Two years ago I already built a word clock with NeoPixel LEDs. You can find the article about it here. At that time I built the word clock only with an Arduino and queried the time via radio. But this time the plan is to make the clock bigger, prettier and with more features. The word clock with WiFi gets the time from an NTP server and can control some functions via an HTML webserver on the microcontroller (ESP8266). Here is a quick overview of all features before I get into the step-by-step instructions.

Features of the clock:
- has 6 modes (Clock, Digital Clock, SPIRAL animation, TETRIS, SNAKE, PONG)
- receives time updates via a NTP server
- automatic switches between summer and winter time
- provides easy WIFI setup with WifiManager
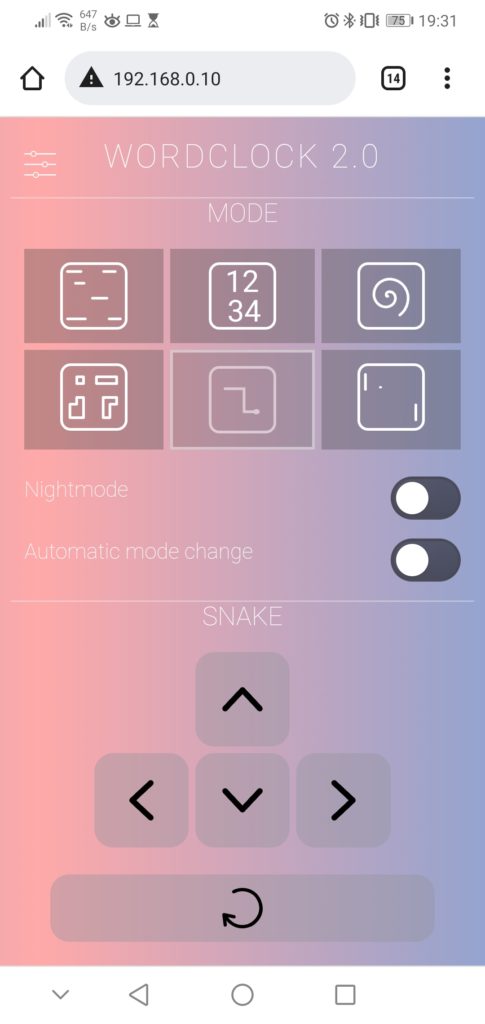
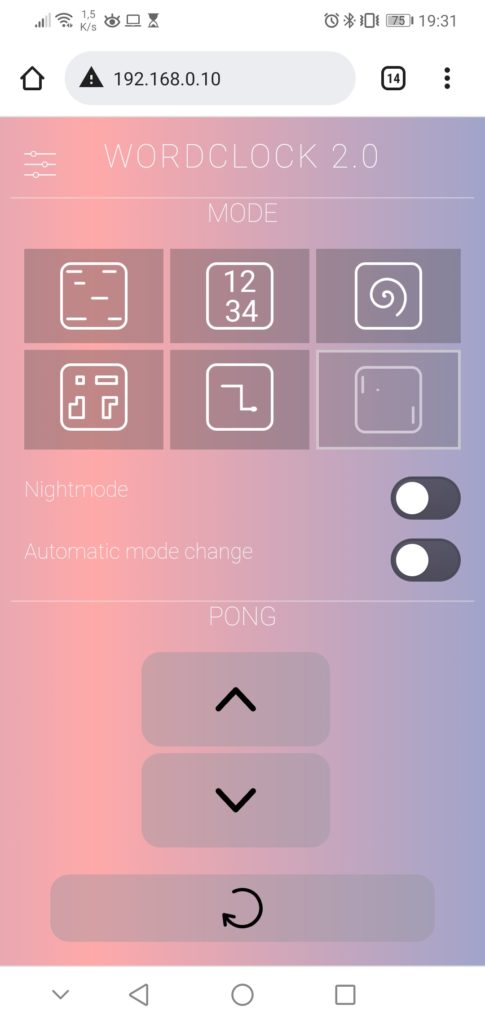
- has a HTML webserver interface for configuration and control
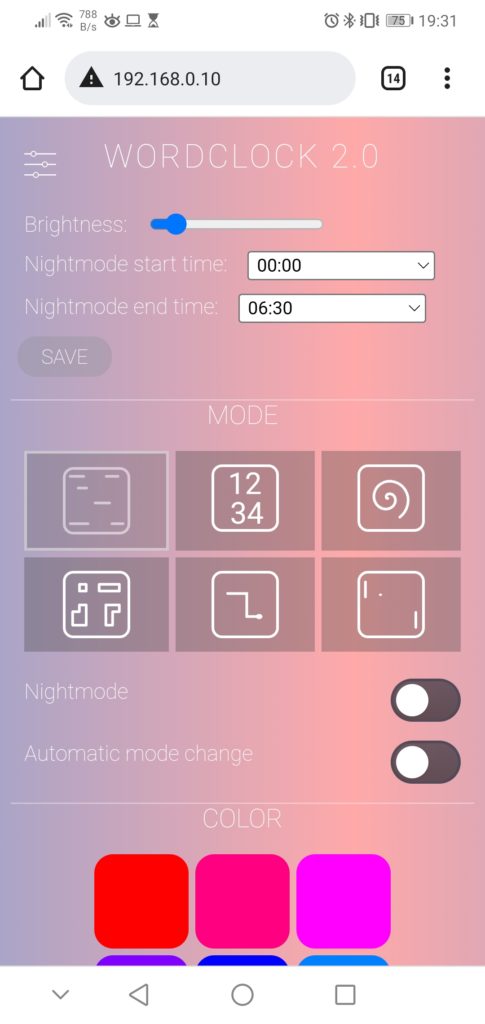
- color of display is configurable
- night mode is configurable (start and end time)
- brightness of LEDs is adjustable
- automatic mode change every 10 seconds (optional)
- has a physical button to change mode or enable night mode without webserver
- an automatic current limiting of LEDs protects the power supply
Languages:
I provide the source code and front plate layout for German, English and Italian. See detailed instructions in the FAQ section below.
Content
- Material for the Word Clock with WiFi
- Step-by-Step Instructions: The Hardware
- 1. STEP: Drawing the front panel foil
- 2. STEP: Sticking the front panel foil on the glass plate
- 3. STEP: Cut and build the light grid
- 4. STEP: Mounting the electronics components
- 5. STEP: Bring everyting together
- Look at the Heart: The Software
1. Material for the Word Clock with WiFi
You need the following material for building this clock:
- wooden picture frame 50x50cm (about 2 cm deep),
- NeoPixel-Strip with 125x WS2812b LEDs (30 LEDs/m) (amazon.de*)
- ESP8266 NodeMCU V3 (amazon.de*),
- USB power supply 5V/3A (amazon.de*),
- cardboard 50x50cm,
- white backing paper,
- 470 Ohm resistor,
- 1000uF capacitor,
- push button (amazon.de*),
- micro USB socket (amazon.de*),
- micro USB cable (amazon.de*),
- some cables
Additionally, some special tools are needed:
- soldering iron
- spray bottle
- hot glue
- cutter knife
* The links are affiliate links. The offers do not come from me, however, I receive a commission through the reference, if then a purchase takes place, but without you incurring additional costs.
2. Step-by-Step Instructions: The Hardware
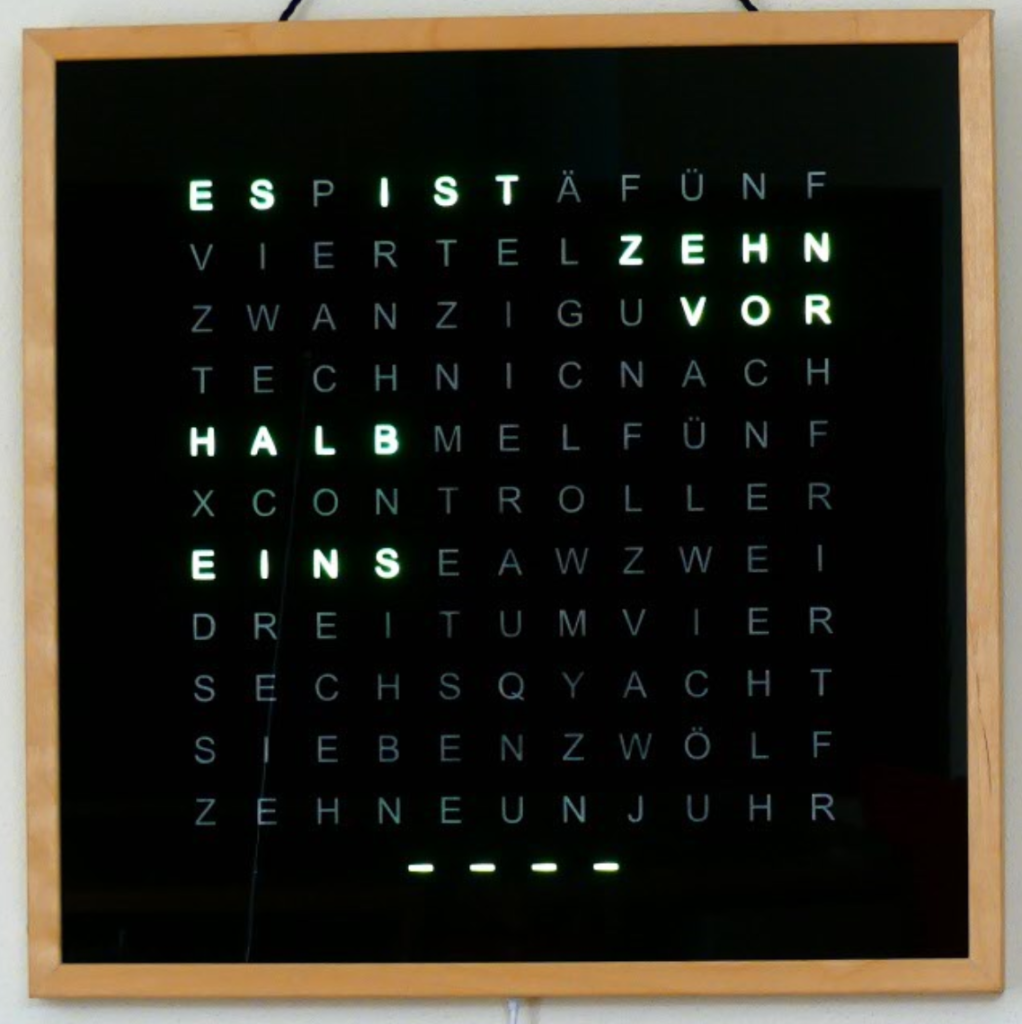
I will describe the build process of the hardware as step-by-step instructions as this will give you the best overview of the project. The mechanical base is again a particularly deep picture frame with a 500×500 mm glass plate. The distinguishing feature of the clock is of course the front panel, which this time contains 121 letters. That means it has eleven lines instead of only ten, which offers several advantages. On the one hand, it allows me to display my name “Techniccontroller”, on the other hand, it allows me to display two letters on top of each other. More details about this topic are in the chapter Digital clock.
STEP 1: Drawing the front panel foil
I decided to have the foil for the front panel lasered instead of cutting out each letter individually from the foil with a knife as I did with the first clock. To laser the foil you need a vector graphic of the foil. This can be done best with the free program Inkscape.
I have created a detailed How-To, in which I show how to draw the front plate with Inkscape:
You can also use my Inkscape template: Link to GitHub. The distance between the letters is 33.25 mm in both directions (horizontal and vertical) because I use a LED strip with 30 LEDs per meter.
STEP 2: Sticking the front panel foil on the glass plate
Sticking the foil onto the glass plate is a bit tricky. But with the following tips it worked well for me:
- Clean the work surface thoroughly.
- Clean the glass plate with glass cleaner.
- Spray hands with a water-soap mixture (1L water + 1 spoon of dish soap).
- Remove the protective film from the adhesive foil.
- Wet the glass plate and the foil with the mixture of water and dish soap from a spray bottle.
- Place the glass plate on the foil and using a squeegee with a felt edge, carefully brush all air bubbles from the center to the edge.
- Turn the glass plate over and spray transfer the paper side of the adhesive film with the water-soap mixture.
- Squeegee strongly and evenly from the inside out (5-10 minutes).
- You can remove the transfer paper after a drying time of 10-12 hours. Be careful to remove the paper from the top left to the bottom right at a flat angle so as not to damage the letters E and F.


