Two years ago I already built a word clock with NeoPixel LEDs. You can find the article about it here. At that time I built the word clock only with an Arduino and queried the time via radio. But this time the plan is to make the clock bigger, prettier and with more features. The word clock with WiFi gets the time from an NTP server and can control some functions via an HTML webserver on the microcontroller (ESP8266). Here is a quick overview of all features before I get into the step-by-step instructions.

Features of the clock:
- has 6 modes (Clock, Digital Clock, SPIRAL animation, TETRIS, SNAKE, PONG)
- receives time updates via a NTP server
- automatic switches between summer and winter time
- provides easy WIFI setup with WifiManager
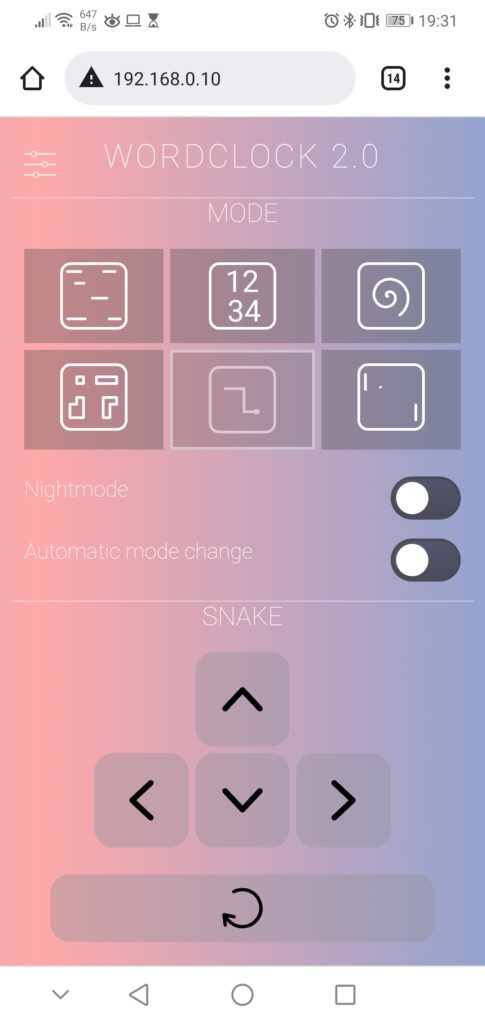
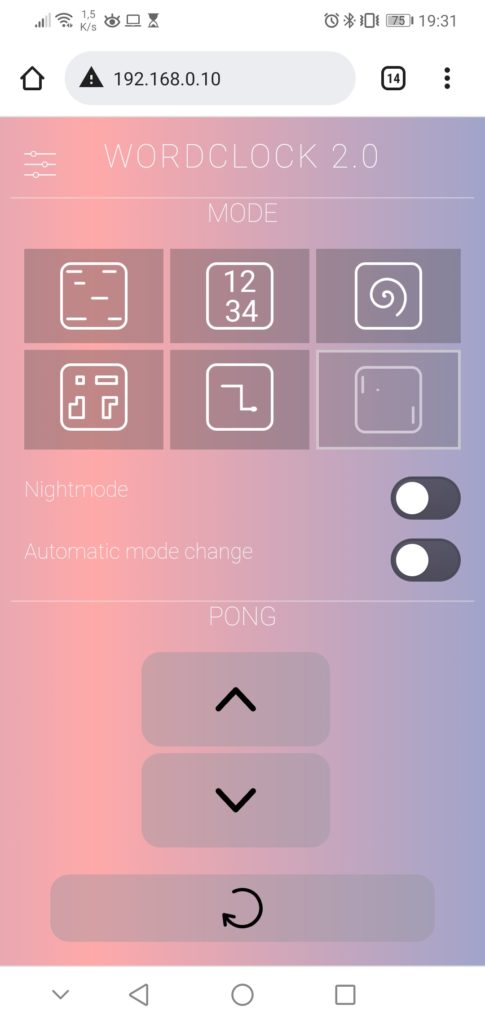
- has a HTML webserver interface for configuration and control
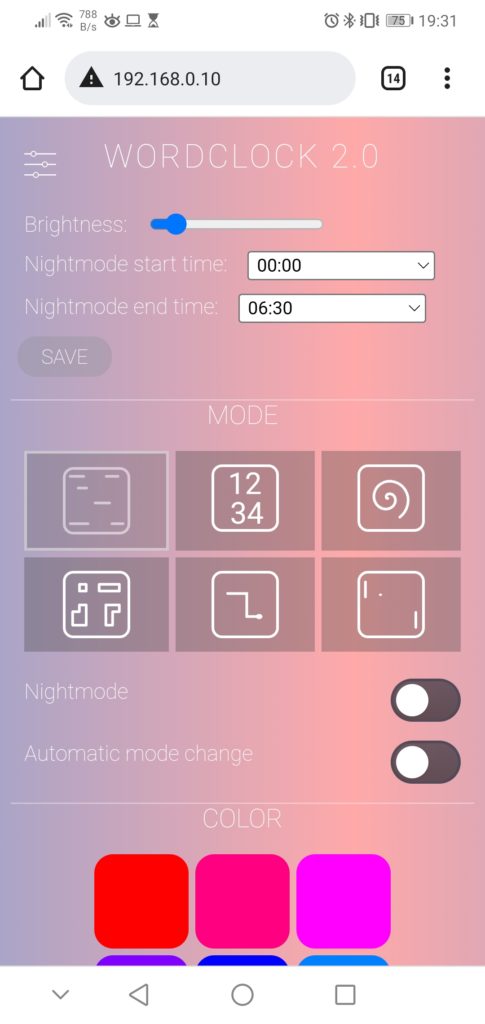
- color of display is configurable
- night mode is configurable (start and end time)
- brightness of LEDs is adjustable
- automatic mode change every 10 seconds (optional)
- has a physical button to change mode or enable night mode without webserver
- an automatic current limiting of LEDs protects the power supply
Languages:
I provide the source code and front plate layout for German, English and Italian. See detailed instructions in the FAQ section below.
Content
- Material for the Word Clock with WiFi
- Step-by-Step Instructions: The Hardware
- 1. STEP: Drawing the front panel foil
- 2. STEP: Sticking the front panel foil on the glass plate
- 3. STEP: Cut and build the light grid
- 4. STEP: Mounting the electronics components
- 5. STEP: Bring everyting together
- Look at the Heart: The Software
1. Material for the Word Clock with WiFi
You need the following material for building this clock:
- wooden picture frame 50x50cm (about 2 cm deep),
- NeoPixel-Strip with 125x WS2812b LEDs (30 LEDs/m) (amazon.de*)
- ESP8266 NodeMCU V3 (amazon.de*),
- USB power supply 5V/3A (amazon.de*),
- cardboard 50x50cm,
- white backing paper,
- 470 Ohm resistor,
- 1000uF capacitor,
- push button (amazon.de*),
- micro USB socket (amazon.de*),
- micro USB cable (amazon.de*),
- some cables
Additionally, some special tools are needed:
- soldering iron
- spray bottle
- hot glue
- cutter knife
* The links are affiliate links. The offers do not come from me, however, I receive a commission through the reference, if then a purchase takes place, but without you incurring additional costs.
2. Step-by-Step Instructions: The Hardware
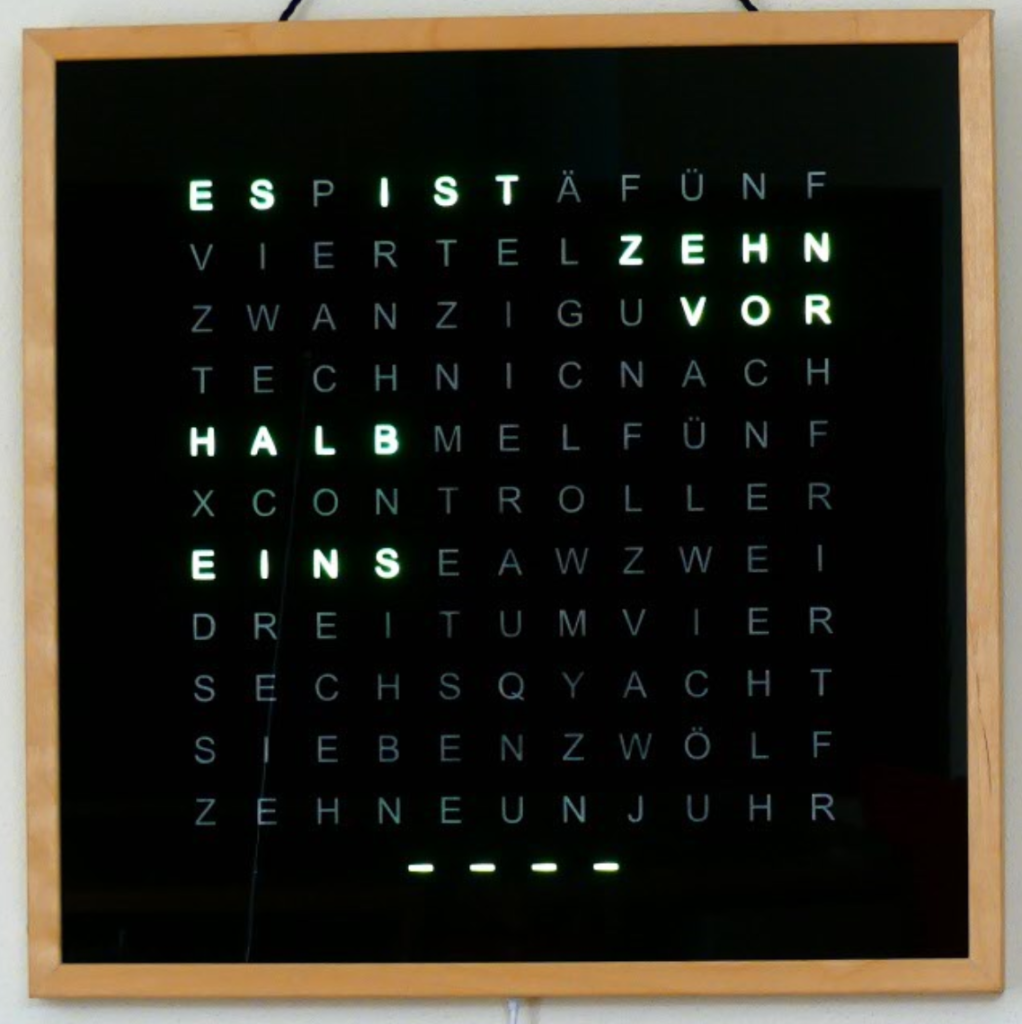
I will describe the build process of the hardware as step-by-step instructions as this will give you the best overview of the project. The mechanical base is again a particularly deep picture frame with a 500×500 mm glass plate. The distinguishing feature of the clock is of course the front panel, which this time contains 121 letters. That means it has eleven lines instead of only ten, which offers several advantages. On the one hand, it allows me to display my name “Techniccontroller”, on the other hand, it allows me to display two letters on top of each other. More details about this topic are in the chapter Digital clock.
STEP 1: Drawing the front panel foil
I decided to have the foil for the front panel lasered instead of cutting out each letter individually from the foil with a knife as I did with the first clock. To laser the foil you need a vector graphic of the foil. This can be done best with the free program Inkscape.
I have created a detailed How-To, in which I show how to draw the front plate with Inkscape:
You can also use my Inkscape template: Link to GitHub. The distance between the letters is 33.25 mm in both directions (horizontal and vertical) because I use a LED strip with 30 LEDs per meter.
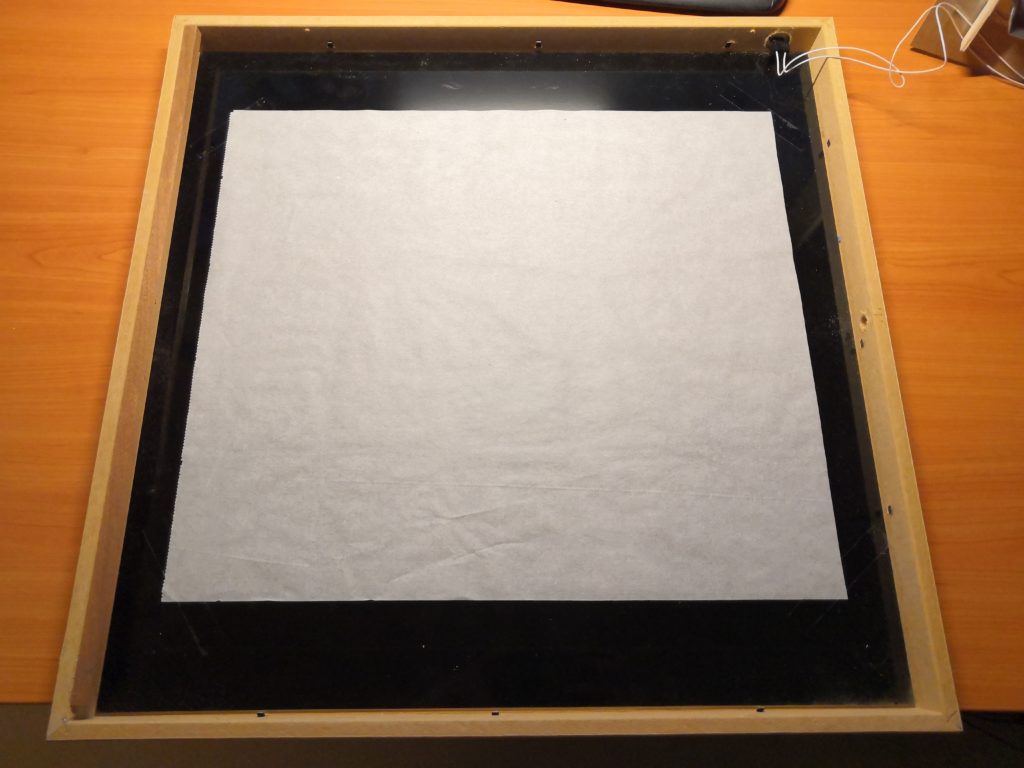
STEP 2: Sticking the front panel foil on the glass plate
Sticking the foil onto the glass plate is a bit tricky. But with the following tips it worked well for me:
- Clean the work surface thoroughly.
- Clean the glass plate with glass cleaner.
- Spray hands with a water-soap mixture (1L water + 1 spoon of dish soap).
- Remove the protective film from the adhesive foil.
- Wet the glass plate and the foil with the mixture of water and dish soap from a spray bottle.
- Place the glass plate on the foil and using a squeegee with a felt edge, carefully brush all air bubbles from the center to the edge.
- Turn the glass plate over and spray transfer the paper side of the adhesive film with the water-soap mixture.
- Squeegee strongly and evenly from the inside out (5-10 minutes).
- You can remove the transfer paper after a drying time of 10-12 hours. Be careful to remove the paper from the top left to the bottom right at a flat angle so as not to damage the letters E and F.


