDs an deinen genannten Stellen einzubinden. Allerdings ist das seeehr aufwendig und der Code wird deutlich unübersichtlicher (würde ich nur empfehlen wenn du wirklich sehr fit im Programmieren bist).
Stattdessen würde ich dir empfehlen die vier Minuten-LEDs wie bei mir ans Ende der LED-Reihe anzuhängen (mit jeweils längeren Kabeln dazwischen). Das mach das alles sehr viel einfachen. Glaub mir das kurze umlöten ist wesentlich schneller als, das umschreiben des Codes.
Dass du eine Reihe weniger hast ist kein Problem. Du musst nur
– die “#define HEIGHT 11” in der ledmatix.h und wordclock_esp8266.ino in “#define HEIGHT 10” ändern und
– den “clockStringGerman” in der wordclockfunctions.ino entprechend deinem Layout anpassen.
Dann sollte der Code mir deiner Uhr funktionieren.
Ich hoffe ich konnte dir weiterhelfen. Falls du noch weitere Fragen hast, gerne nochmal melden.
VG
Edgar
Simon · 17/12/2022 at 23:51
Danke für die schnelle Antwort! Dann löte ich lieber die 4 LEDs um.
Vg Simon
Simon · 18/12/2022 at 21:55
Hi Edgar,
noch eine Frage:
Ich habe die Minuten LEDs nun ans Ende gelötet. Jedoch beginnt meine “Matrix”, bedingt durch meine Konstruktion, unten rechts. Durch das Ändern auf NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT funktioniert das Grid, aber die oberste Zeile fehlt. Vermutlich wegen der extra Zeile für die Minuten LEDs, richtig? Siehst du eine Möglichkeit das zu ändern? Oder sollte ich besser den Fräser in die Hand nehmen und meine Konstruktion entsprechend anzupassen?
Danke für eine kurze Info!
Viele Grüße
Simon
Techniccontroller · 18/12/2022 at 22:25
Hallo Simon,
das lässt sich relativ einfach im Code beheben, Man muss nur eine kleine Transformation der LED-Koordinaten vornehmen kurz bevor man sie an die LED-Matrix rausschreibt. Dies passiert nur an zwei Stellen im Code:
– die Zeile “(*neomatrix).drawPixel(s, z, color24to16bit(filteredColor)); ” in ledmatrix.cpp muss in “(*neomatrix).drawPixel(s, z+1, color24to16bit(filteredColor)); ” geändert werden (das schiebt die Uhrdarstellung ein Zeile nach unten, da in der deiner ersten Zeile die Minuten-LEDs sind.)
– die Zeile “(*neomatrix).drawPixel(WIDTH – (1+i), HEIGHT, color24to16bit(filteredColor));” in ledmatrix.cpp muss in “(*neomatrix).drawPixel(WIDTH – (1+i), 0, color24to16bit(filteredColor));” geändert werden.
Dann sollte es mit deiner LED-Anordnung funktionieren. (Zumindest wenn meine Annahme richtig ist: die rechte untere LED ist die erste LED in der Reihe und die Minuten-LEDs sind ganz am Schluss oben rechts nach der 110en LED angeschlossen).
Falls es nicht passt, müsstest du noch etwas weiter mit diesen beiden Zeilen rumprobieren. Das ist schwierig aus der Ferne einzuschätzen.
VG
Edgar