Detailed instructions for sticking with a few additional pictures can be found here (german):
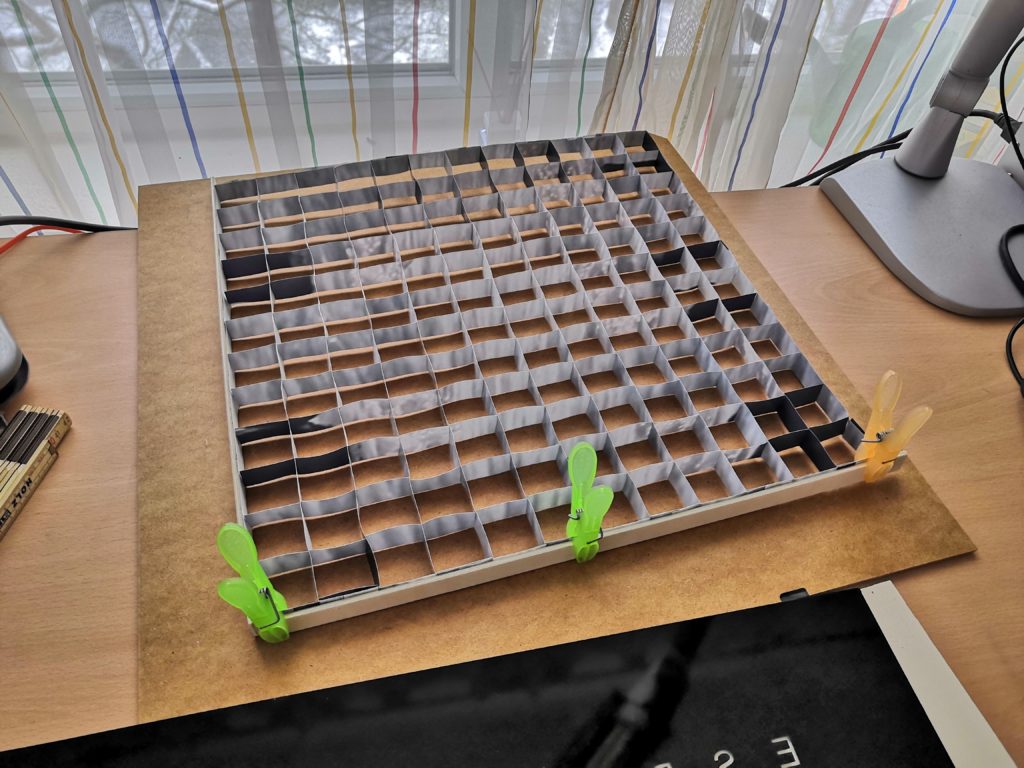
STEP 3: Cut and build the light grid
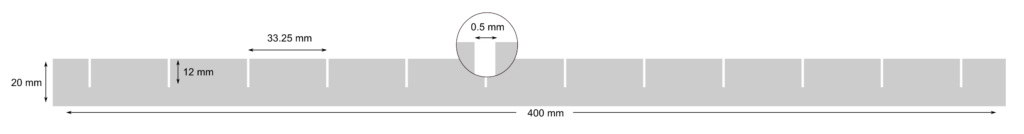
The light grid prevents the individual LEDs from shining into other letters. In addition, it serves as a reflector, which ensures uniform illumination of the individual letters. I use a little stronger cardboard, which I cut with scissors. Specifically, I cut 25 strips with the following dimensions:

Then I put the strips together to form a grid structure and paint them with mirror paint. This helps to reflect the light from the LEDs better. Since the grid has bent a lot, I glued wooden rods on two sides to stiffen it.



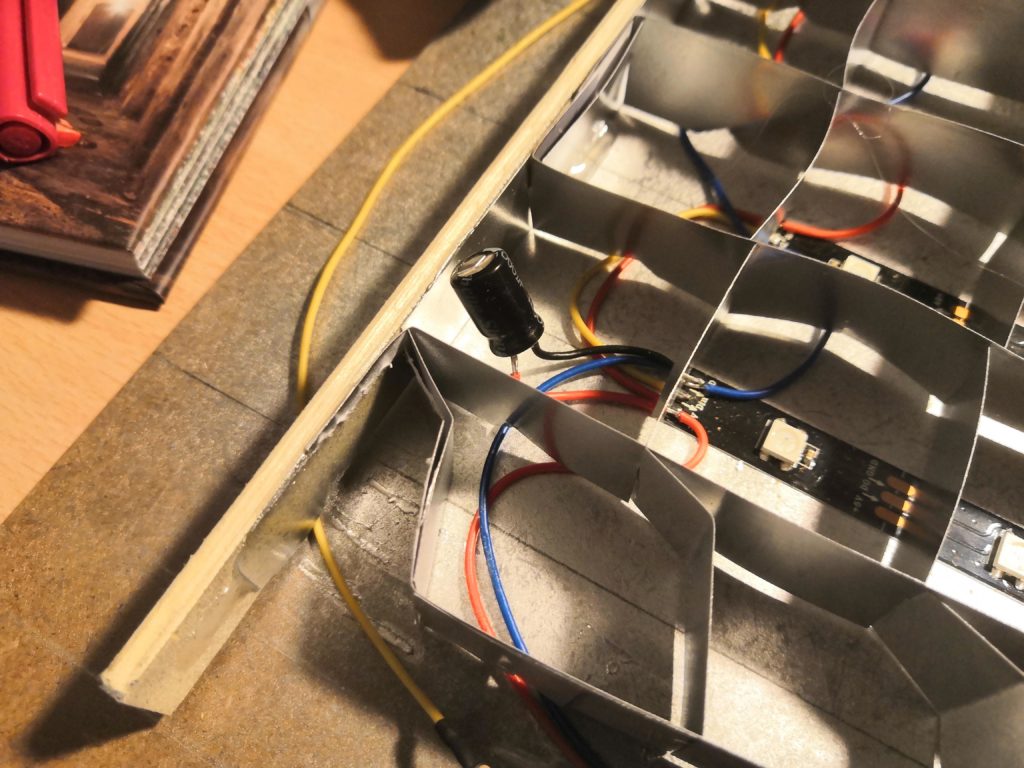
When gluing the light grid to the back of the picture frame later, you may have to cut a few notches for the cables so that the light grid is flush with the back and prevents light leakage (see pictures below).