Detailed instructions for sticking with a few additional pictures can be found here (german):
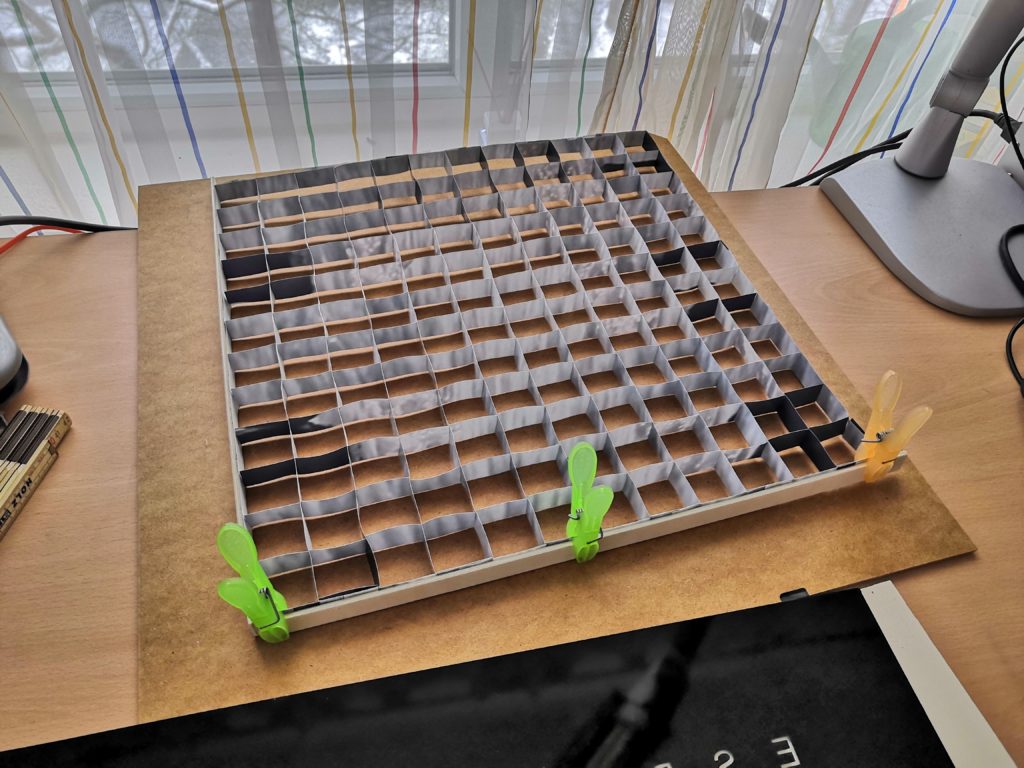
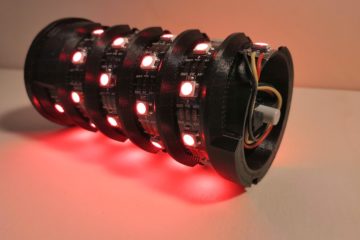
STEP 3: Cut and build the light grid
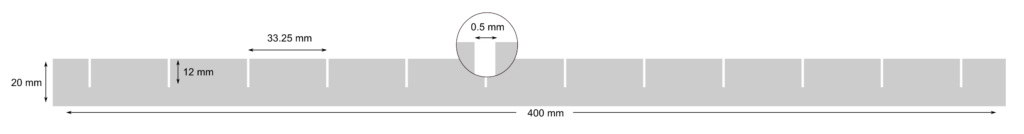
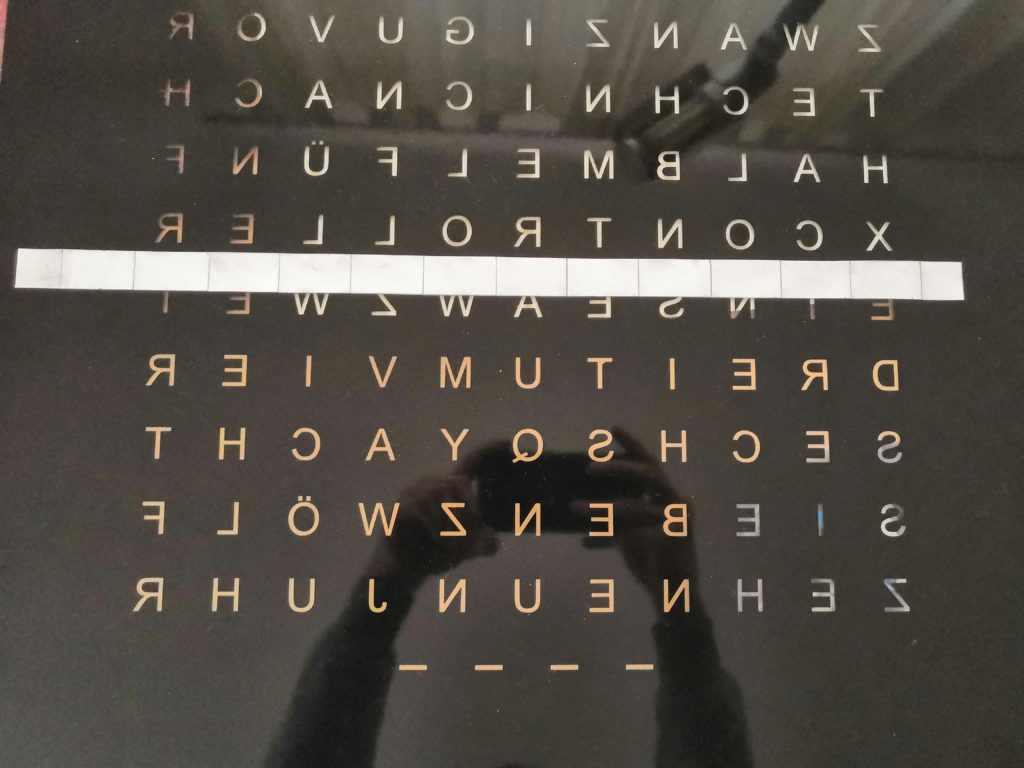
The light grid prevents the individual LEDs from shining into other letters. In addition, it serves as a reflector, which ensures uniform illumination of the individual letters. I use a little stronger cardboard, which I cut with scissors. Specifically, I cut 25 strips with the following dimensions:

Then I put the strips together to form a grid structure and paint them with mirror paint. This helps to reflect the light from the LEDs better. Since the grid has bent a lot, I glued wooden rods on two sides to stiffen it.



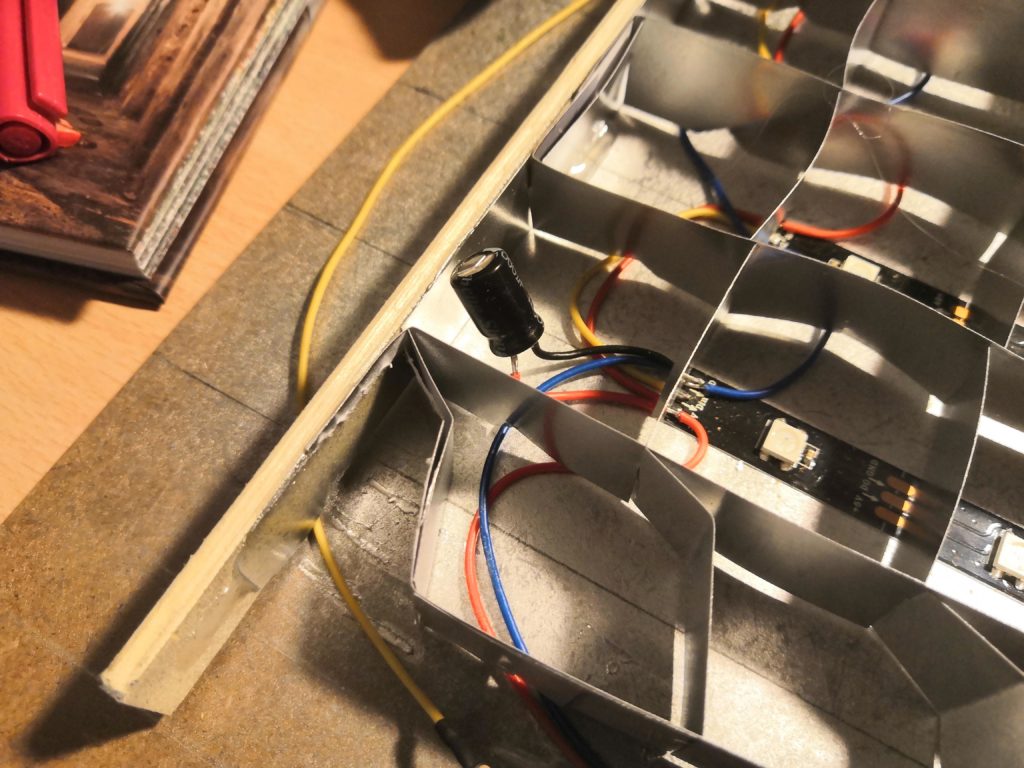
When gluing the light grid to the back of the picture frame later, you may have to cut a few notches for the cables so that the light grid is flush with the back and prevents light leakage (see pictures below).



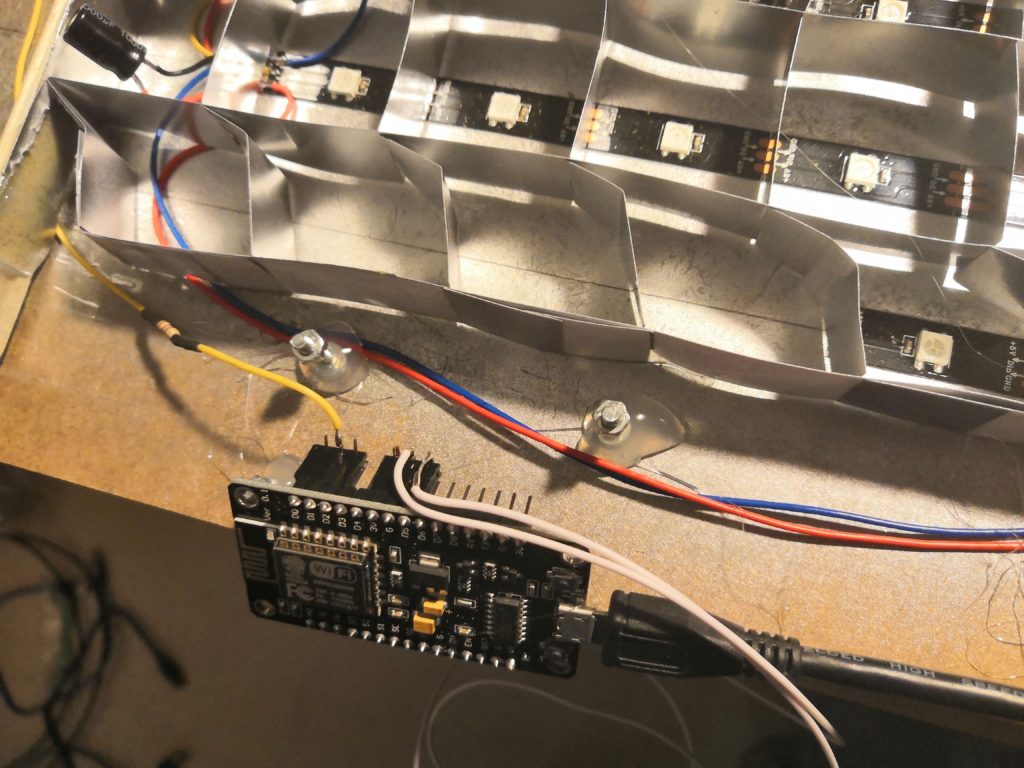
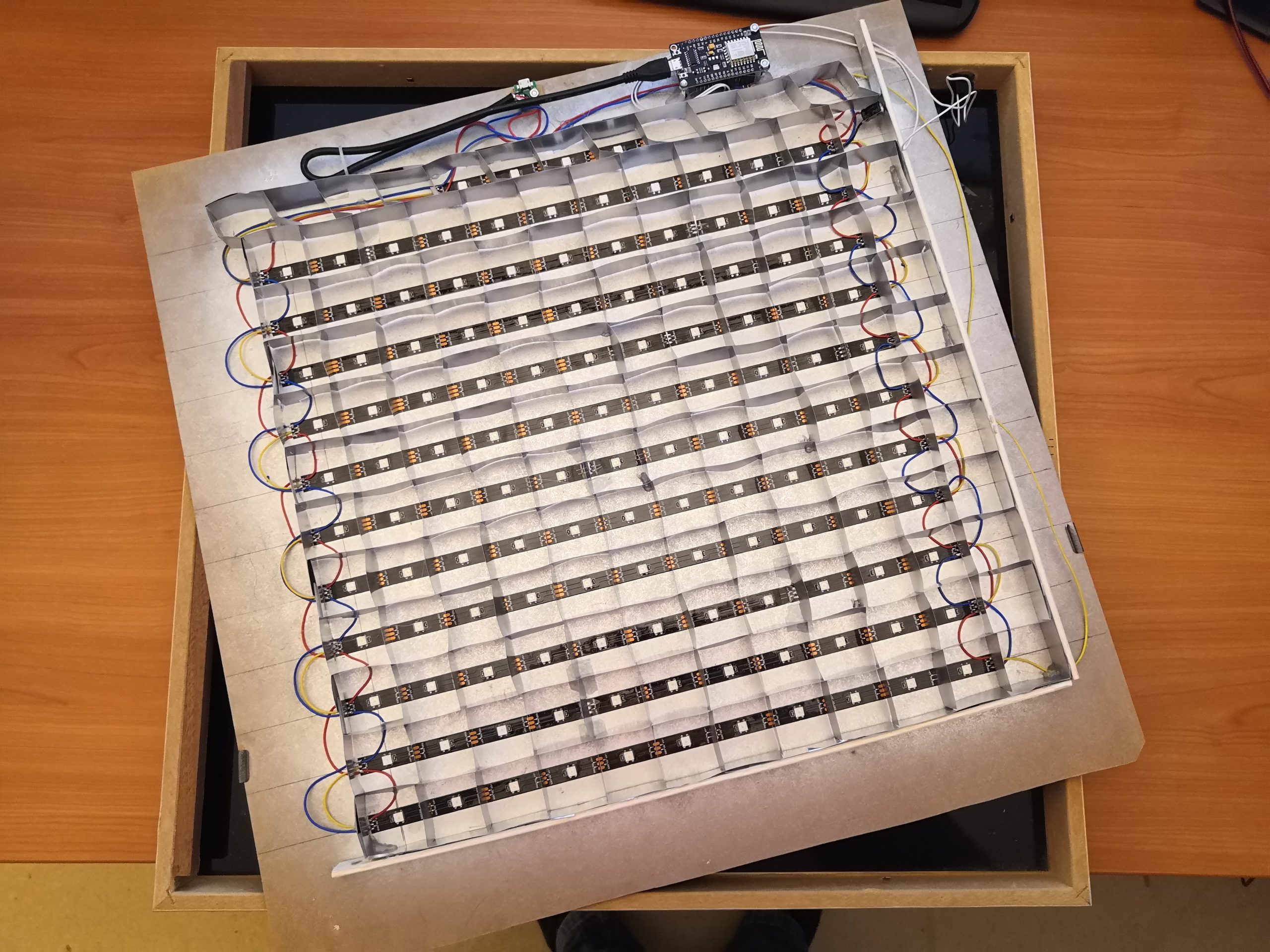
STEP 4: Mounting the electronic components
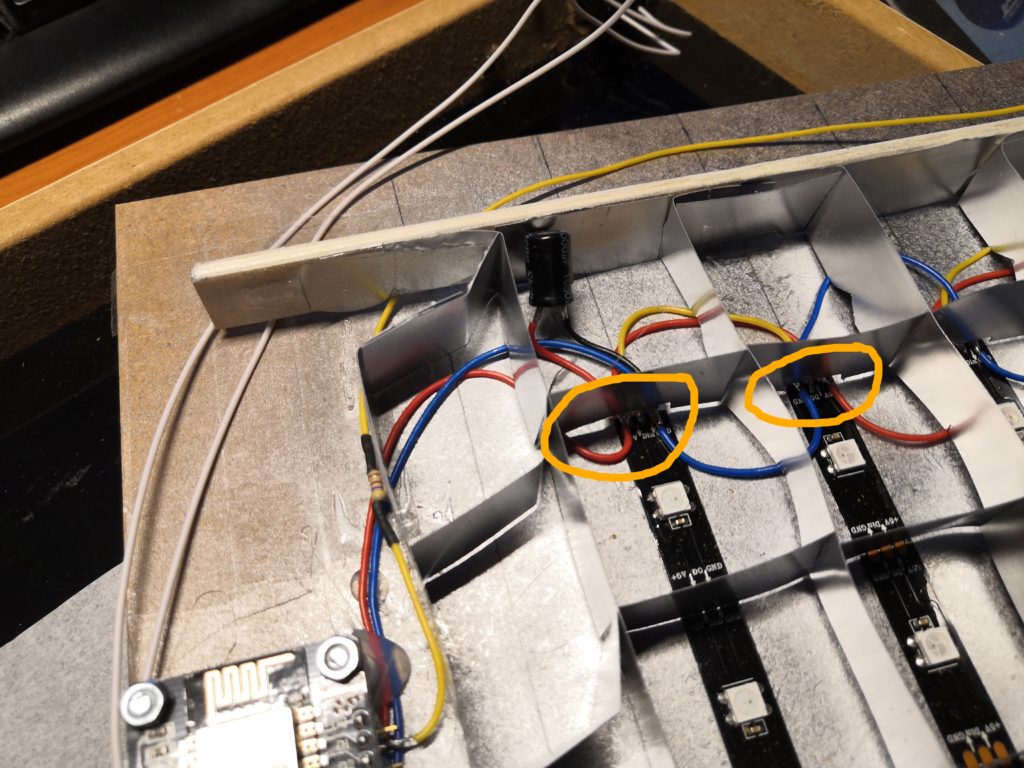
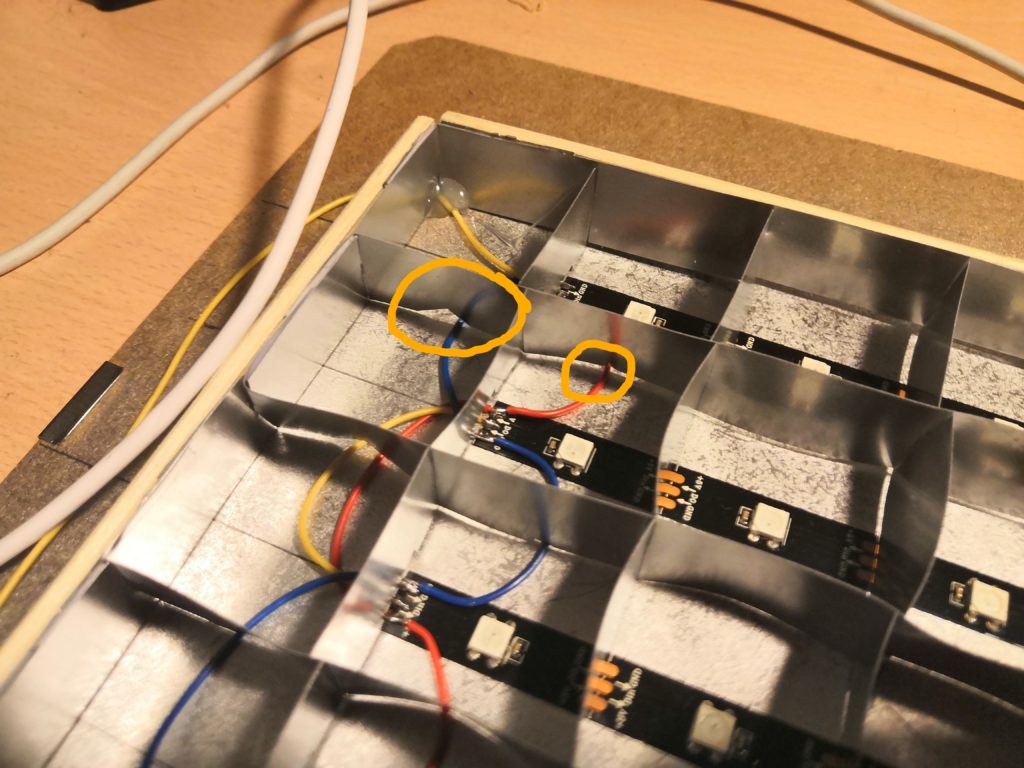
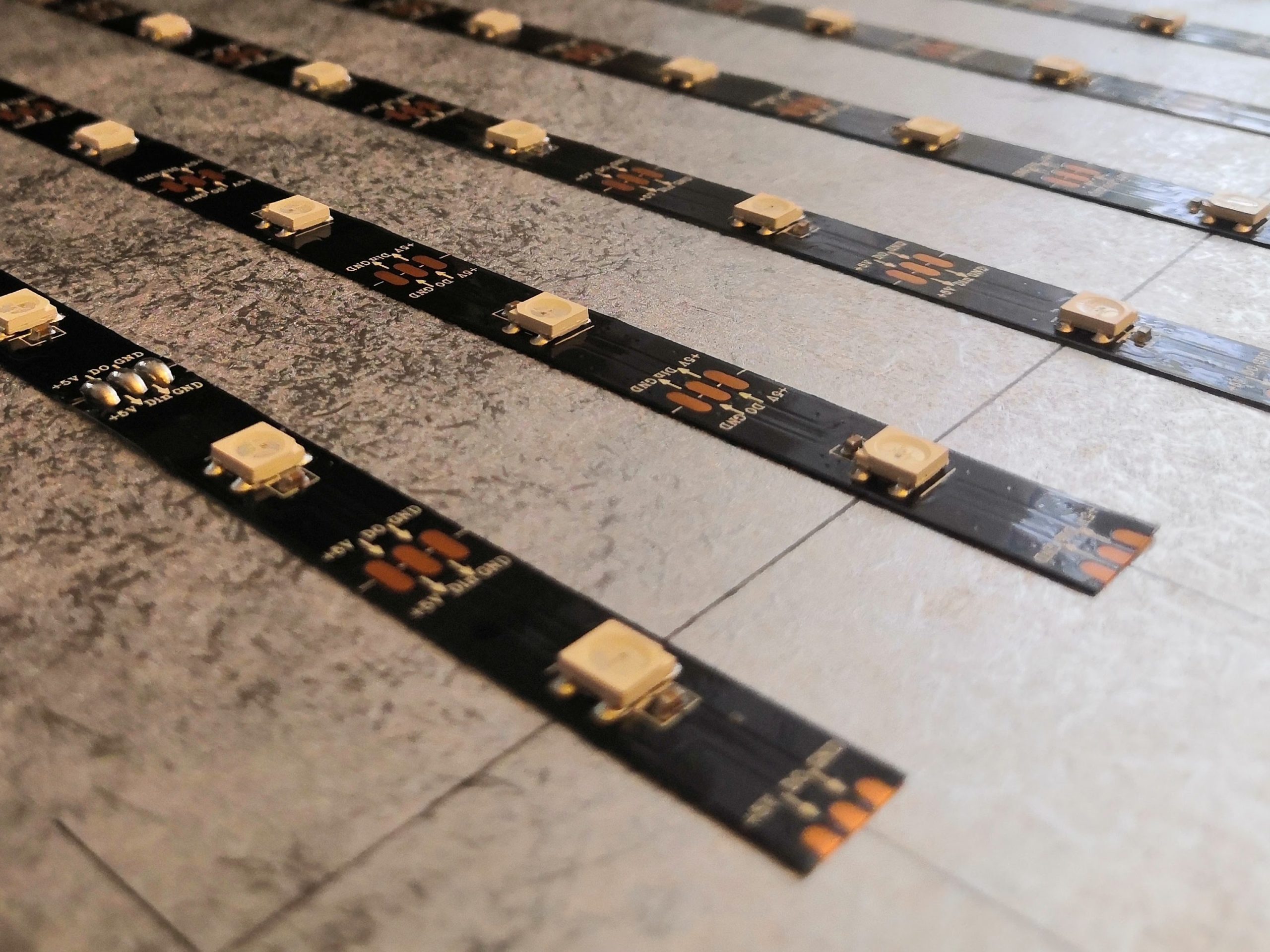
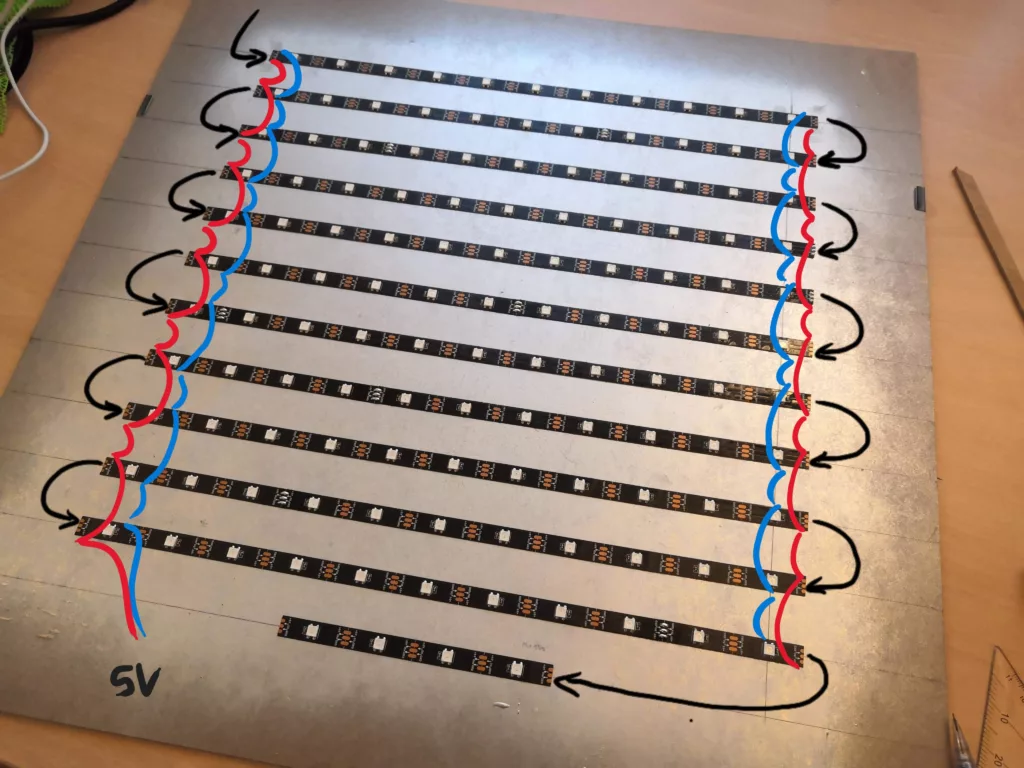
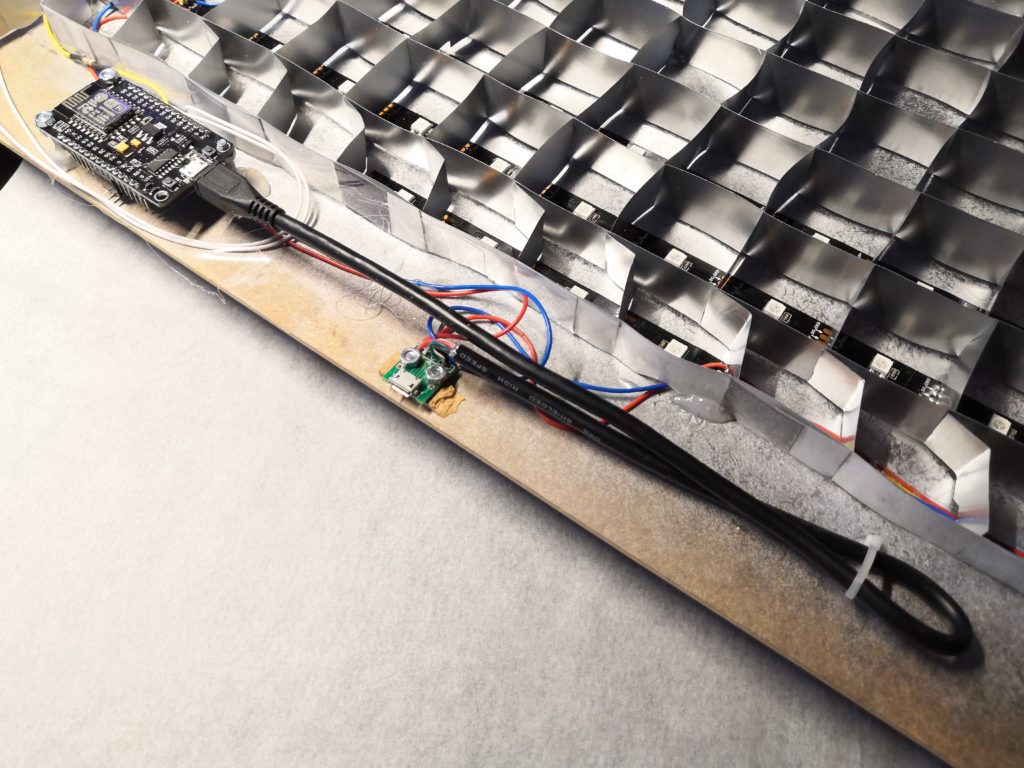
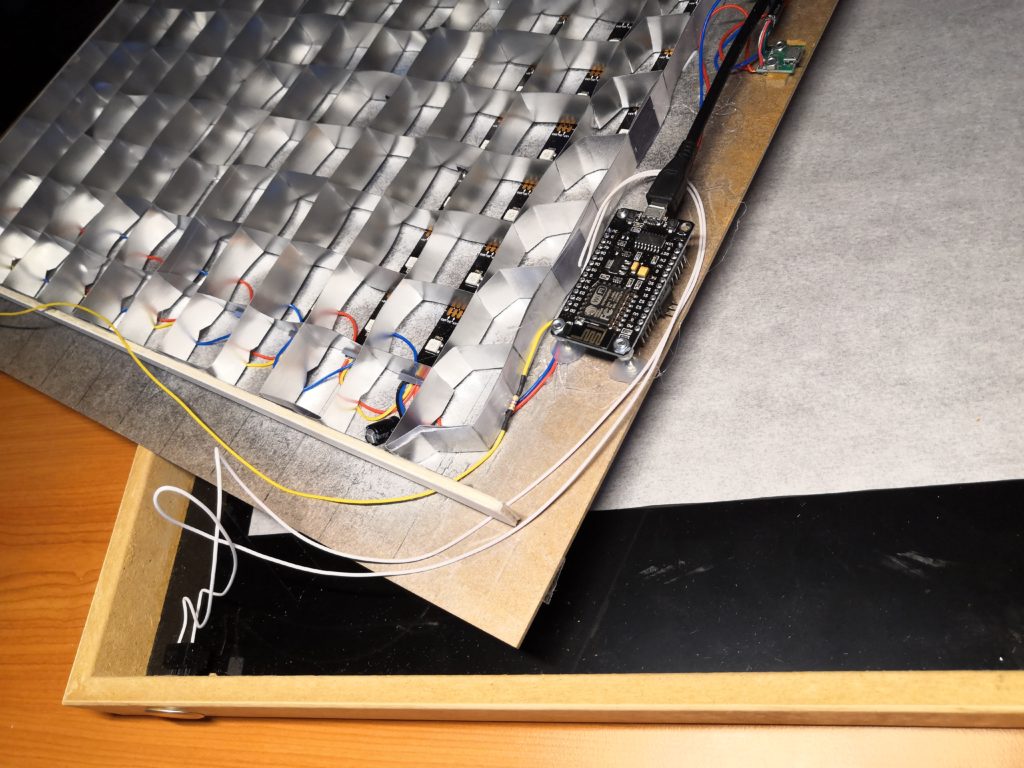
To make the LED matrix, I first divide the long LED strip into 11 strips of 11 LEDs. Then I glued them at a distance of 33mm on the back of the picture frame. I recommend drawing a grid of lines to place the LED strips correctly. As you can see in the pictures below, I spray painted the back with silver/mirror paint to improve the reflections later (You may notice, that in the first version I painted it black to avoid reflection. This time I try it with the mirror color to improve the uniform illumination of the individual letters).
As the twelfth row, I added four additional LEDs, which will later show the minutes on my clock. Very important for the placement is the direction of how the LED strips are arranged. For efficient wiring, a ZIC-ZAC arrangement as shown in the picture is the best.