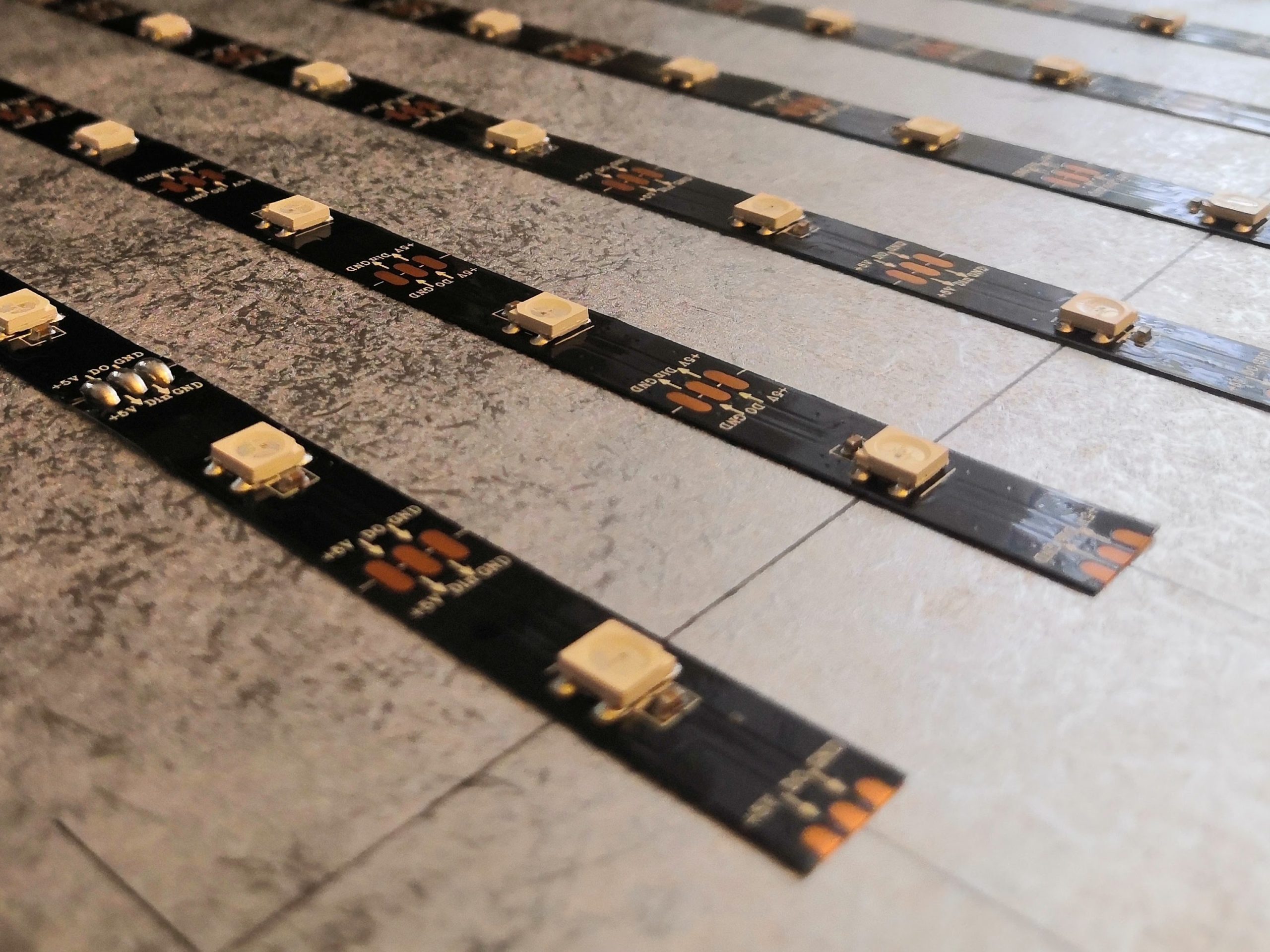
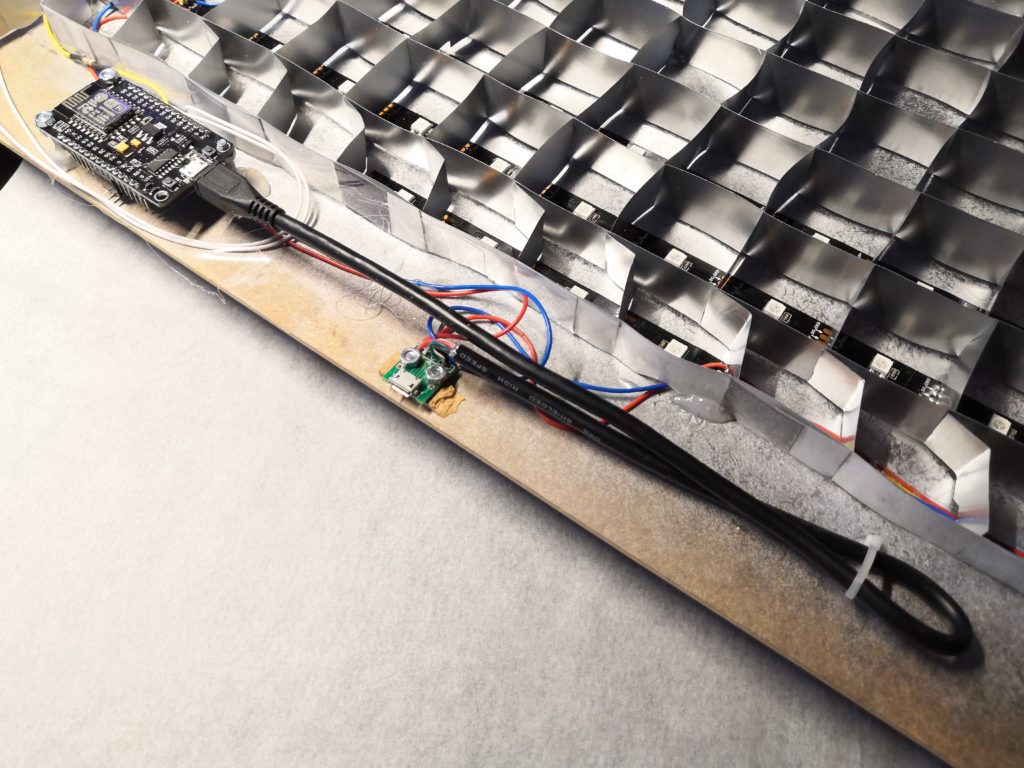
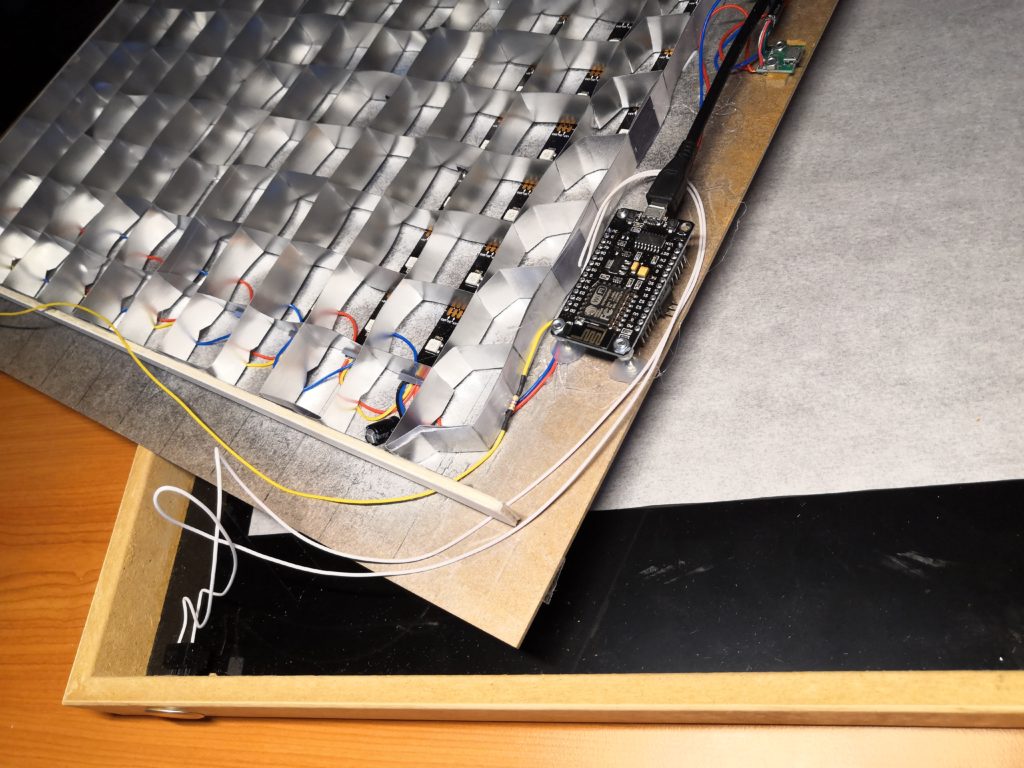
STEP 4: Mounting the electronic components
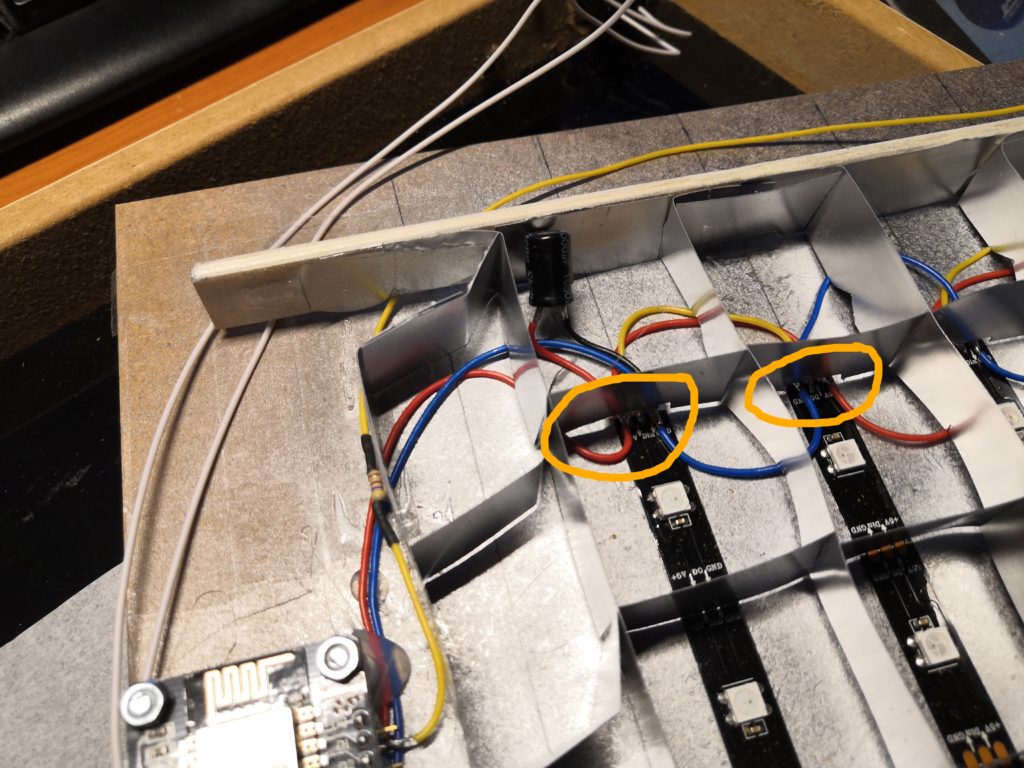
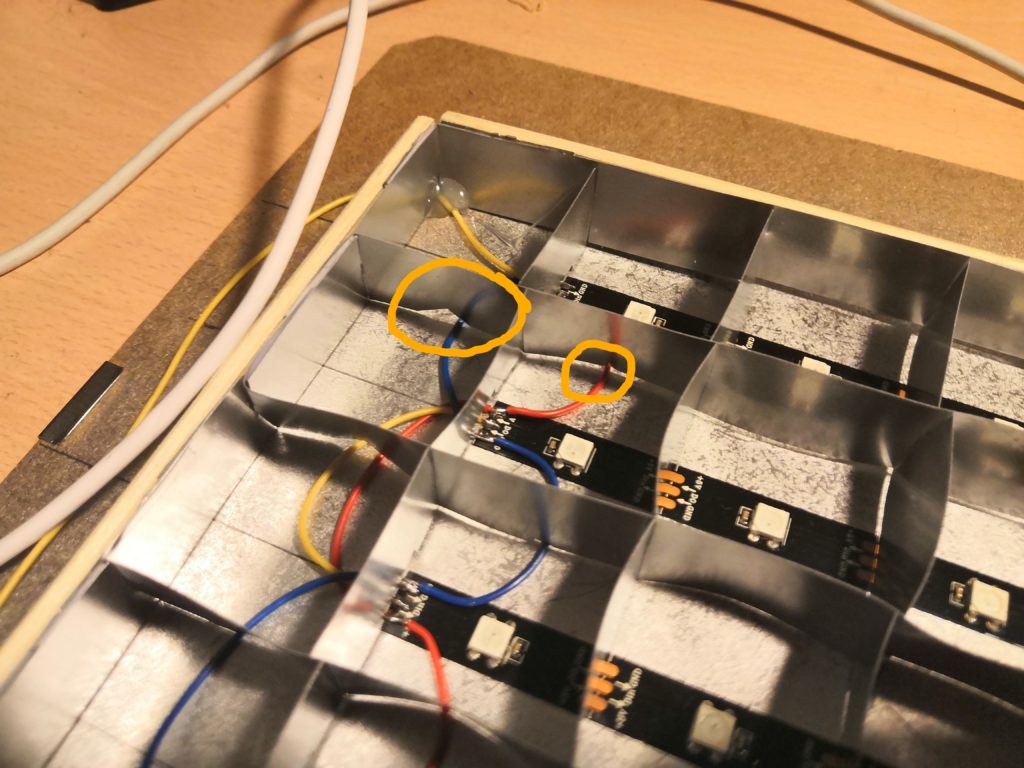
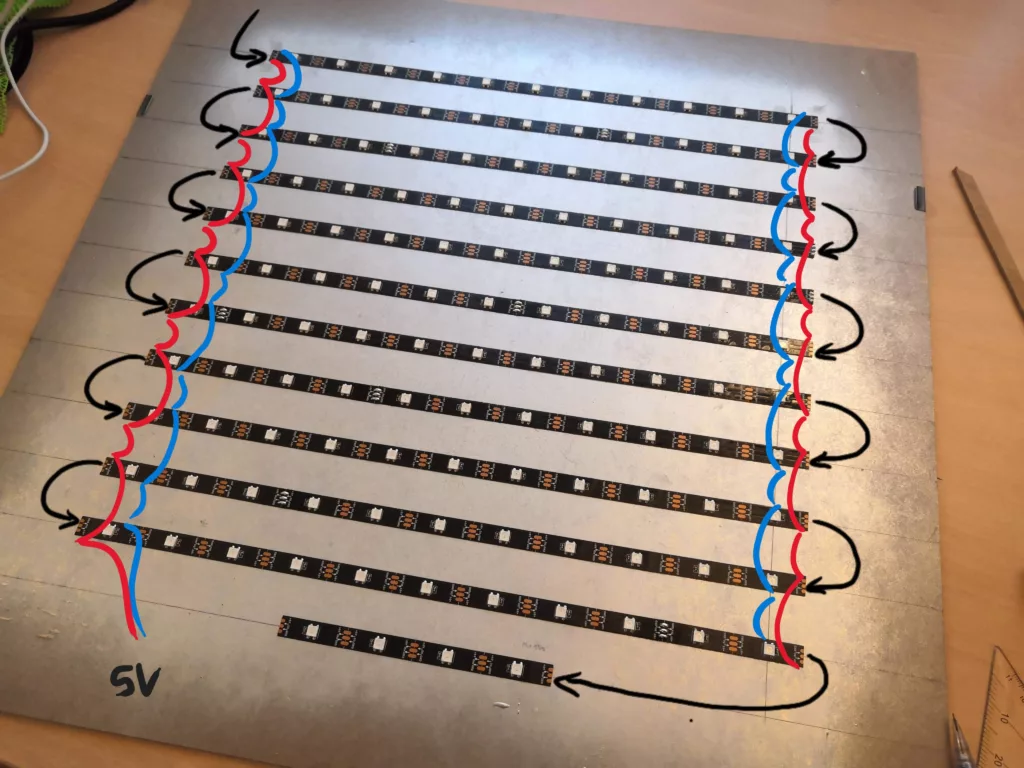
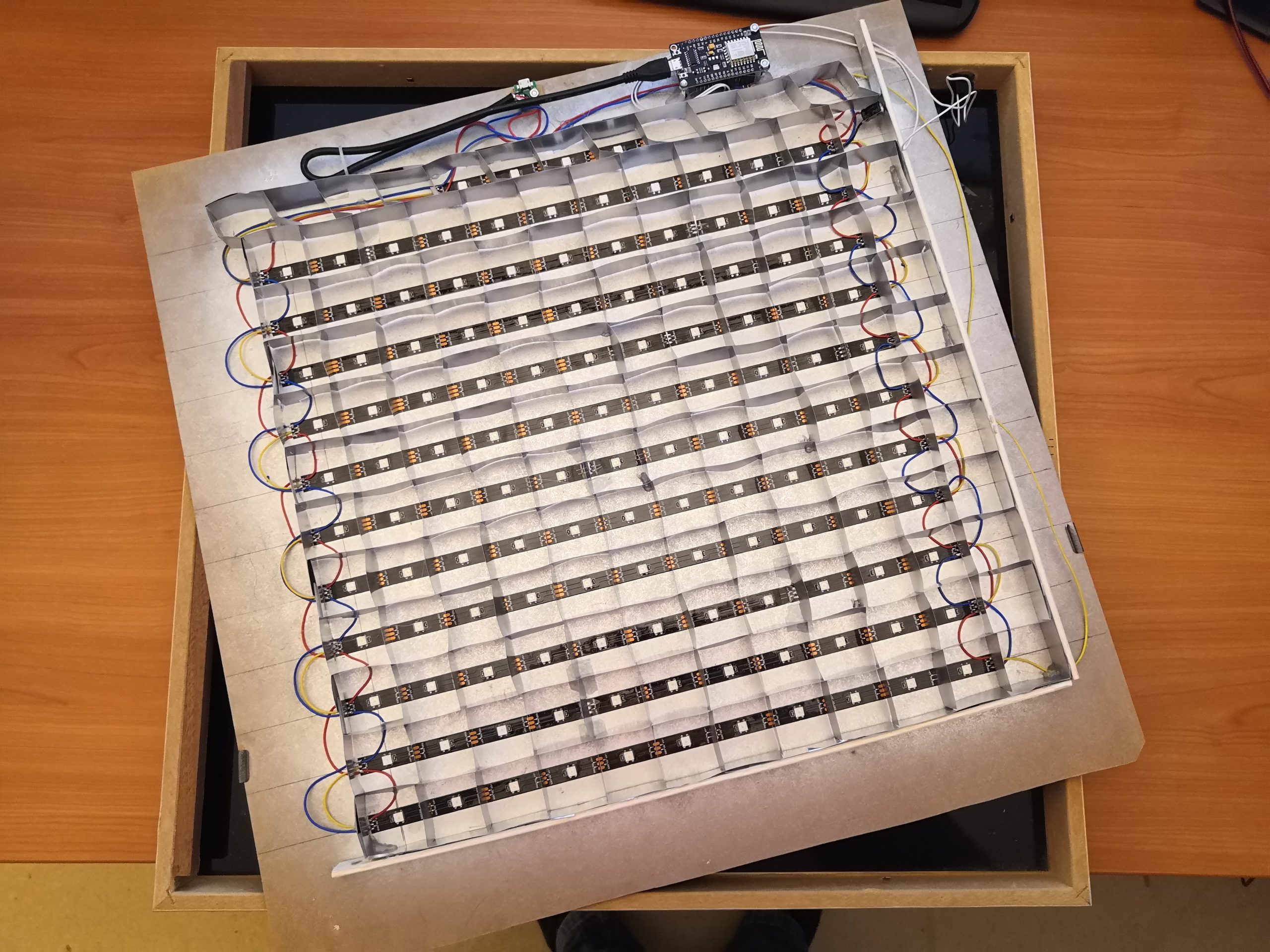
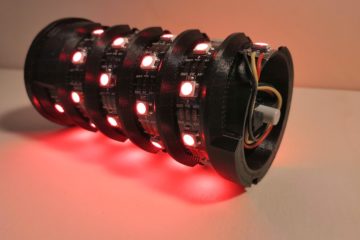
To make the LED matrix, I first divide the long LED strip into 11 strips of 11 LEDs. Then I glued them at a distance of 33mm on the back of the picture frame. I recommend drawing a grid of lines to place the LED strips correctly. As you can see in the pictures below, I spray painted the back with silver/mirror paint to improve the reflections later (You may notice, that in the first version I painted it black to avoid reflection. This time I try it with the mirror color to improve the uniform illumination of the individual letters).
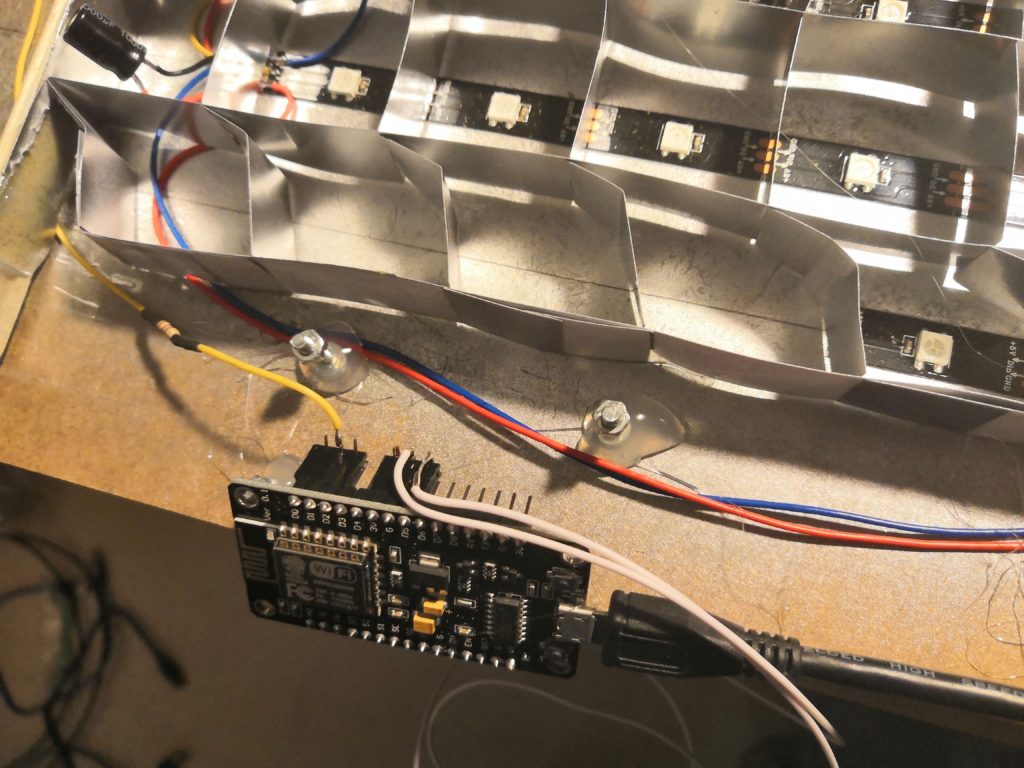
As the twelfth row, I added four additional LEDs, which will later show the minutes on my clock. Very important for the placement is the direction of how the LED strips are arranged. For efficient wiring, a ZIC-ZAC arrangement as shown in the picture is the best.