The wiring is not complicated only a bit complex. First I soldered the data line in the ZIC-ZAC pattern so that each DO pin is connected to the next DI pin. Then I soldered all GND and 5V contacts together.
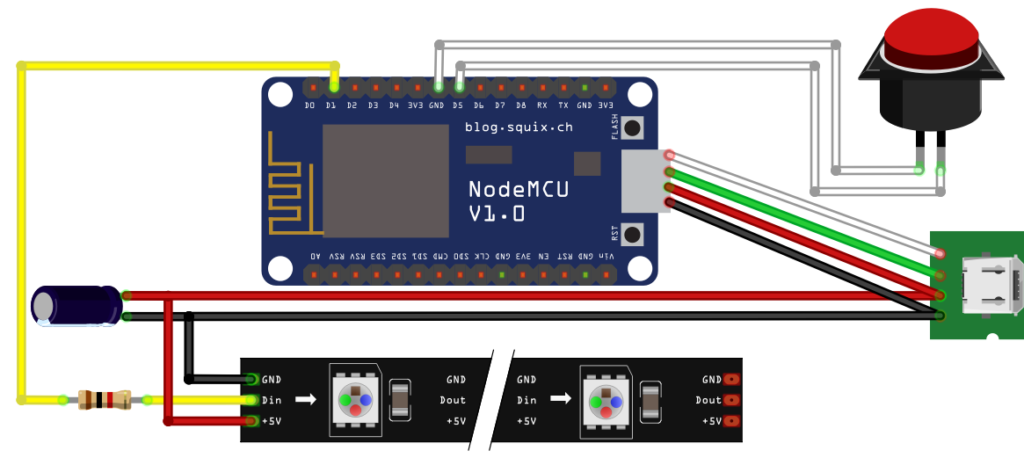
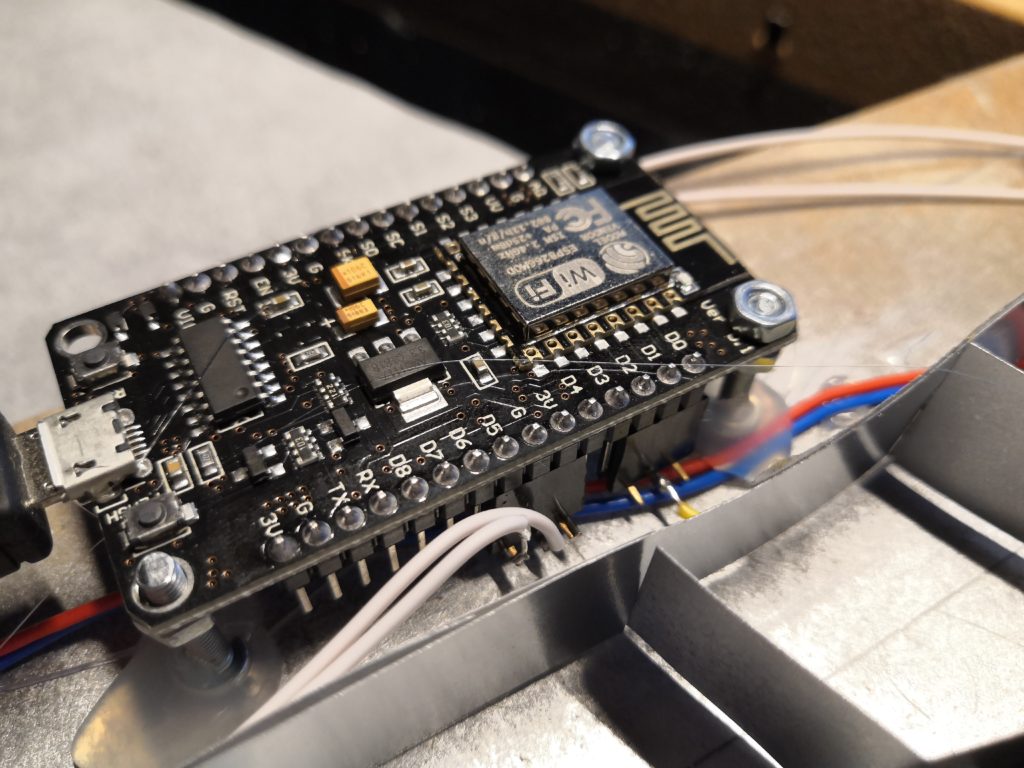
The other electronic components are very manageable. Of course, we need the ESP8266 microcontroller (ESP8266 NodeMCU V3) as the brain of the whole thing, which already has a WLAN interface integrated. Besides that, I only added a 1000 uF capacitor, a 470 Ohm resistor, a push button, and a micro USB connector. The following schematic shows the complete wiring:

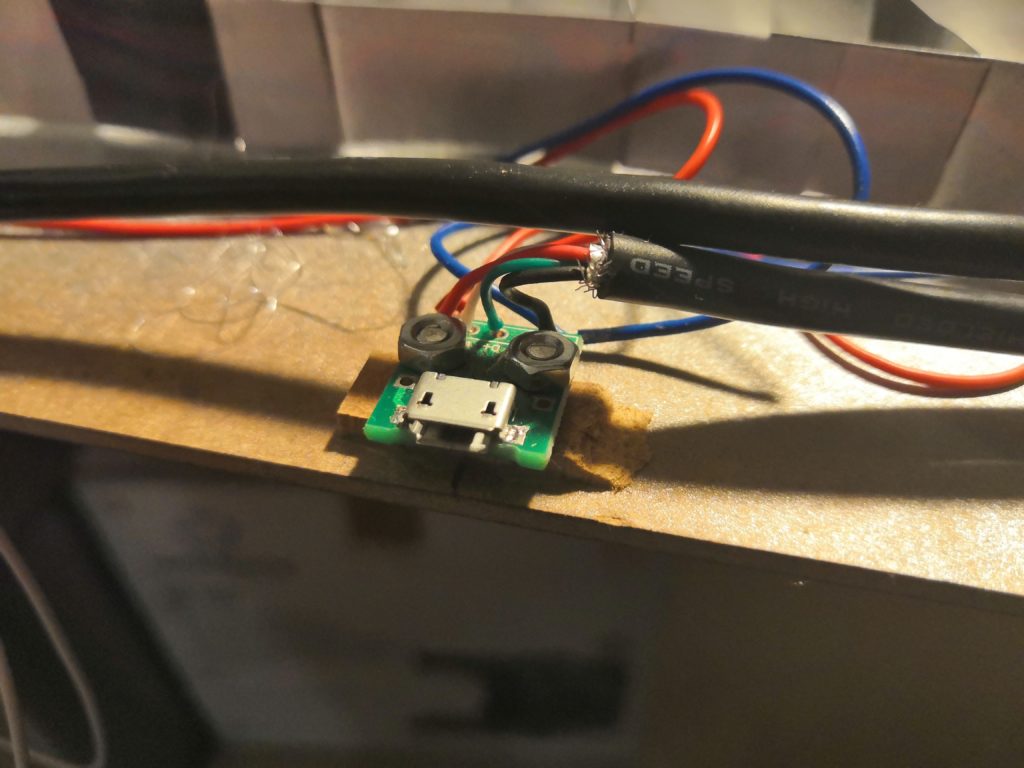
As you can see in the pictures below, I use a micro USB cable to connect the ESP8266 to the micro USB socket. This allows me to program the ESP8266 from outside via the USB socket.






STEP 5: Bring everything together
In the final step, I stick a sheet of white backing paper on the back of the glass plate. This results in the wanted diffuse illumination of the individual letters. I glued the light grid with hot glue on the backplate with the LEDs so that everything becomes a solid composition. Now the backplate only needs to be mounted in the picture frame and fastened with four nails.



3. Look at the Heart: The Software
Quickstart
For those who want to get started directly with the code, you can find the complete source code on GitHub:
techniccontroller / wordclock_esp8266
ESP8266 source code for Wordclock 2.0 on GitHub
- Just clone the project into the sketch folder of the Arduino IDE,
- Rename the file example_secrets.h to secrets.h. You don’t need to change anything in the file if you want uses the normal WiFi setup with WiFiManager (see section “Remark about the WiFi setup” in the README.md).
- Install the additional libraries and flash it to the ESP8266 as usual.
- The implemented WiFiManager helps you to set up a WiFi connection with your home WiFi -> on the first startup it will create a WiFi access point named “WordclockAP”. Connect your phone to this access point and follow the steps which will be shown to you.
- After a successful WiFi setup, open the browser and enter the IP address of your ESP8266 to access the interface of the webserver.
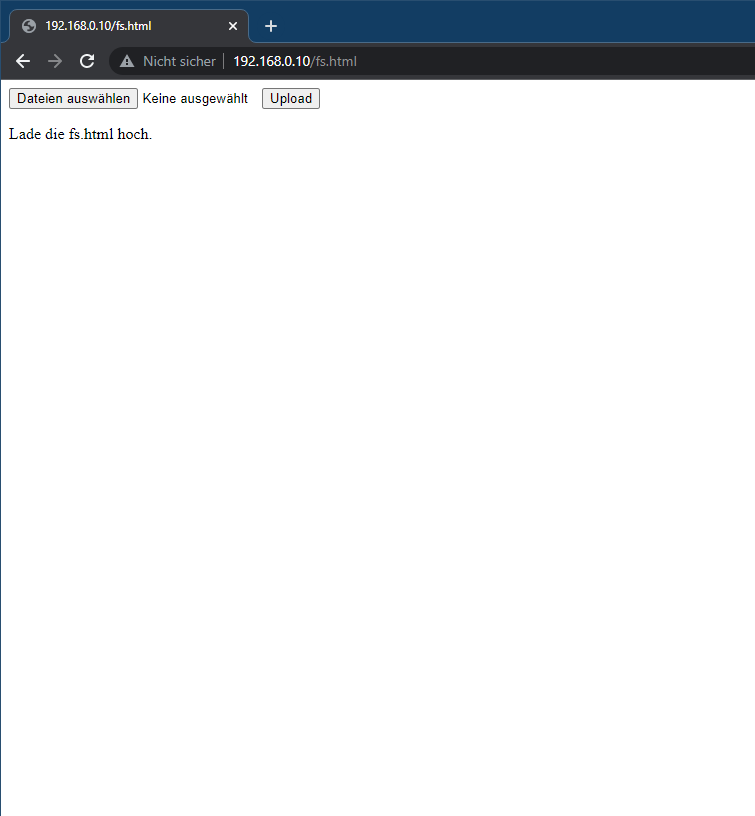
- Here you can then upload all files located in the folder “data”. Please make sure all icons stay in the folder “icons” also on the webserver. The steps for uploading the files should be:
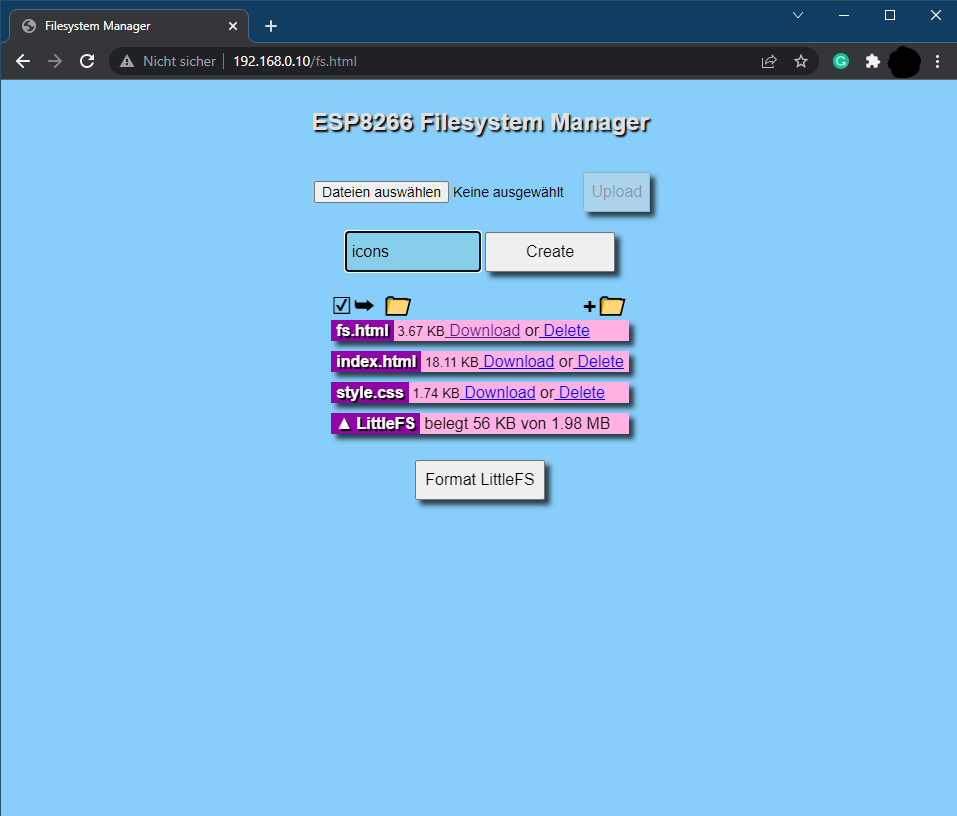
- Open http://<ip-address>/fs.html in a browser
- Upload fs.html
- Upload style.css
- Upload index.html
- Create a new folder icons
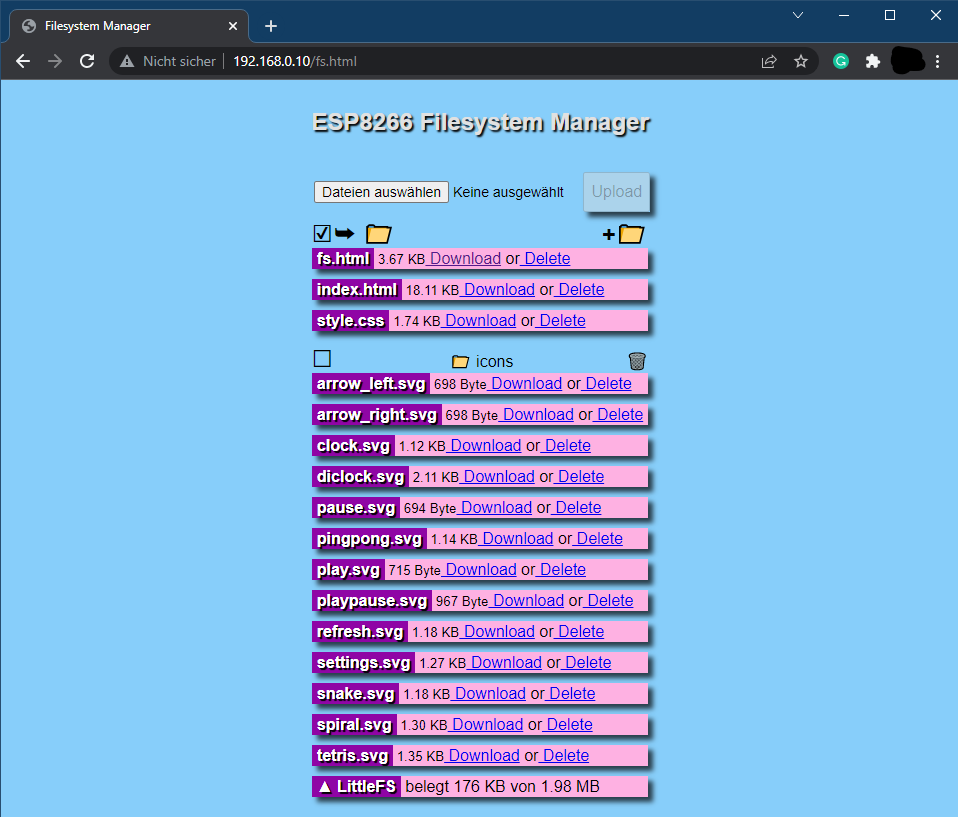
- Upload all icons into this new folder icons



The word clock is now ready. Navigate to http://<ipaddress>/ or http://wordclock.local/ to open the web server interface of the word clock and have fun with it!





Detailed Look
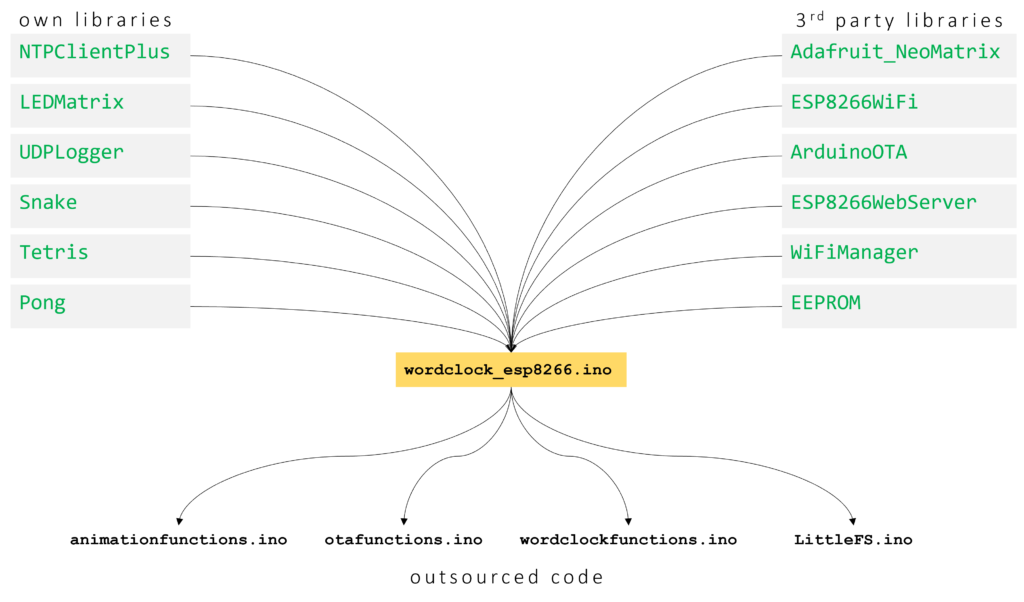
For all others, who want to know more about the software, I would like to explain the different functions in detail. I have rarely developed such a structured Arduino project and it’s worth inspecting the code :). The whole code is well documented.

OWN LIBRARIES
NTPClientPlus
Handles all the NTP update stuff, like getting a new time update, converting it to the correct timezone, calculating summer- or wintertime, and splitting the time up in hours, minutes and seconds.
LEDMatrix
Handle all functions related to turning on or off any LED in the Matrix. Provides functions for drawing single pixels, numbers, or characters on the matrix.
It has a low-pass filter function implemented to create smooth transitions between different LED images on the Matrix. The algorithm for that is quite simple. The filtered (to be displayed) color value of a pixel will be calculated like this:
factor = [0...1]
filteredValue_R = currentValue_R + factor * (newValue_R - currentValue_R)
filteredValue_G = currentValue_G + factor * (newValue_G - currentValue_G)
filteredValue_B = currentValue_B + factor * (newValue_B - currentValue_B)Another neat feature is the LED current limiting and automatic dimming function, which I have implemented in this class. Before writing the color values to the LED strip, the code estimates the total current which is needed to display the given pattern. If the estimated current is above the configurable current limit, it will automatically reduce the overall brightness to meet the total current limit. The code snippet is shown below:
// Calc estimated current (mA) for one pixel with the given color and brightness
uint16_t LEDMatrix::calcEstimatedLEDCurrent(uint32_t color){
// extract rgb values
uint8_t red = color >> 16 & 0xff;
uint8_t green = color >> 8 & 0xff;
uint8_t blue = color & 0xff;
// Linear estimation: 20mA for full brightness per LED
// (calculation avoids float numbers)
uint32_t estimatedCurrent = (20 * red) + (20 * green) + (20 * blue);
estimatedCurrent /= 255;
estimatedCurrent = (estimatedCurrent * brightness)/255;
return estimatedCurrent;
}
// Draws the targetgrid to the ledmatrix
void LEDMatrix::drawOnMatrix(float factor){
uint16_t totalCurrent = 0;
// go over all leds in matrix
for(int s = 0; s < WIDTH; s++){
for(int z = 0; z < HEIGHT; z++){
// inplement momentum as smooth transistion function
uint32_t filteredColor = interpolateColor24bit(currentgrid[z][s], targetgrid[z][s], factor);
(*neomatrix).drawPixel(s, z, color24to16bit(filteredColor));
currentgrid[z][s] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
}
// minutes indicator leds
for(int i = 0; i < 4; i++){
uint32_t filteredColor = interpolateColor24bit(currentindicators[i], targetindicators[i], factor);
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));
currentindicators[i] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
// Check if totalCurrent reaches CURRENTLIMIT -> if yes reduce brightness
if(totalCurrent > currentLimit){
uint8_t newBrightness = brightness * float(currentLimit)/float(totalCurrent);
(*neomatrix).setBrightness(newBrightness);
}
(*neomatrix).show();
}
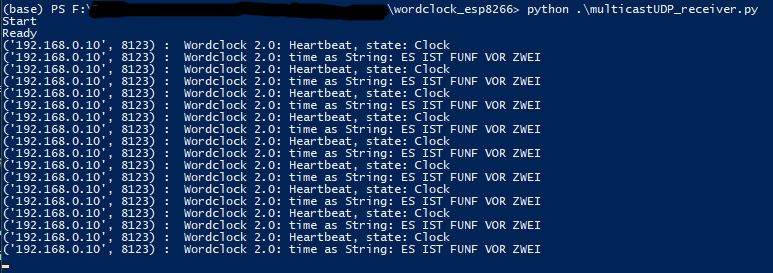
UDPLogger
As the ESP8266 is most of the time not connected to a computer, it would be convenient to still have some information about what the controller is currently doing. I created this library already for previous projects. With this library, you can easily send UDP multicast messages into the network and everyone in the network can receive these messages. I wrote a small python script (multicastUDP_receiver.py) that can receive and display the messages.

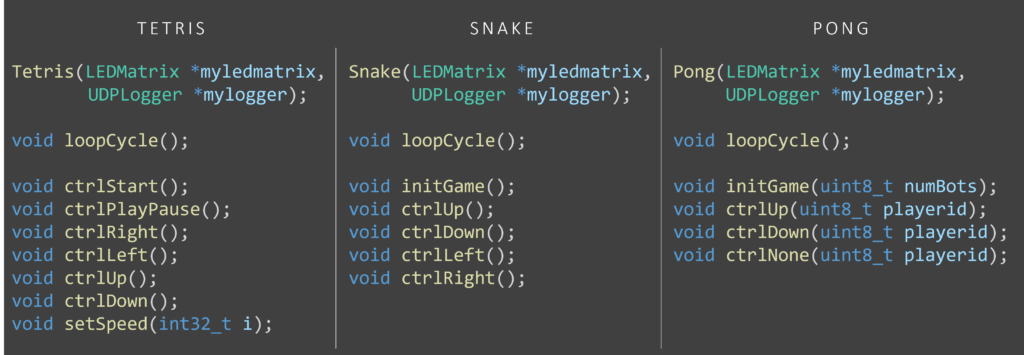
Snake, Tetris, Pong
All these classes are structured similarly. They contain the algorithm for the games which can be played via controls from the webserver. So each class has some update function, which is called in every cycle to draw potentially new pixels on the matrix. Also, each class has one or more control functions which can be called when the user triggers some action from the web server interface (e. g. turn left, turn up, rotate,…).

OUTSOURCED CODE
animationfunctions.ino
In this file, I moved all functions, which are needed for the animation. So for example the SPIRAL animation and the animations for the random SNAKE or TETRIS game (if the clock is set to automatic state-changing mode, the different game states will show a random animation of their game). In the outsourced functions, I used as few as possible global variables, so if a variable needs to be available for the next execution of the function, I used static variables.
otafunctions.ino
Contains all the functions needed to set up ArduinoOTA updates. Is just the setupOTA() and handleOTA() function. Nothing fancy, just to get this standard code out of the main file.
wordclockfunctions.ino
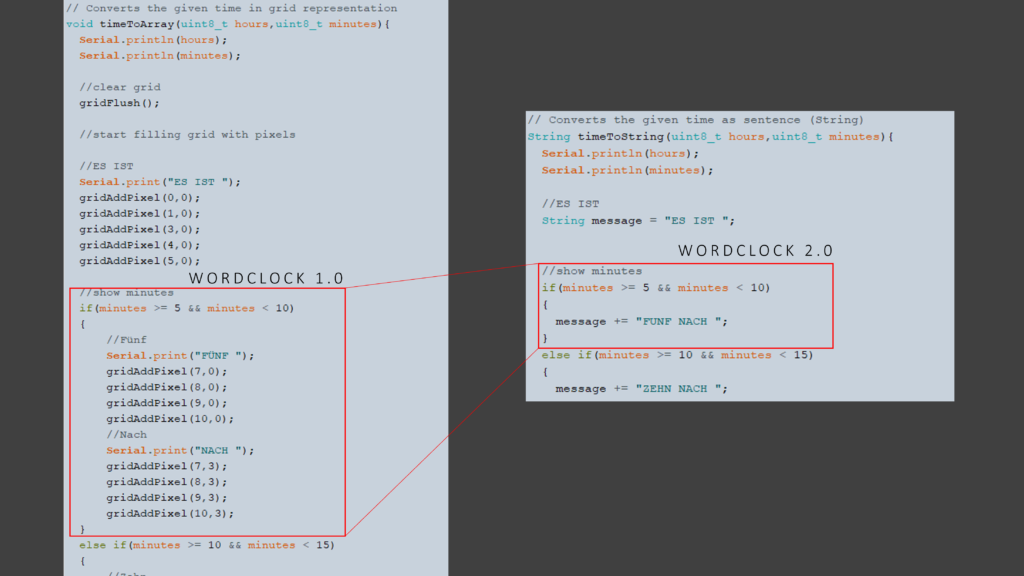
This file contains some interesting functions. Most of the word clocks out there uses some kind of direct mapping from time values (hour and minute) to LED coordinates on the word clock. One disadvantage is that when you change the layout of the word clock (e. g. more rows, more columns, another language, …) you need to do the whole mapping again. I did this in my first version as well and had to deal with a lot of x and y coordinates.
This time I use a different approach, instead of doing a mapping from time to coordinates, I split this task up into two parts. Firstly, a mapping from time value to words (or sentence) and secondly a mapping from words (or sentence) to coordinates. The first mapping is still a little bit of work, but instead of dealing with coordinates, you can easily write down the strings that correspond to the specific time value. In the following picture, you can see a short comparison of the code amount of both approaches.

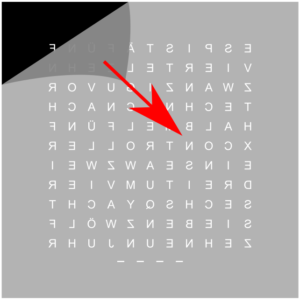
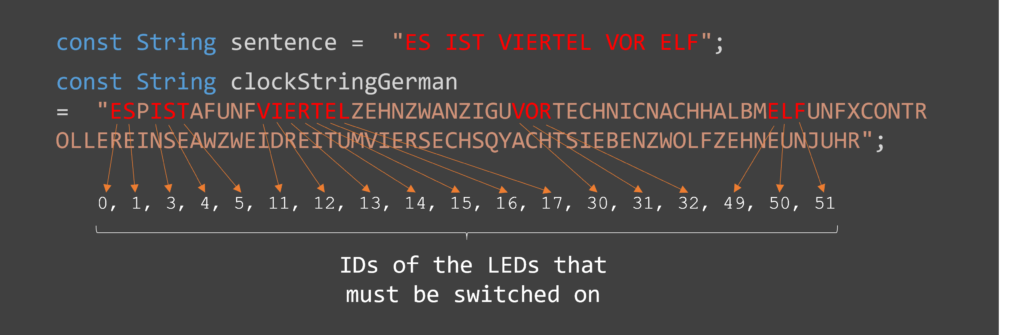
What about the second mapping? The great thing about the seconds mapping is that we can implement it completely generic. This means if we have a string representation of the whole word clock, we can easily fit a given sentence in it and so automatically identify which LEDs need to be switched on. An example is shown in the figure below.