The wiring is not complicated only a bit complex. First I soldered the data line in the ZIC-ZAC pattern so that each DO pin is connected to the next DI pin. Then I soldered all GND and 5V contacts together.
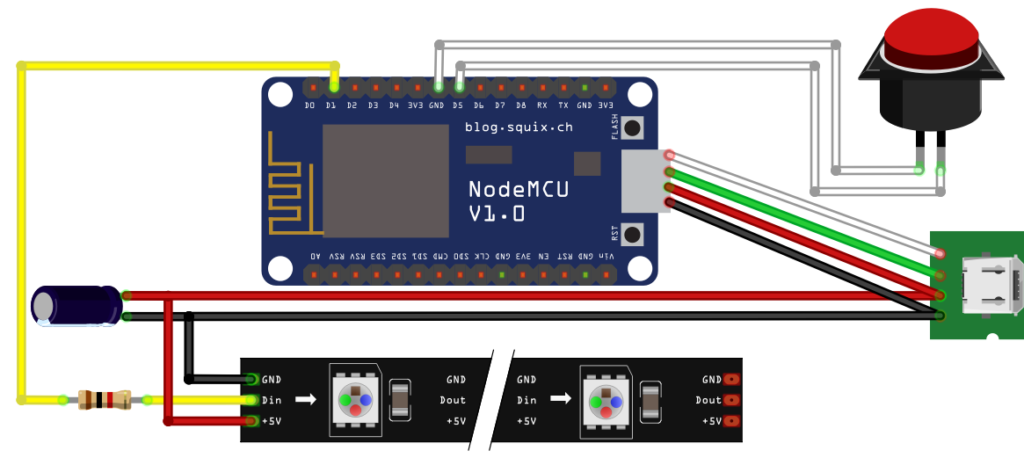
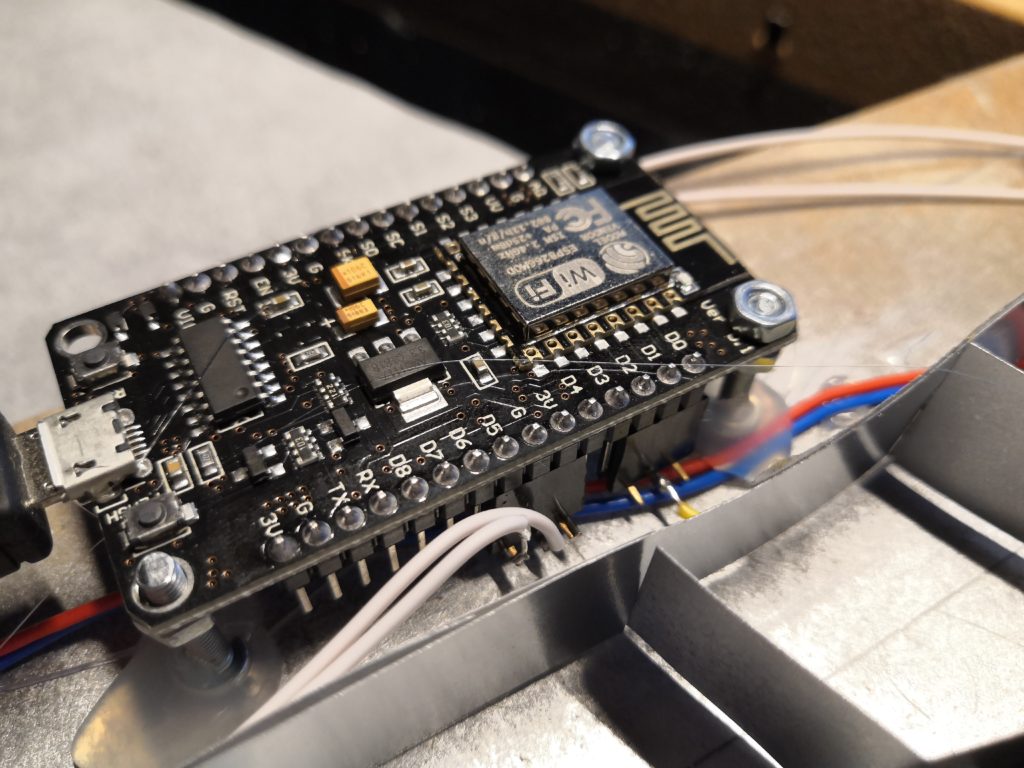
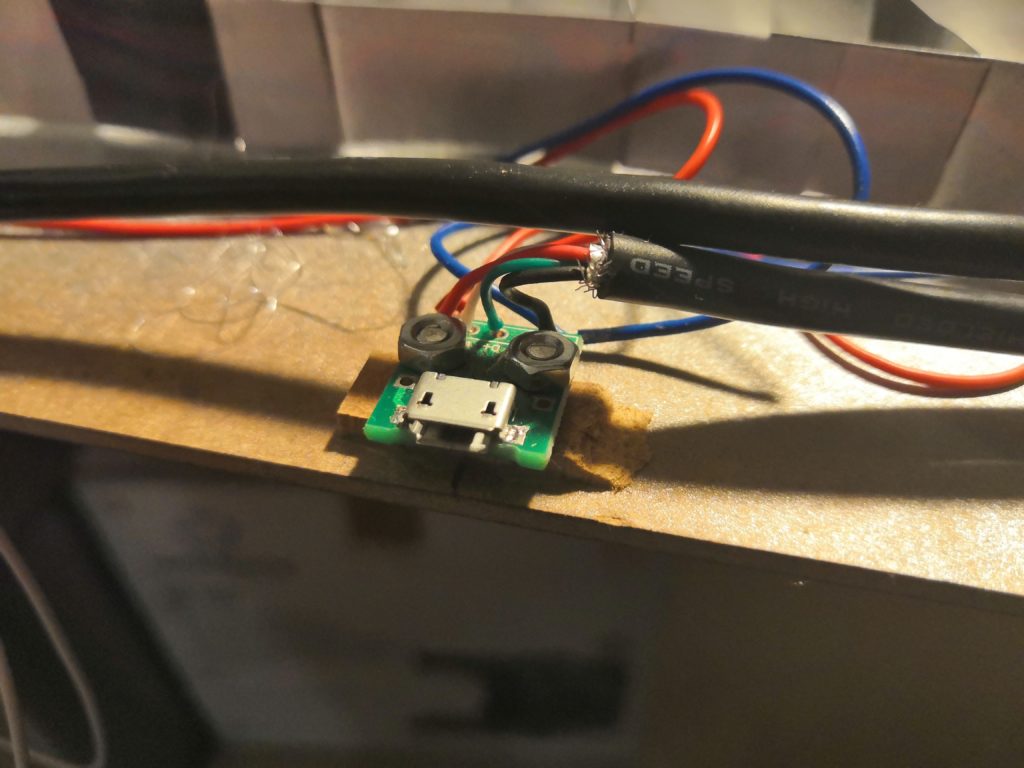
The other electronic components are very manageable. Of course, we need the ESP8266 microcontroller (ESP8266 NodeMCU V3) as the brain of the whole thing, which already has a WLAN interface integrated. Besides that, I only added a 1000 uF capacitor, a 470 Ohm resistor, a push button, and a micro USB connector. The following schematic shows the complete wiring:

As you can see in the pictures below, I use a micro USB cable to connect the ESP8266 to the micro USB socket. This allows me to program the ESP8266 from outside via the USB socket.






STEP 5: Bring everything together
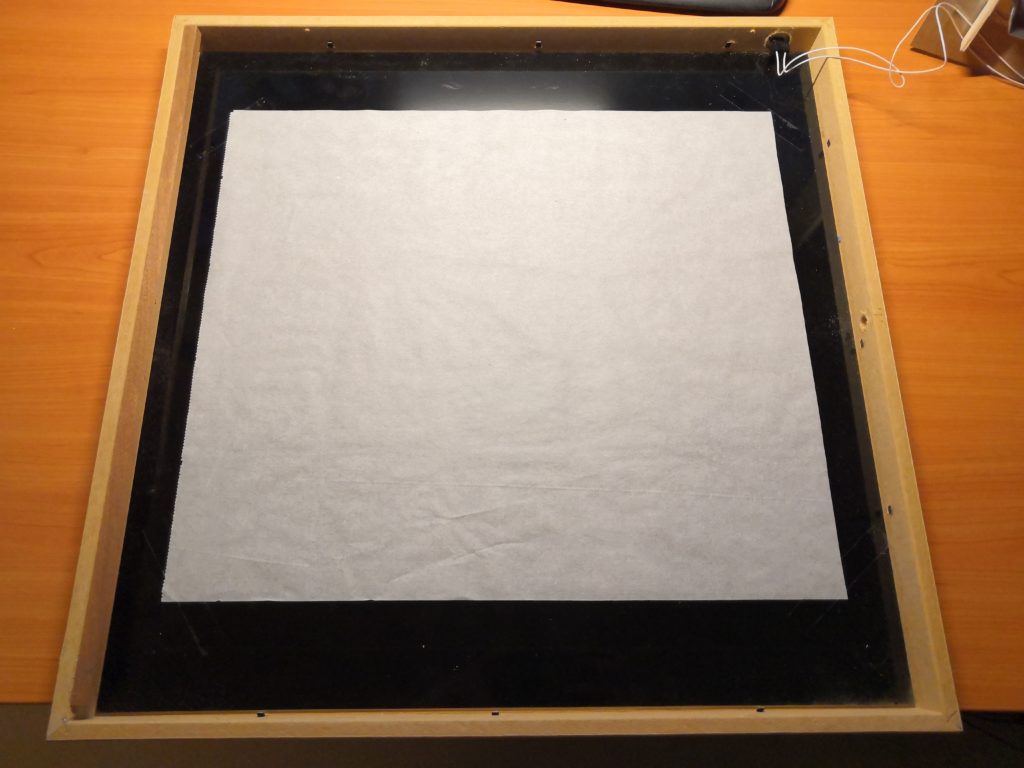
In the final step, I stick a sheet of white backing paper on the back of the glass plate. This results in the wanted diffuse illumination of the individual letters. I glued the light grid with hot glue on the backplate with the LEDs so that everything becomes a solid composition. Now the backplate only needs to be mounted in the picture frame and fastened with four nails.



3. Look at the Heart: The Software
Quickstart
For those who want to get started directly with the code, you can find the complete source code on GitHub:
techniccontroller / wordclock_esp8266
ESP8266 source code for Wordclock 2.0 on GitHub
- Just clone the project into the sketch folder of the Arduino IDE,
- Rename the file example_secrets.h to secrets.h. You don’t need to change anything in the file if you want uses the normal WiFi setup with WiFiManager (see section “Remark about the WiFi setup” in the README.md).
- Install the additional libraries and flash it to the ESP8266 as usual.
- The implemented WiFiManager helps you to set up a WiFi connection with your home WiFi -> on the first startup it will create a WiFi access point named “WordclockAP”. Connect your phone to this access point and follow the steps which will be shown to you.
- After a successful WiFi setup, open the browser and enter the IP address of your ESP8266 to access the interface of the webserver.
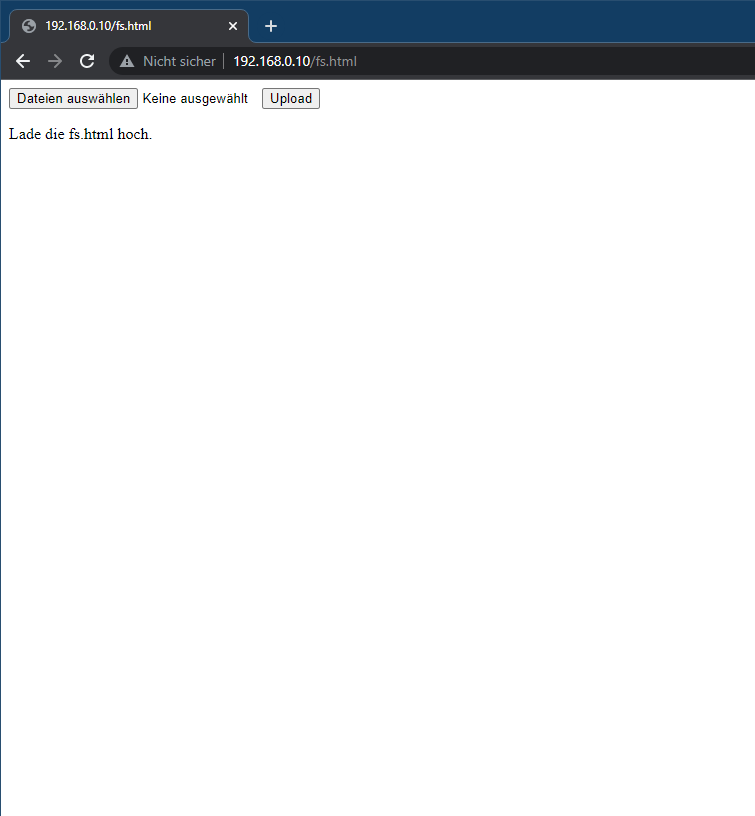
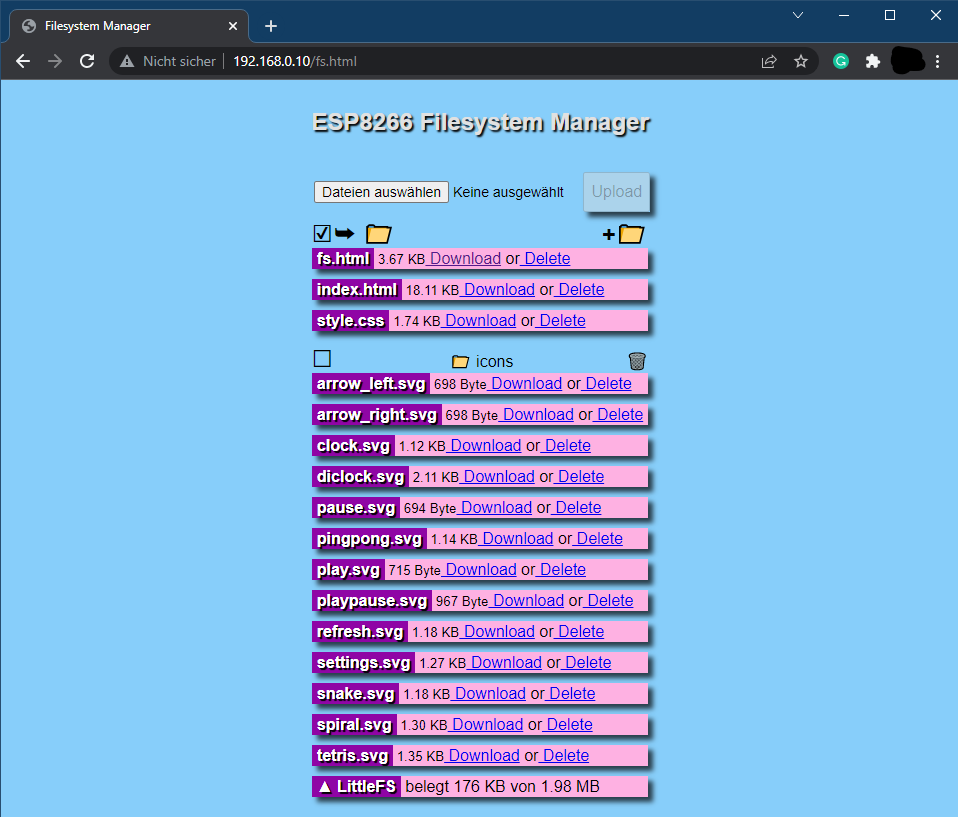
- Here you can then upload all files located in the folder “data”. Please make sure all icons stay in the folder “icons” also on the webserver. The steps for uploading the files should be:
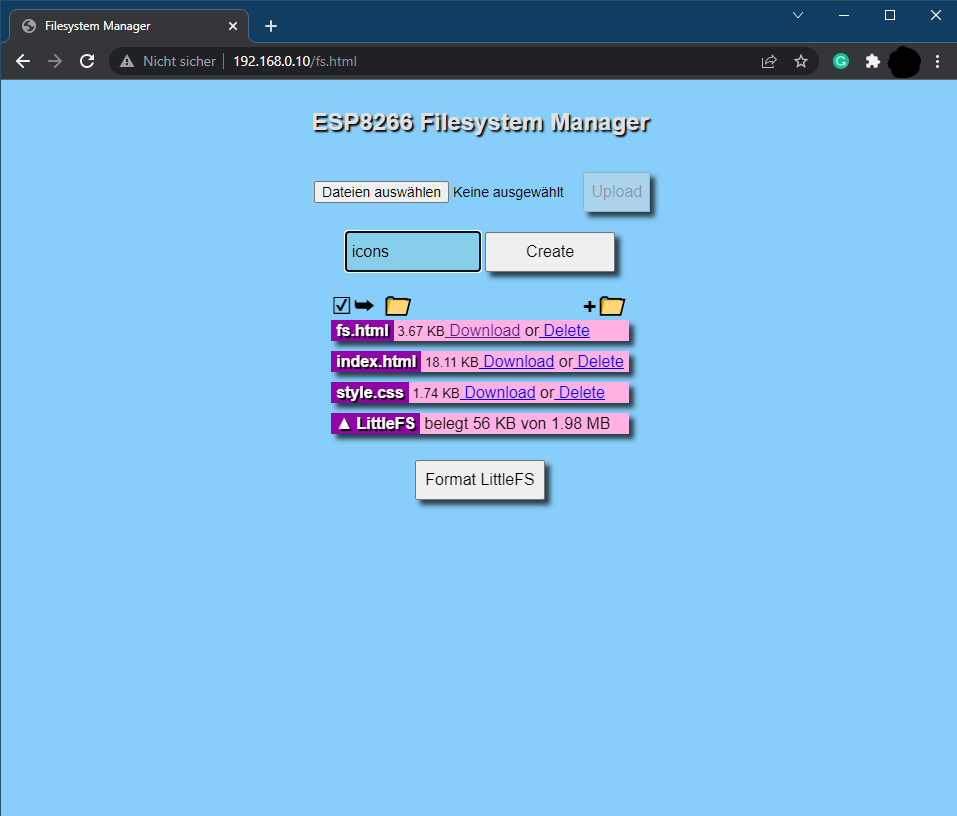
- Open http://<ip-address>/fs.html in a browser
- Upload fs.html
- Upload style.css
- Upload index.html
- Create a new folder icons
- Upload all icons into this new folder icons



The word clock is now ready. Navigate to http://<ipaddress>/ or http://wordclock.local/ to open the web server interface of the word clock and have fun with it!





Detailed Look
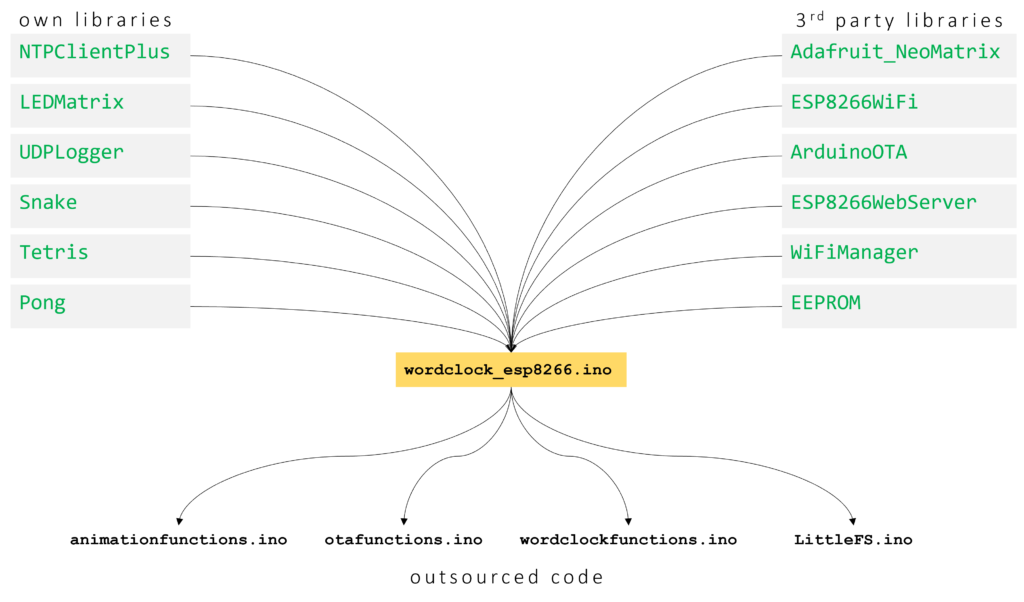
For all others, who want to know more about the software, I would like to explain the different functions in detail. I have rarely developed such a structured Arduino project and it’s worth inspecting the code :). The whole code is well documented.