LittleFS.ino
This file is an unchanged takeover from https://fipsok.de/Esp8266-Webserver/esp8266. It provides a very nice file manager for the easier upload of files to ESP8266.
FAQ – Customization
What do I have to change if I use a different layout or a different language?
The Wordclock is available in German, English, and Italian language. By default the language is German. To use the English or Italian language please replace the file wordclockfunctions.ino with wordclockfunctions.ino_english or wordclockfunctions.ino_italian. The code compiles only with one file named wordclockfunctions.ino. So please rename the file you want to use to wordclockfunctions.ino and replace the existing file.
To use a custom layout, you have to do the following:
• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in the wordclockfunctions.ino change the function timeToString() so that your wished sentence (e. g. “IT IS ONE OCLOCK”) is created based on the given hours and minutes value.
What do I have to change if I use only 10 rows instead of 11?
You have to do the following (But keep in mind that due to the letter size, the digital clock mode does not look good with only 10 rows):
• in ledmatix.h, tetris.h and wordclock_esp8266.ino change the line
#define HEIGHT 11to
#define HEIGHT 10• in pong.h and snake.h change the line
#define Y_MAX 11to
#define Y_MAX 10• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in ledmatrix.cpp change the line
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));to
(*neomatrix).drawPixel(i, HEIGHT, color24to16bit(filteredColor)); (this needs to be changed, as the minute indication LEDs are now at the beginning of the last row instead of the end).
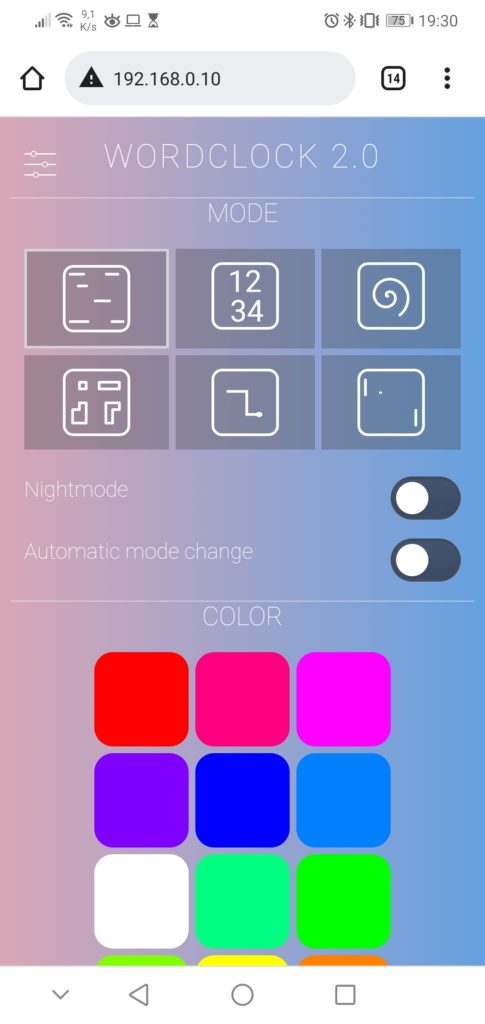
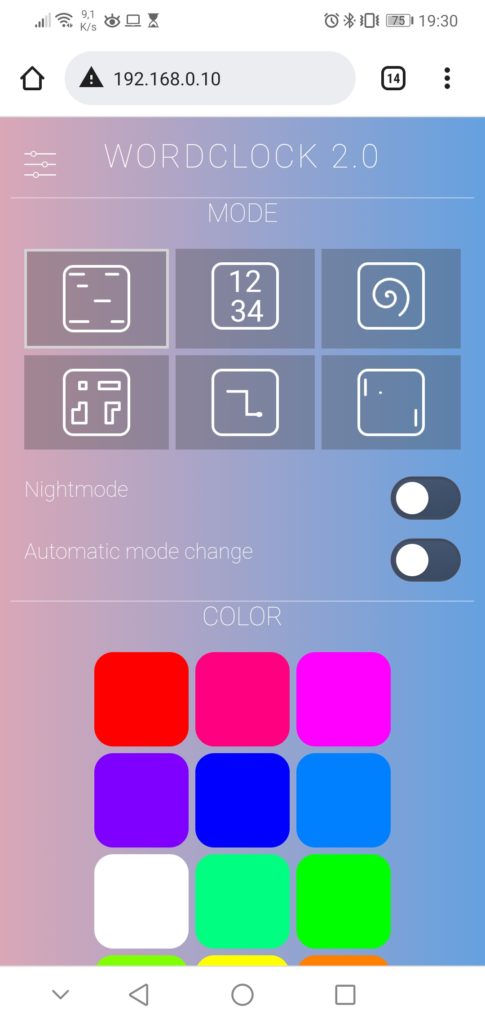
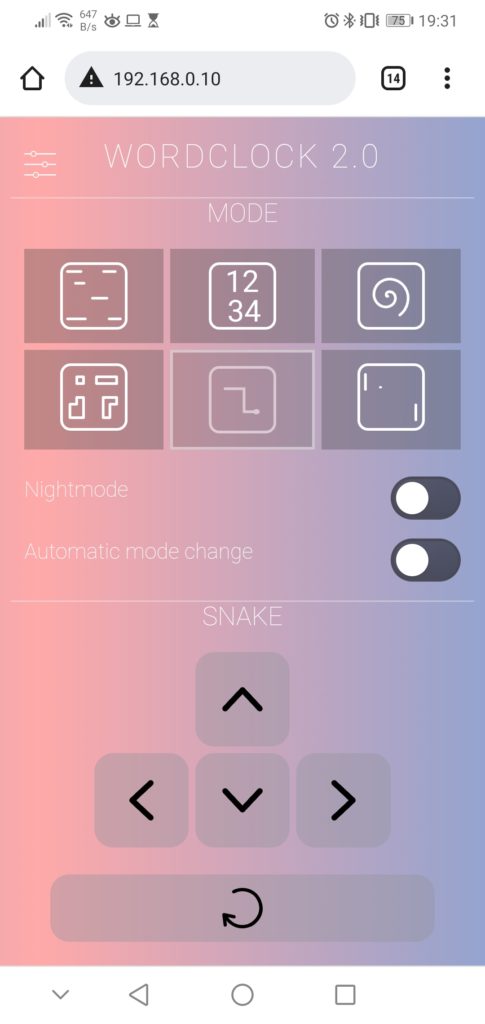
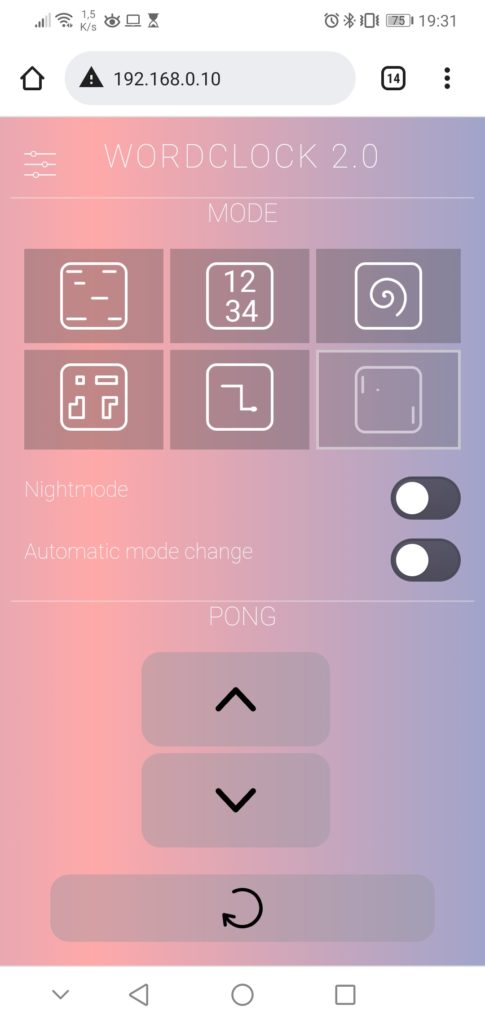
Modes of the word clock
One can change the different modes by a short press on the physical push button in the picture frame or by selecting it in the web interface. In the web interface, there is also the option to enable an automatic mode change every 10 seconds. If this function is active the game modes TETRIS, SNAKE and PONG will just play an animation without user interaction.
I additionally implemented a night mode that turns off all LEDs. The clock enters night mode at a specific time, which can be configured in the settings menu of the web interface. The night mode can also be activated at any time directly via the web interface or a long press on the physical push button.
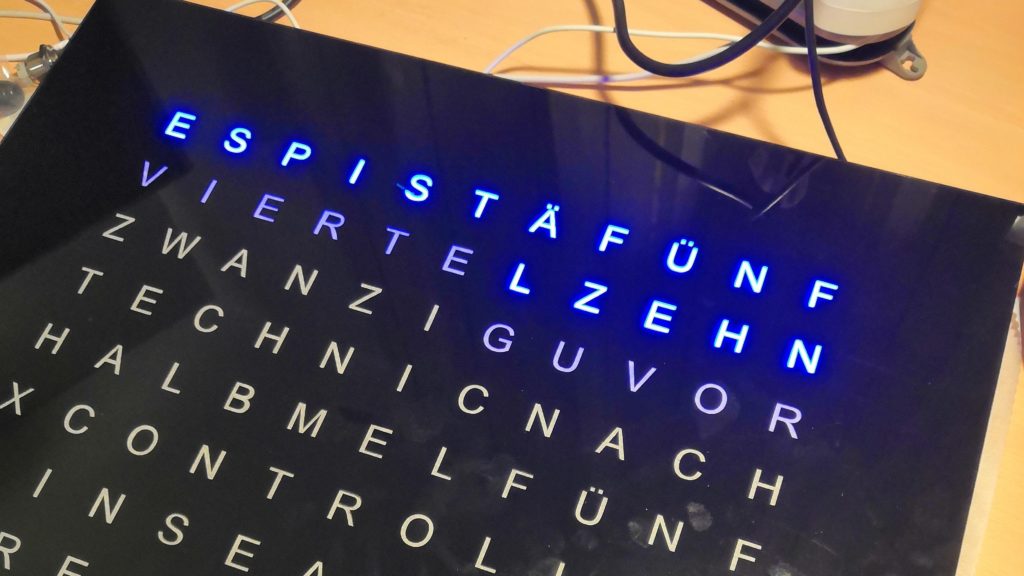
Word clock
Standard mode which is active after startup is of course the normal word clock mode, where the clock displays the time as text.

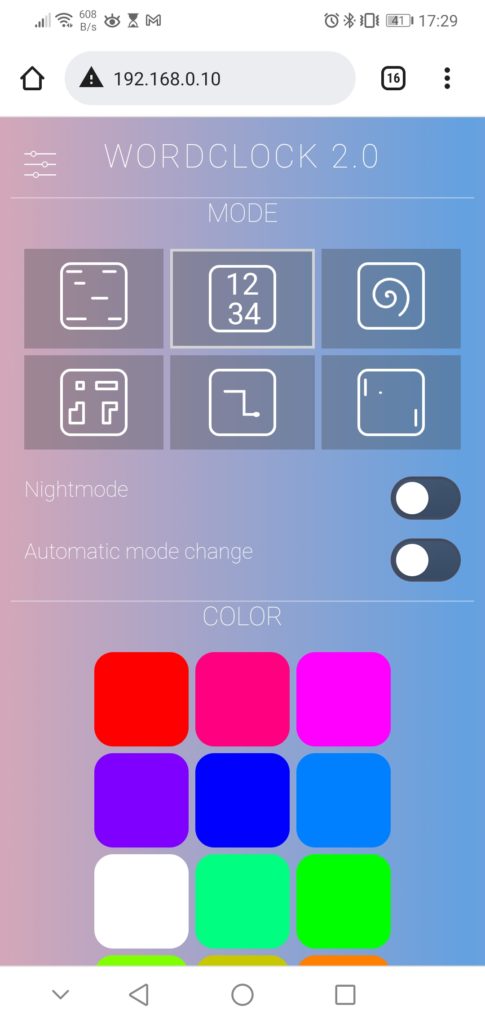
Digital clock
The second mode also displays the time, but as digits drawn on the LED matrix. This is only possible because of the 11th row so that I can construct two lines of 5 row high digits with one empty line in between.