OWN LIBRARIES
NTPClientPlus
Handles all the NTP update stuff, like getting a new time update, converting it to the correct timezone, calculating summer- or wintertime, and splitting the time up in hours, minutes and seconds.
LEDMatrix
Handle all functions related to turning on or off any LED in the Matrix. Provides functions for drawing single pixels, numbers, or characters on the matrix.
It has a low-pass filter function implemented to create smooth transitions between different LED images on the Matrix. The algorithm for that is quite simple. The filtered (to be displayed) color value of a pixel will be calculated like this:
factor = [0...1]
filteredValue_R = currentValue_R + factor * (newValue_R - currentValue_R)
filteredValue_G = currentValue_G + factor * (newValue_G - currentValue_G)
filteredValue_B = currentValue_B + factor * (newValue_B - currentValue_B)Another neat feature is the LED current limiting and automatic dimming function, which I have implemented in this class. Before writing the color values to the LED strip, the code estimates the total current which is needed to display the given pattern. If the estimated current is above the configurable current limit, it will automatically reduce the overall brightness to meet the total current limit. The code snippet is shown below:
// Calc estimated current (mA) for one pixel with the given color and brightness
uint16_t LEDMatrix::calcEstimatedLEDCurrent(uint32_t color){
// extract rgb values
uint8_t red = color >> 16 & 0xff;
uint8_t green = color >> 8 & 0xff;
uint8_t blue = color & 0xff;
// Linear estimation: 20mA for full brightness per LED
// (calculation avoids float numbers)
uint32_t estimatedCurrent = (20 * red) + (20 * green) + (20 * blue);
estimatedCurrent /= 255;
estimatedCurrent = (estimatedCurrent * brightness)/255;
return estimatedCurrent;
}
// Draws the targetgrid to the ledmatrix
void LEDMatrix::drawOnMatrix(float factor){
uint16_t totalCurrent = 0;
// go over all leds in matrix
for(int s = 0; s < WIDTH; s++){
for(int z = 0; z < HEIGHT; z++){
// inplement momentum as smooth transistion function
uint32_t filteredColor = interpolateColor24bit(currentgrid[z][s], targetgrid[z][s], factor);
(*neomatrix).drawPixel(s, z, color24to16bit(filteredColor));
currentgrid[z][s] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
}
// minutes indicator leds
for(int i = 0; i < 4; i++){
uint32_t filteredColor = interpolateColor24bit(currentindicators[i], targetindicators[i], factor);
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));
currentindicators[i] = filteredColor;
totalCurrent += calcEstimatedLEDCurrent(filteredColor);
}
// Check if totalCurrent reaches CURRENTLIMIT -> if yes reduce brightness
if(totalCurrent > currentLimit){
uint8_t newBrightness = brightness * float(currentLimit)/float(totalCurrent);
(*neomatrix).setBrightness(newBrightness);
}
(*neomatrix).show();
}
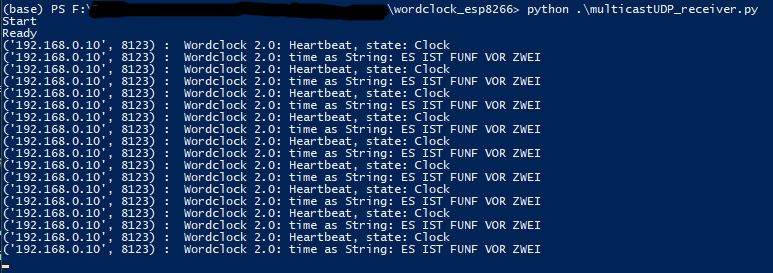
UDPLogger
As the ESP8266 is most of the time not connected to a computer, it would be convenient to still have some information about what the controller is currently doing. I created this library already for previous projects. With this library, you can easily send UDP multicast messages into the network and everyone in the network can receive these messages. I wrote a small python script (multicastUDP_receiver.py) that can receive and display the messages.

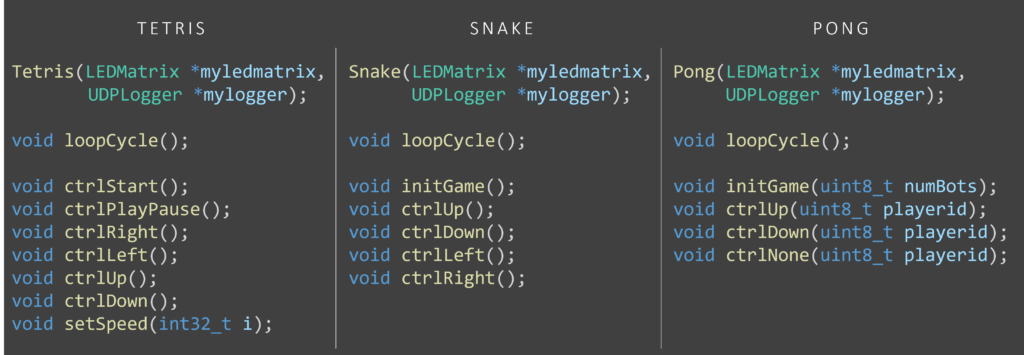
Snake, Tetris, Pong
All these classes are structured similarly. They contain the algorithm for the games which can be played via controls from the webserver. So each class has some update function, which is called in every cycle to draw potentially new pixels on the matrix. Also, each class has one or more control functions which can be called when the user triggers some action from the web server interface (e. g. turn left, turn up, rotate,…).

OUTSOURCED CODE
animationfunctions.ino
In this file, I moved all functions, which are needed for the animation. So for example the SPIRAL animation and the animations for the random SNAKE or TETRIS game (if the clock is set to automatic state-changing mode, the different game states will show a random animation of their game). In the outsourced functions, I used as few as possible global variables, so if a variable needs to be available for the next execution of the function, I used static variables.
otafunctions.ino
Contains all the functions needed to set up ArduinoOTA updates. Is just the setupOTA() and handleOTA() function. Nothing fancy, just to get this standard code out of the main file.
wordclockfunctions.ino
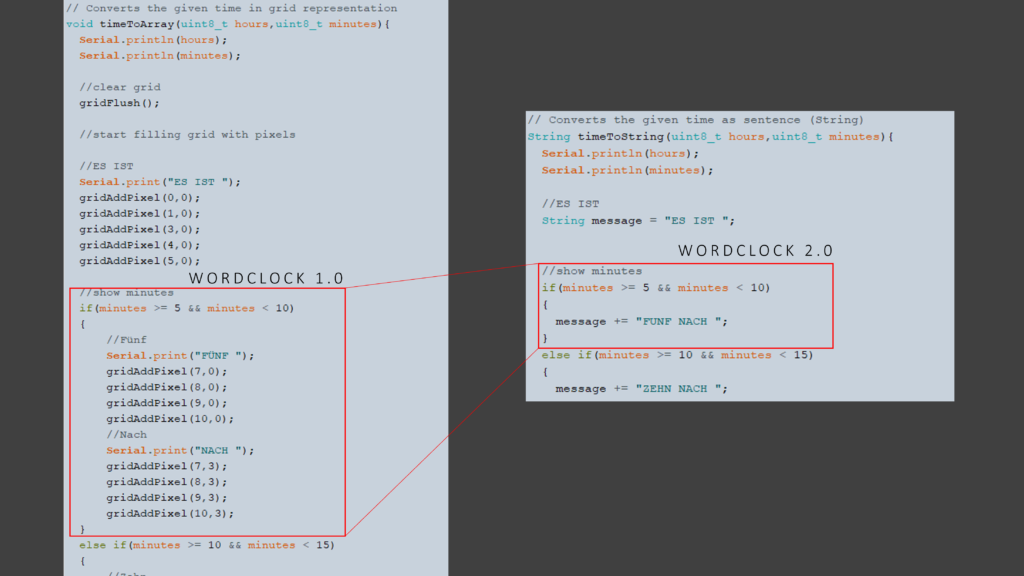
This file contains some interesting functions. Most of the word clocks out there uses some kind of direct mapping from time values (hour and minute) to LED coordinates on the word clock. One disadvantage is that when you change the layout of the word clock (e. g. more rows, more columns, another language, …) you need to do the whole mapping again. I did this in my first version as well and had to deal with a lot of x and y coordinates.
This time I use a different approach, instead of doing a mapping from time to coordinates, I split this task up into two parts. Firstly, a mapping from time value to words (or sentence) and secondly a mapping from words (or sentence) to coordinates. The first mapping is still a little bit of work, but instead of dealing with coordinates, you can easily write down the strings that correspond to the specific time value. In the following picture, you can see a short comparison of the code amount of both approaches.

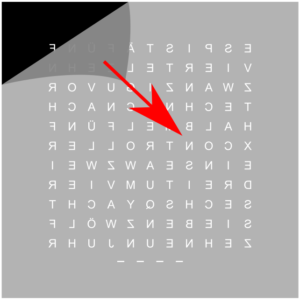
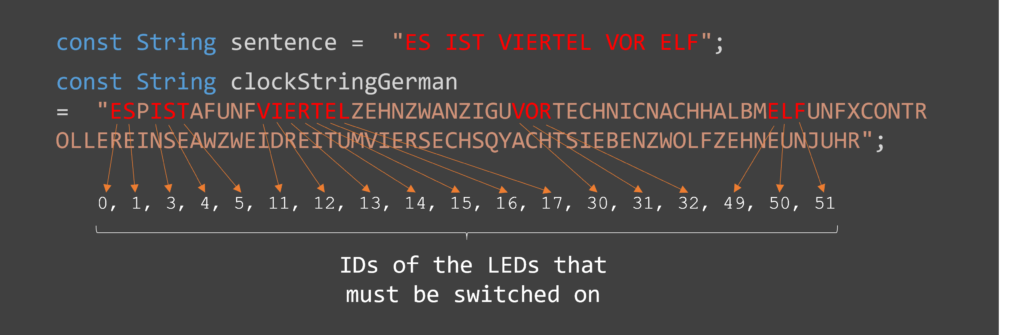
What about the second mapping? The great thing about the seconds mapping is that we can implement it completely generic. This means if we have a string representation of the whole word clock, we can easily fit a given sentence in it and so automatically identify which LEDs need to be switched on. An example is shown in the figure below.

LittleFS.ino
This file is an unchanged takeover from https://fipsok.de/Esp8266-Webserver/esp8266. It provides a very nice file manager for the easier upload of files to ESP8266.
FAQ – Customization
What do I have to change if I use a different layout or a different language?
The Wordclock is available in German, English, and Italian language. By default the language is German. To use the English or Italian language please replace the file wordclockfunctions.ino with wordclockfunctions.ino_english or wordclockfunctions.ino_italian. The code compiles only with one file named wordclockfunctions.ino. So please rename the file you want to use to wordclockfunctions.ino and replace the existing file.
To use a custom layout, you have to do the following:
• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in the wordclockfunctions.ino change the function timeToString() so that your wished sentence (e. g. “IT IS ONE OCLOCK”) is created based on the given hours and minutes value.
What do I have to change if I use only 10 rows instead of 11?
You have to do the following (But keep in mind that due to the letter size, the digital clock mode does not look good with only 10 rows):
• in ledmatix.h, tetris.h and wordclock_esp8266.ino change the line
#define HEIGHT 11to
#define HEIGHT 10• in pong.h and snake.h change the line
#define Y_MAX 11to
#define Y_MAX 10• in the wordclockfunctions.ino change the variable clockStringGerman according to your layout.
• in ledmatrix.cpp change the line
(*neomatrix).drawPixel(WIDTH - (1+i), HEIGHT, color24to16bit(filteredColor));to
(*neomatrix).drawPixel(i, HEIGHT, color24to16bit(filteredColor)); (this needs to be changed, as the minute indication LEDs are now at the beginning of the last row instead of the end).
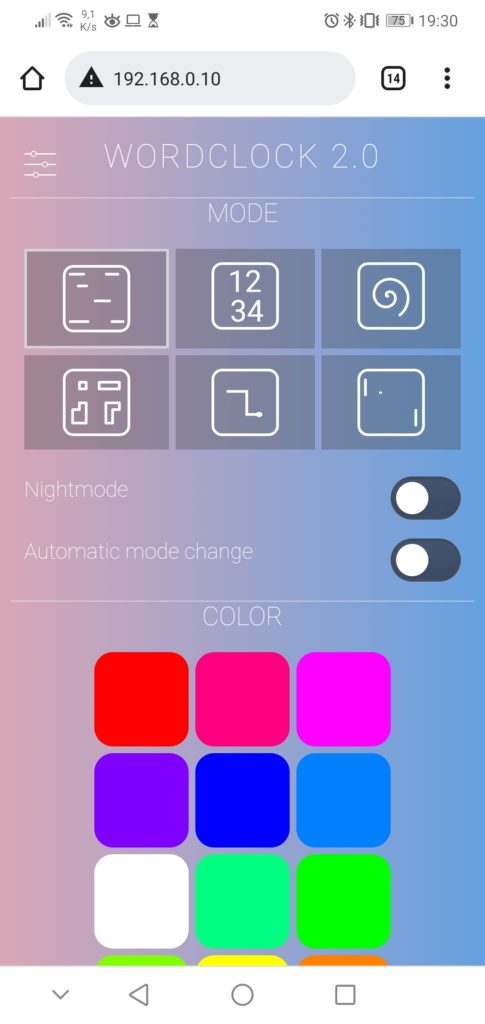
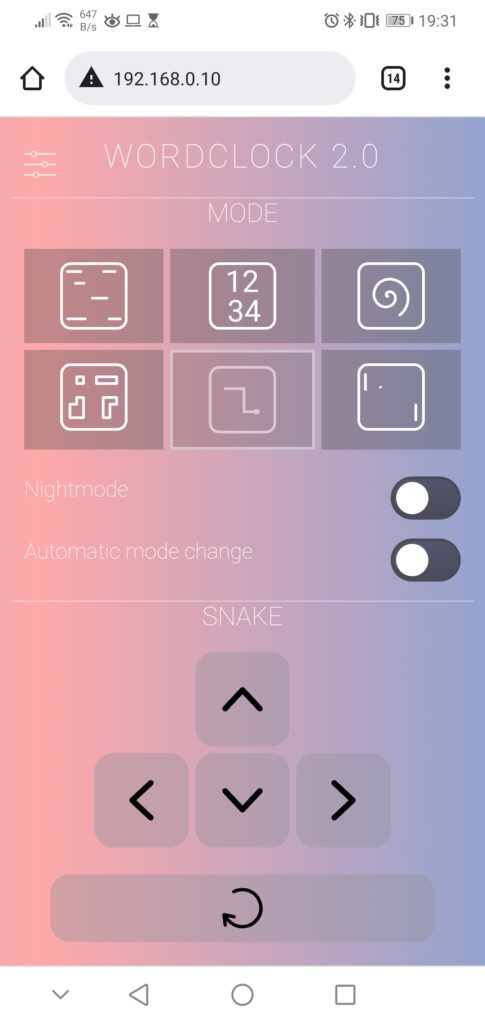
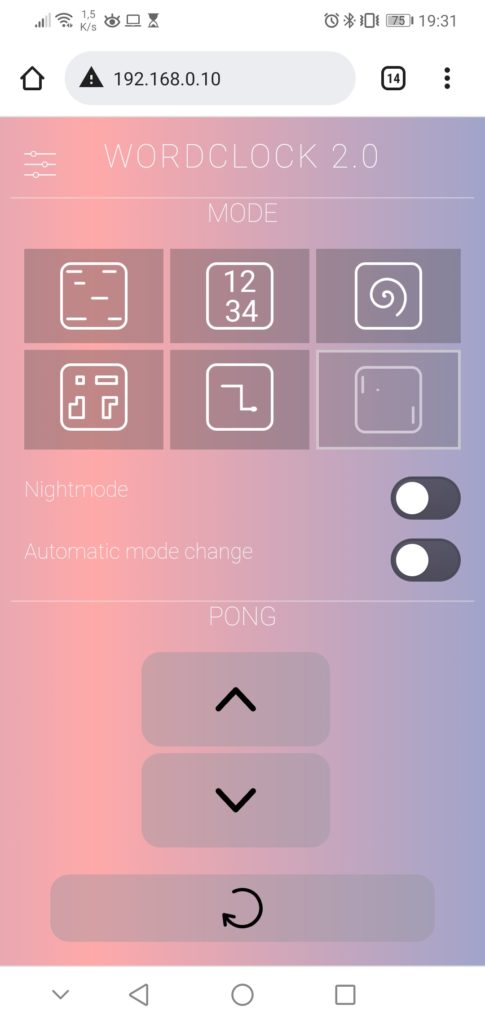
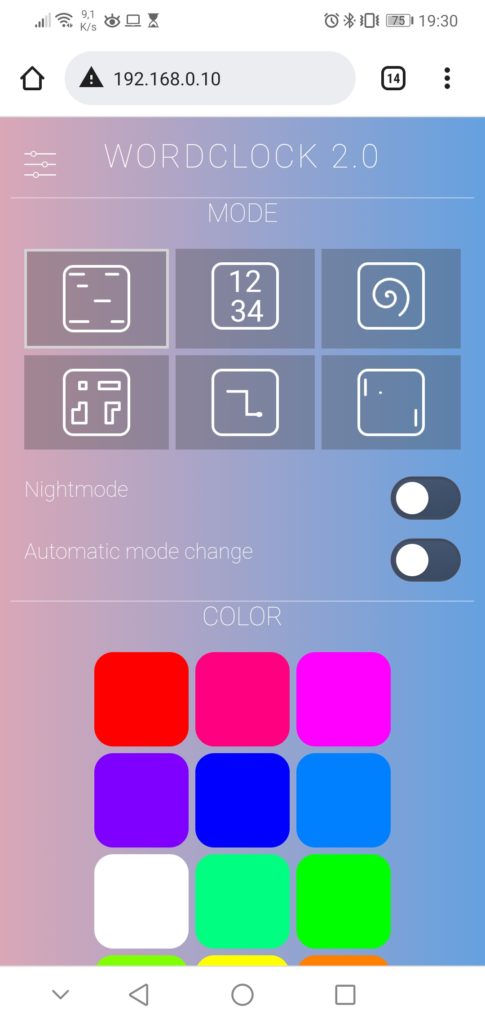
Modes of the word clock
One can change the different modes by a short press on the physical push button in the picture frame or by selecting it in the web interface. In the web interface, there is also the option to enable an automatic mode change every 10 seconds. If this function is active the game modes TETRIS, SNAKE and PONG will just play an animation without user interaction.
I additionally implemented a night mode that turns off all LEDs. The clock enters night mode at a specific time, which can be configured in the settings menu of the web interface. The night mode can also be activated at any time directly via the web interface or a long press on the physical push button.
Word clock
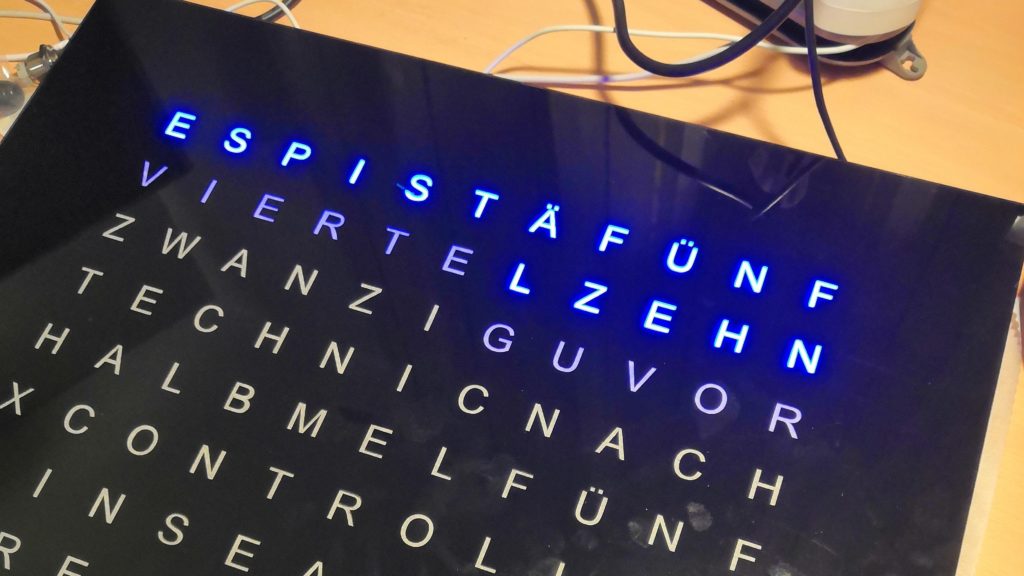
Standard mode which is active after startup is of course the normal word clock mode, where the clock displays the time as text.

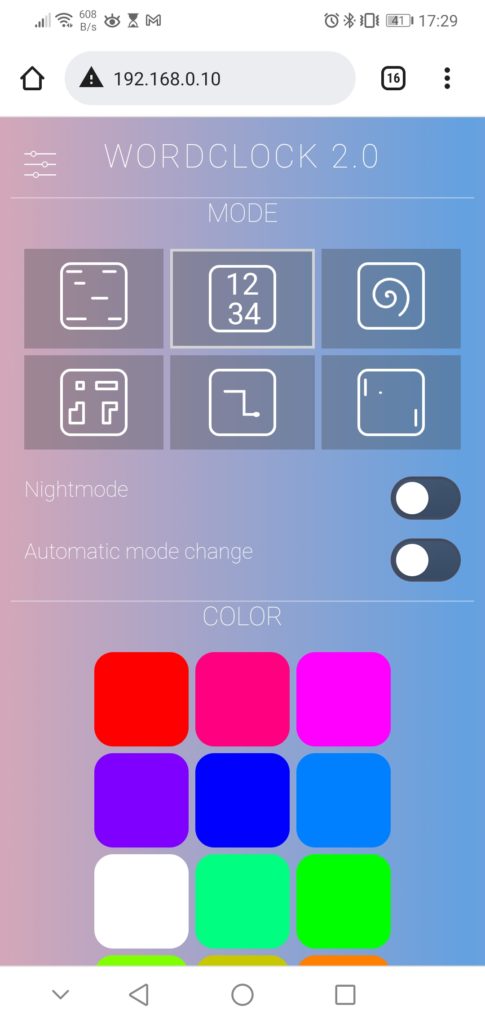
Digital clock
The second mode also displays the time, but as digits drawn on the LED matrix. This is only possible because of the 11th row so that I can construct two lines of 5 row high digits with one empty line in between.

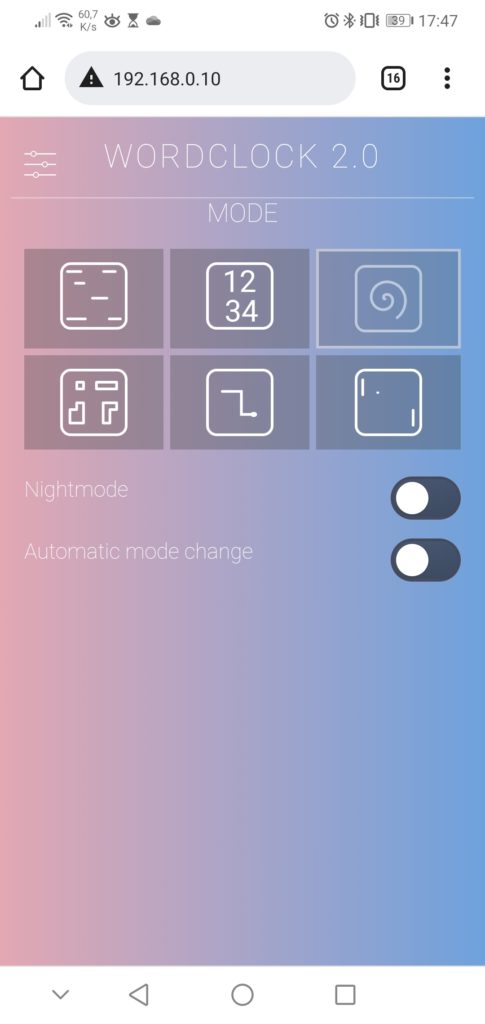
SPIRAL animation
In this mode, the clock displays a spiral animation with changing colors.