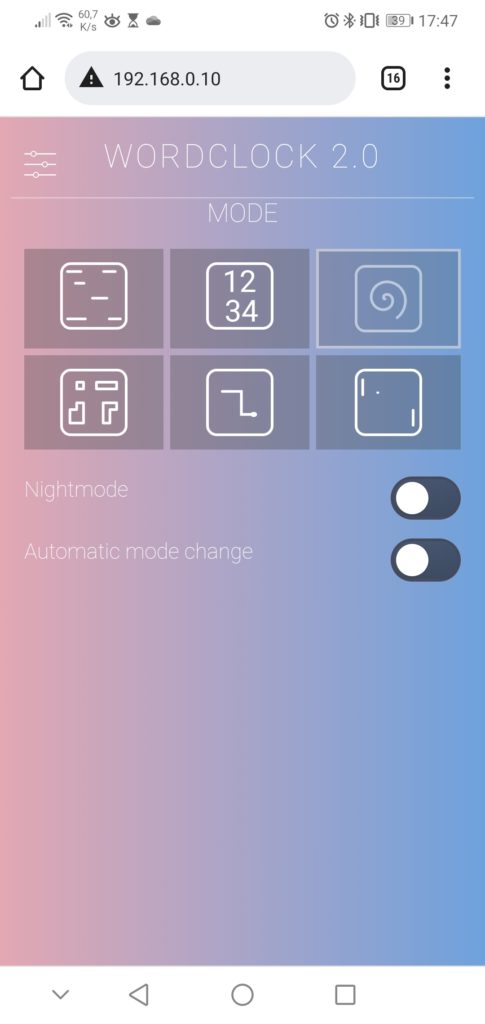
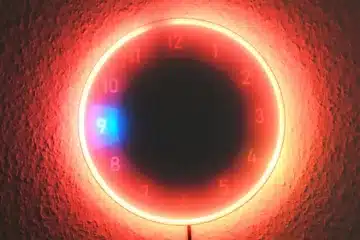
SPIRAL animation
In this mode, the clock displays a spiral animation with changing colors.

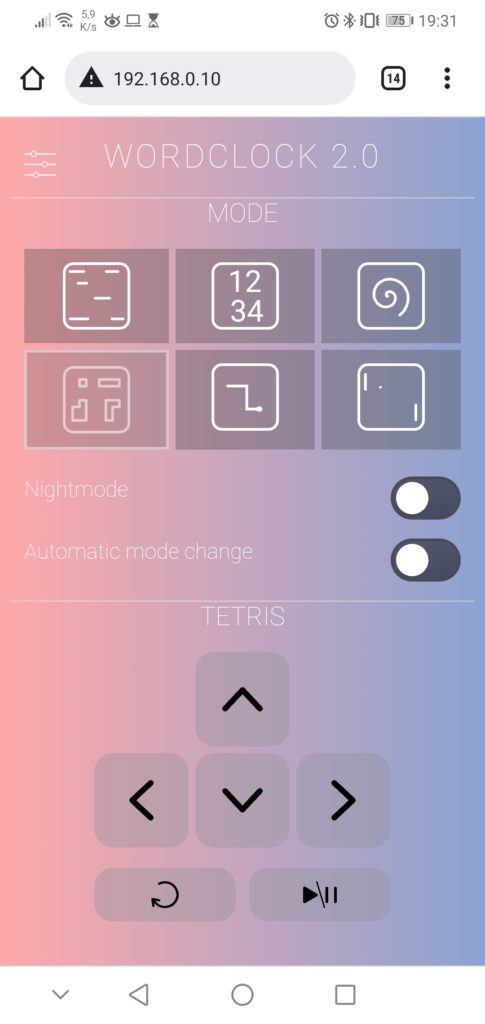
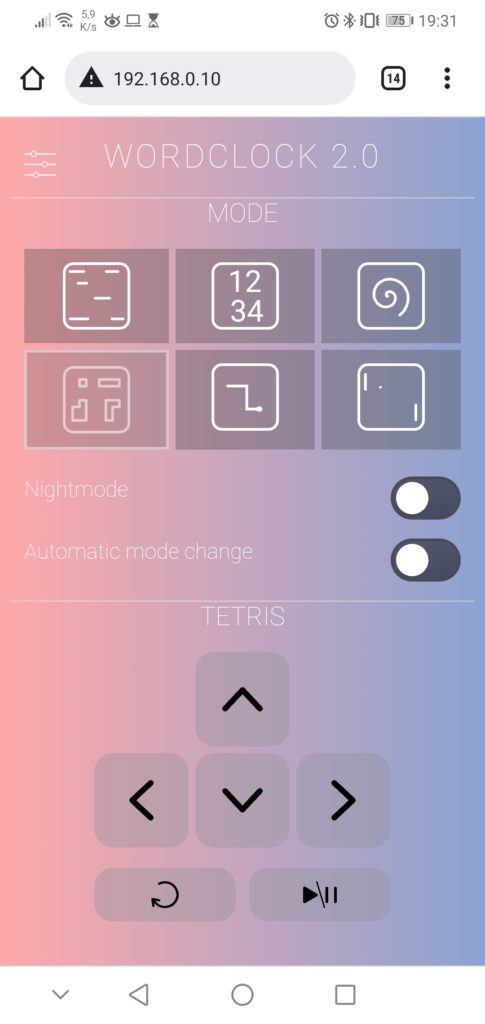
TETRIS game
Tetris is one of three game modes, which can be controlled via the web interface. I have not written the core game code of those three games completely myself. Instead, I used some code parts from here as a basis and integrated them into my object-oriented software. The code for the random animation of Tetris and Snake is a takeover from my previous LED-Matrix project.

SNAKE game
Here you can control a snake to catch the randomly placed apple. Well, just the traditional Snake game, I don’t think I need to explain much more.

PONG game
For Pong, you need usually two players. But, I extended the code by a bot that can control just one or both paddles. So the user can control the right paddle via the web interface or let the bot take over the paddle movement in case of the animation mode.

Have fun rebuilding it! If you have any questions, please feel free to write a comment.





161 Comments
André Rinas · 12/12/2022 at 16:09
Hi Edgar. Thanks for All of your help. I finished my Wordclock and made a tutorials too. https://www.andrerinas.de/tutorials/diy-wordclockwortuhr-selber-bauen-mit-arduino-wlan-neopixel.html
I have changed some things
1. The whole Webinterface with settings and design
2. Added purist Mode, so that the String “Es ist” is only shown at full and half hour.You can enable and disable this in the web app.
3. The default LED Color to white
4. Changing 10 vor and 10 nach Halb to zwanzig nach and 20 vor.
Rainer · 11/12/2022 at 23:20
Hallo Edgar, erstmal vielen Dank für deine Mühe und Arbeit! Ich bin begeistert! Ich habe die Uhr mit deiner Anleitung nachgebaut und soweit hat alles geklappt. Nur wenn ich die html Seite aufmache und den Modus Wechsel oder die Farbe, dann führt der Controller das zwar aus, ich lande dann aber auf einer leeren Seite und muss den Zurück Button im Browser nutzen um wieder auf die Oberfläche zu kommen. Ist das Problem bekannt oder gibt es vllt eine Lösung?
Viele Grüße
Rainer
Techniccontroller · 12/12/2022 at 17:27
Hallo Rainer,
danke für deinen Kommentar. Dein beschriebenes Verhalten ist tatsächlich ein kleiner Fehler der hauptsächlich Nutzern mit iPhones auffällt (ich habe keine iPhone, deshalb ist es mit bei der Entwicklung nicht aufgefallen).
Ich habe den Fehler in der index.html behoben, die Änderungen sind auf GitHub verfügbar: https://github.com/techniccontroller/wordclock_esp8266
Hintergrund zu Fehler:
Der HTML-Code des Webservers ist aufgrund der iterativen Entwicklung ein wenig inkonsistent 😊.
Der alte Teil des Codes (Farb-/Moduswechsel) verwendet das href-Attribut, um einen Befehl an die Uhr zu senden. Der neuere Teil des Codes verwendet ein richtiges onclick-Event, um eine http-Anfrage über JavaScript zu stellen.
Letztere ist die bessere Implementierung und sollte auf allen Geräten funktionieren.
Ich habe im Code nun alle href=”cmd?…..” durch onclick=”sendCommand(‘./cmd?….’)” ersetzt.
VG
Edgar
Winner · 25/11/2022 at 18:10
Hi, Amazing WordClock, But can you add LDR to control the brightness?
Techniccontroller · 28/11/2022 at 13:50
Hi Winner,
thank you for your comment. I decided to not include an LDR for controlling the brightness in this project, as I can control the brightness via the web interface if needed (I actually never change the brightness in practice so far).
But of course, it is possible to add an LDR to the project. The NodeMCU ESP8266 has one(!) analog input pin (A0) with a voltage range between 0V and 3.3V. So there you can attach an LDR similar to my first Wordclock project (https://techniccontroller.de/word-clock-with-arduino-and-neopixel/).
The changes in the code will then include the removal of the brightness control via webserver and the addition of the LDR control like in my first Wordclock project. You can implement this by yourself (copy pasting code snippets from Wordclock 1.0), but as these two control possibilities are not easy to combine I will not include it in the current project.
I hope this answers your question.
BR
Edgar
AnRi · 11/11/2022 at 10:00
Hi Edgar. I have all the stuff I needed, but I am confused of the wiring. You say you solder the datalines in zic-zac. This is clear to me, but I don’t get why you solder all 5+ and gnd together? Isn’t that a short circuit if power and ground came from left and right? And where does you power start? From the buttom where the nodemcu is to the top? Because I only see the yellow cable going all the way on the side. Best regards and thank you for your help.
Techniccontroller · 11/11/2022 at 11:17
Hello André,
maybe I did not write it so clearly. I did not solder GND and 5+ together, but I soldered all GND pins together and I soldered all 5+ pins together. This will distribute the power, as suggested also in the NeoPixel Überguide (https://learn.adafruit.com/adafruit-neopixel-uberguide/powering-neopixels#distributing-power-2894492).
I will update the picture, to make this a bit more clear.
The power starts in my case where the capacitor is (near the NodeMCU), but this is not really important, as the power will be distributed anyway.
BR
Edgar
AnRi · 26/10/2022 at 8:40
Hey, can you tell me, where do you laser cut your foil and which picture frame you use? Is it an ikea ribba or somethink like this? And can you tell me, for what you use the capacitor? I am from germany too. Maybe you can answer me in german. Thanks!
Techniccontroller · 26/10/2022 at 12:57
Hi,
I have ordered my foil here: https://www.printingpoint.de/ (Product: Folienplots)
Yes, I think I used an IKEA Ribba 50x50cm frame. (But it was 2nd hand, so I am not completely sure)
The capacitor is recommended by the manufacturer of the NeoPixel LEDs to prevent “glitching” due to abrupt changes in brightness (find more information here)
BR
Edgar
AnRi · 03/11/2022 at 16:16
Hey thanks for your answer. Did you choose 2 colors and mirror your svg to glue it on the backside or do you just upload your svg to the page? Would be great to hear from you. BR André
Techniccontroller · 03/11/2022 at 22:40
Hi André,
I uploaded a not mirrored pdf export of the foil drawing. The letters were white and the rest black. (See also the instructions above: https://techniccontroller.de/wp-content/uploads/HowToInkscape_Wordclock.pdf)
And I chose a single color (black) in the ordering process.
BR
Edgar
Matthias · 12/05/2023 at 22:55
Hallo Edgar,
tolles Projekt, welches ich gern nachbauen will.
Ich habe mir zuerst einmal den esp8266 besorgt und leider ein Problem beim Laden der Daten. Im LittleFS wird mir als maximaler Speicherplatz nur 64kB angezeigt. Eigentlich sollten das 4MB sein oder (wird jedenfalls in den Daten bei az-delivery so angegeben). Hast Du eine Idee dazu?
Vielen Dank, Matthias
Techniccontroller · 13/05/2023 at 11:58
Hallo Matthias,
ich bin mir nicht sicher wo dir die 64kB angezeigt werden. Aber vielleicht liegt es daran, dass du in der Arduino IDE unter Tools->FlashSize eine Partitionierungsschema ohne Filesystem (FS) ausgewählt hast.
Ich würde empfehlen mal kurz das folgenden Tutorial durchzugehen um zu checken, ob das LittleFS richtig funktioniert:
https://randomnerdtutorials.com/install-esp8266-nodemcu-littlefs-arduino/
VG
Edgar