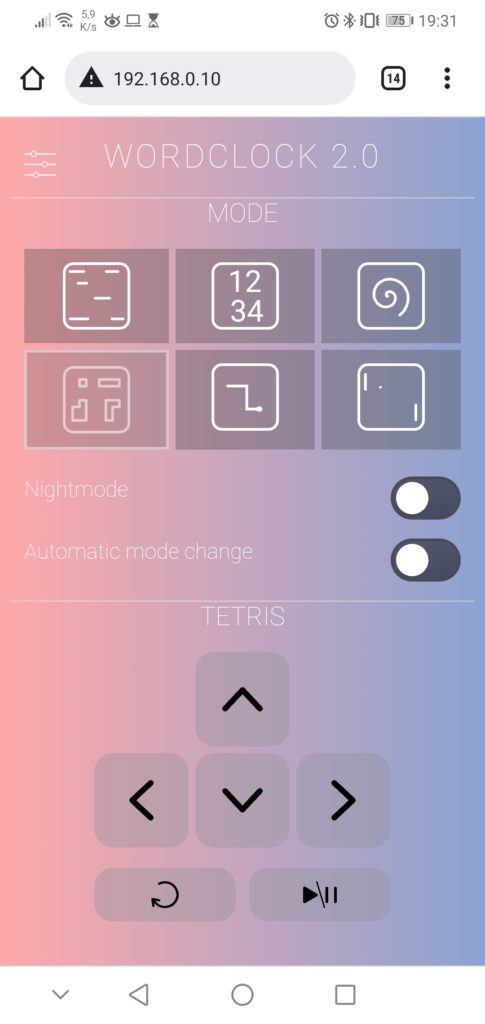
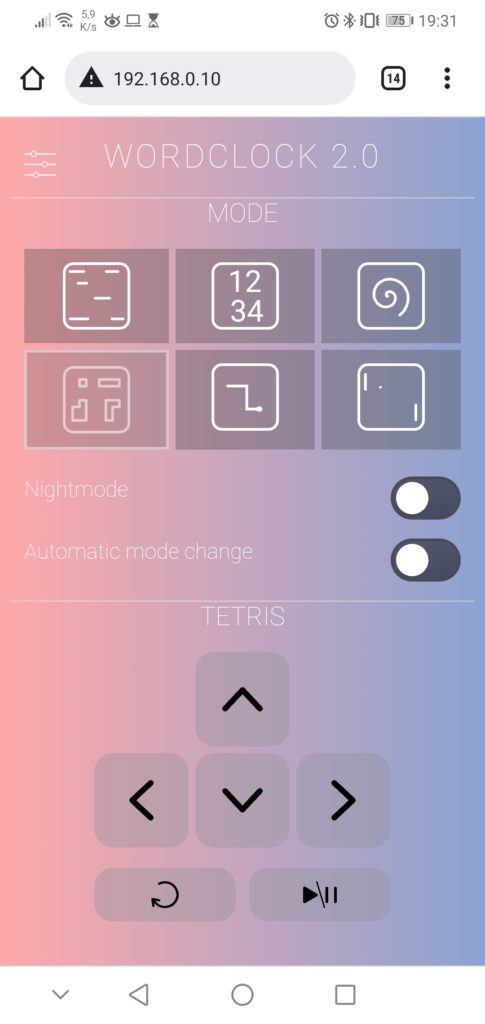
TETRIS game
Tetris is one of three game modes, which can be controlled via the web interface. I have not written the core game code of those three games completely myself. Instead, I used some code parts from here as a basis and integrated them into my object-oriented software. The code for the random animation of Tetris and Snake is a takeover from my previous LED-Matrix project.

SNAKE game
Here you can control a snake to catch the randomly placed apple. Well, just the traditional Snake game, I don’t think I need to explain much more.

PONG game
For Pong, you need usually two players. But, I extended the code by a bot that can control just one or both paddles. So the user can control the right paddle via the web interface or let the bot take over the paddle movement in case of the animation mode.

Have fun rebuilding it! If you have any questions, please feel free to write a comment.





161 Comments
Simon · 26/04/2024 at 16:04
Hi Edgar,
ich hätte noch eine Frage. Ich habe einige Varianten mit RTC Modul gesehen und deshalb bevor ich deine entdeckt habe mal ein DS3231 bestellt gehabt. Was ist deine Meinung dazu? Macht es Sinn dieses mit einzubauen und wenn ja, auf welche Weise würdest du es empfehlen? Dann könnte der NTP Abruf deutlich verringert werden oder? Das wäre nützlich weil vlt. nicht immer eine stabile WLAN Verbindung da ist. Wäre es sehr aufwendig den NTP Code entsprechend anzupassen? Wie würdest du die RTC verschalten?
Vielen Dank und viele Grüße
Simon
Techniccontroller · 26/04/2024 at 20:45
Hallo Simon,
meine erste Version der Wortuhr (https://techniccontroller.com/word-clock-with-arduino-and-neopixel/) verwendet auch eine RTC und bekommt ihre Uhrzeit via dem Funksignal über einen DCF77 Empfänger. Du kannst natürlich auch die ESP8266 basierte Wortuhr mit einer RTC verbinden. Das würde in der tat bei WLAN-Problemen helfen.
Die groben Schritte um die RTC zu integrieren sind wie folgt:
– Schließe das Signalkabel der NeoPixels an D3 des ESP8266 an (anstelle von D1 im ursprünglichen Artikel)
– Ändere die Konstante NEOPIXELPIN, um diese Änderung im Code zu berücksichtigen: #define NEOPIXELPIN 0
– Verbinde den SCL-Pin des RTC-Moduls mit D1 und den SDA-Pin mit Pin D2 des ESP8266 (siehe auch https://how2electronics.com/esp8266-ds3231-real-time-clock/)
– Füge diese Zeile am Anfang der Datei ein: #include “RTClib.h”
– Füge diese Zeile vor der Funktion setup() ein: RTC_DS3231 rtc;
– Kopiere den RTC-bezogenen Code aus meiner ersten Wordclock-Version und passe ihn an, um die RTC zu initialisieren und die Stunden- und Minutenwerte zu extrahieren: https://github.com/techniccontroller/think_wordclock/blob/main/wordclock_german/wordclock_german.ino
– die RTC Zeit kann mittels diesen zwei Zeilen auf die Zeit, welche durch NTP aktualisiert wird, gesetzt werden:
– dieses Update kannst du dann nach jedem NTP Update durchführen und die Frequenz der NTP Update durch das Ändern der Konstante PERIOD_NTPUPDATE verringern.
– Anstatt in die Uhrzeit in der StateMachine (switch-case) vom ntp-Objekt zu lesen, kannst du nun die Zeit vom rtc einlesen
Ich hoffe das hilft dir weiter. Falls du noch Fragen hast kannst du dich gerne nochmal melden.
Viele Grüße
Edgar
Norbert · 24/04/2024 at 21:48
Hallo Edgar
Ich habe schon mehrere Varianten deiner WordClock erstellt. Realisiert habe ich WordClocks mit 11×11 und 9×12 Matrix sowie unterschiedliche Sprachvarianten. Die Software konnte ich Dank der guten Dokumentation und dem klaren Softwareaufbau jeweils selbständig anpassen. Nun stehe ich aber mit folgendem Problem an.
Sowohl an einer Clock mit 11×11 Matrix als auch an einer mit 9×12 Matrix beginnt sporadisch die erste LED der 6. Zeile im Sekundentakt an rot zu Blinken. Solange ich das Problem nur an einer Clock hatte, bin ich noch von einem Hardwareproblem an den LED-Streifen ausgegangen. Nun frage ich mich, ob nicht doch in der SW das Problem zu suchen ist.
Hast Du eine Idee, woran das liegen könnte?
Beste Grüsse aus der regnerischen Schweiz
Norbert
Techniccontroller · 24/04/2024 at 22:29
Hallo Norbert,
vielen Dank für dein Kommentar. Es freut mich, dass dir meine Wortuhr gefällt.
Deine Beobachtung mit der roten LED in Reihe 6 ist tatsächlich ein verstecktes Feature, was ich einmal in den Code eingebaut habe. Sobald die WLAN Verbindung abbricht leuchtet diese LED rot auf, bzw. blickt kurz auf. Geprüft wirde jede Sekunden, daher dann der Sekundentakt.
Wenn du sonst keine Fehlfunktion der Uhr feststellst, kannst du Zeile 434 bis 439 in wordclock_esp8266.ino auch löschen um diese Verhalten zu entfernen. Es wundert mich allerdings, warum die Uhr denkt, dass die WLAN-Verbindung abgebrochen ist. Das kann ich aus der Ferne allerdings nicht einschätzen. Siehst du im Logging der Uhr ob die NTP-Update erfolgreich sind? (den Log kannst du entweder über den Seriellen Monitor oder über multicastUDP_receiver.py einsehen)
Viele Grüße
Edgar
Norbert · 01/05/2024 at 10:41
Hallo Edgar
Vielen Dank für Deine stehts sofortigen, kompetenten Antworten. Ich brauchte jetzt etwas mehr Zeit für den Versuch, den Grund für diese WLAN-Verbindungsabbrüche zu loggen. Das Problem ist, dass das Problem mit der blinkenden LED verschwindet, wenn ich den UDPLogger am laufen habe 🙈. Leider habe ich an der WordClock mit dem häufig vorkommenden Blinken die USB-Schnittstelle nicht von aussen zugänglich um das Loggen über den seriellen Monitor zu machen.
Da aber auch in den Phasen mit blinkender LED keine funktionellen Probleme mit der WordClock bestehen, werde ich wie von Dir vorgeschlagen diese Überwachung deaktivieren.
Beste Grüsse
Norbert
Simon · 23/04/2024 at 23:23
Hallo Edgar,
vielen Dank für deine Antwort. Du hast Recht, ich habe 10 Reihen und 11 Spalten. Das liegt daran, dass ich das Layout gemacht habe und bei einem Maschinenbauer im Allgäu Lasern lassen hab (2mm Edelstahlplatte) bevor ich auf deine geniale Anleitung gestoßen bin. Um jetzt die Platte trotzdem verwenden zu können, aber nicht alles von 0 weg selber zu schreiben ist es super, dass der Code entsprechend angepasst werden kann. (Meine Buchstabenfeld ohne Rand ist 33×33 cm und bei 10 Buchstaben sind es dann genau 3,3cm für jede LED, was genau zu 30 LED/m passt —> deshalb möchte ich gerne vertikal anstelle vom horizontal die Streifen kleben.)
Ich bin sehr dankbar für deine Hilfe, was geändert werden muss. Die Minuten LEDs sind bei mir nicht als Streifen unten, sondern einzeln in die Ecken verteilt. Entsprechend würde ich sie auch als letztes nacheinander durch kontaktieren. Dann müsste doch gar nichts geändert werden, weil sie bei dir ja auch als letztes kontaktiert werden oder? Dass dann physisch der Platz nicht mit der Matrixposition übereinstimmt ist ja eigentlich egal, wie du auch meintest.
Den Code für die digitale Anzeige werde ich ggf. mal umschreiben und kann ihn bei Interesse dann auch gerne zur Verfügung stellen.
Vielen Dank und viele Grüße
Simon
Techniccontroller · 24/04/2024 at 8:53
Hallo Simon,
ja dann ist es so wie ich es mir gedacht habe. Du musst also die Änderungen umsetzen, die ich geschreiben habe. Auch die für die Minuten-LEDs. Sie stellen bei dir virtuell die letzte Spalte dar, während sie bei mir virtuell (auch physisch :)) die letzte Zeile darstellen. Die Minuten-LEDs sind offiziell Teil der Matrix, werden aber eben nur im Falle der Minutenanzeige auch angesteuert.
Ich hoffe das war verständlich erklärt ;).
Viele Grüße
Edgar
Simon · 23/04/2024 at 21:16
Wie aufwendig wären die Änderung im Code, wenn man die LED Streifen vertikal anstatt horizontal anbringt? Die LED Matrix müsste ja entsprechend anders indiziert werden? Ich habe eine 10×11 (vertikal x horizontal) Matrix. Da die LEDs im Abstand von 3cm sind, wäre somit vertikal genau im Abstand der LEDs. Könntest du mir einen Tipp geben, wo im Code das geändert werden müsste?
Vielen Dank und viele Grüße
Simon
Techniccontroller · 23/04/2024 at 22:28
Hallo Simon,
vielen Dank für dein Kommentar.
Theoretisch sind die Änderungen nicht groß, allerdings machen die Minuten LEDs ein paar Probleme.
Wenn ich dich richtig verstanden habe, hast du 10 Reihen und 11 Spalten. Bei 10 Reihen wird dir vermutlich bereits bewusst sein, dass du die HEIGHT bzw. Y_MAX Konstanten im Code wie im FAQ beschrieben ist entsprechend anpassen musst. Zudem wird der Digitale Uhrzeit Modus nicht wirklich funktionieren (zu wenig Reihen).
Spezifisch zu deinen vertikalen LED-Streifen müsstest du dann noch folgende Punkte umsetzen:
– Bei der Erstellung der Adafruit_NeoMatrix in wordclock_esp8266.ino musst du NEO_MATRIX_ROWS in NEO_MATRIX_COLUMNS umändern (Ich gehe davon aus, dass du auch oben links in der Ecke mit den LEDs startest).
– Zudem musst du bei der gleichen Zeile “+1” auf die WIDTH addieren, anstatt wie bisher auf die HEIGHT. Diese zusätzliche Spalte beherbergt die Minuten-LEDs. Bei einer WIDTH von 11, endet der 11. LED-Streifen unten und die vier Minuten-LEDs folgen direkt danach (rein signaltechnisch, du kannst sie physisch natürlich frei platzieren). Wenn oben links in der Matrix die Koordinate (0,0) ist, dann haben die Minuten-LEDs die Koordinaten (11, 9), (11, 8), (11, 7), (11, 6). Diese müssen nun entsprechend in Zeile 203 in ledmatrix.cpp angepasst werden. Dazu die Zeile 203 durch folgende ersetzen:
Damit sollte deine Wordclock wie erwartet funktionieren, vorausgesetzt das meine Annahmen korrekt waren :).
Ich kann die Änderungen bei mir leider nicht testen, deshalb melde dich einfach nochmal falls etwas nicht klappt.
Viele Grüße
Edgar